分享js粘帖屏幕截圖到web頁面插件screenshot-paste
編輯:關於JavaScript
在很多場合下,我們可能有這樣的需求:提供個屏幕截圖上傳到系統,作為一個憑證。傳統的操作方式是:屏幕截圖,保存文件到本地,在web頁面上選擇本地文件並上傳,這裡至少需要三步。有沒有可能直接將截圖粘帖到web頁面上,然後上傳?答案是:可以的。這就是本文要介紹的內容了。
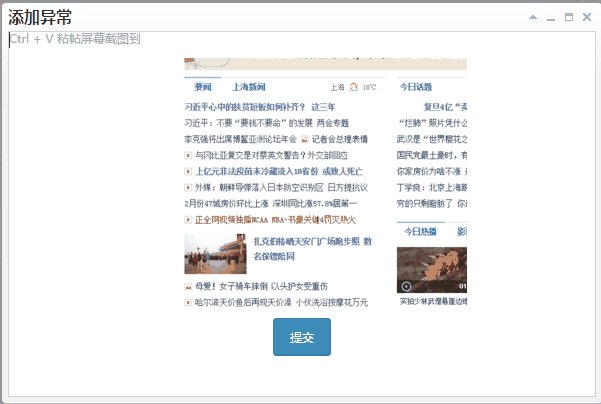
由於我的項目有上傳屏幕截圖這樣的需求,為了用戶體驗更佳,減少操作步驟,我在網上搜了一遍之後,找到了一些眉目。為了便於復用和共享,我又對該功能做了一些封裝,於是便有了這個插件 screenshot-paste。運行效果如下圖:

插件調用示例:
<html>
<head>
<title>screenshot paste example</title>
<meta charset='utf-8'>
</head>
<body>
<input type="text" id="demo" placeholder="ctrl+v 粘帖到這裡"/>
<div>
<div id="imgPreview" style="border:1px solid #e0e0e0;margin-top:10px;display:inline;"></div>
</div>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="js/screenshot-paste.js"></script>
<script type="text/javascript">
$('#demo').screenshotPaste({
imgContainer:'#imgPreview'
});
</script>
</body>
</html>
插件依賴:
從調用示例中,我們可以看到,這個插件依賴如下:
1)需要引用jquery
2)插件本身screenshot-paste.js
3)需要一個textbox和圖片預覽div
插件可配置項:
var options = {
imgContainer: '#imgPreview', //預覽圖片的容器
imgHeight:200 //預覽圖片的默認高度
};
插件方法:
該插件目前只有一個方法 getImgData,調用示例如下:
var imgData = $('#demo').screenshotPaste('getImgData');
值得一提的是,該方法返回的是img的src屬性裡面的內容,即base64編碼的圖片數據內容。

這樣的數據上傳到服務器之後,需要用base64解碼,解碼示例代碼如下(C#版):
private string UploadImage(string imageData)
{
imageData = imageData.Remove(0, imageData.IndexOf(',') + 1);//字符串中截圖base64編碼數據
var bytes = Convert.FromBase64String(imageData);//base64解碼
var url = BLLOrderImg.UploadImg(bytes);//本行及以下代碼行的內容可忽略
return url;
}
插件源碼:
(function ($) {
$.fn.screenshotPaste=function(options){
var me = this;
if(typeof options =='string'){
var method = $.fn.screenshotPaste.methods[options];
if (method) {
return method();
} else {
return;
}
}
var defaults = {
imgContainer: '', //預覽圖片的容器
imgHeight:200 //預覽圖片的默認高度
};
options = $.extend(defaults,options);
var imgReader = function( item ){
var file = item.getAsFile();
var reader = new FileReader();
reader.readAsDataURL( file );
reader.onload = function( e ){
var img = new Image();
img.src = e.target.result;
$(img).css({ height: options.imgHeight });
$(document).find(options.imgContainer)
.html('')
.show()
.append(img);
};
};
//事件注冊
$(me).on('paste',function(e){
var clipboardData = e.originalEvent.clipboardData;
var items, item, types;
if( clipboardData ){
items = clipboardData.items;
if( !items ){
return;
}
item = items[0];
types = clipboardData.types || [];
for(var i=0 ; i < types.length; i++ ){
if( types[i] === 'Files' ){
item = items[i];
break;
}
}
if( item && item.kind === 'file' && item.type.match(/^image\//i) ){
imgReader( item );
}
}
});
$.fn.screenshotPaste.methods = {
getImgData: function () {
var src = $(document).find(options.imgContainer).find('img').attr('src');
if(src==undefined){
src='';
}
return src;
}
};
};
})(jQuery);
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦