js實現三張圖(文)片一起切換的banner焦點圖
編輯:關於JavaScript
本文實例講述了js實現三張圖(文)片一起切換的banner焦點圖。分享給大家供大家參考。具體如下:
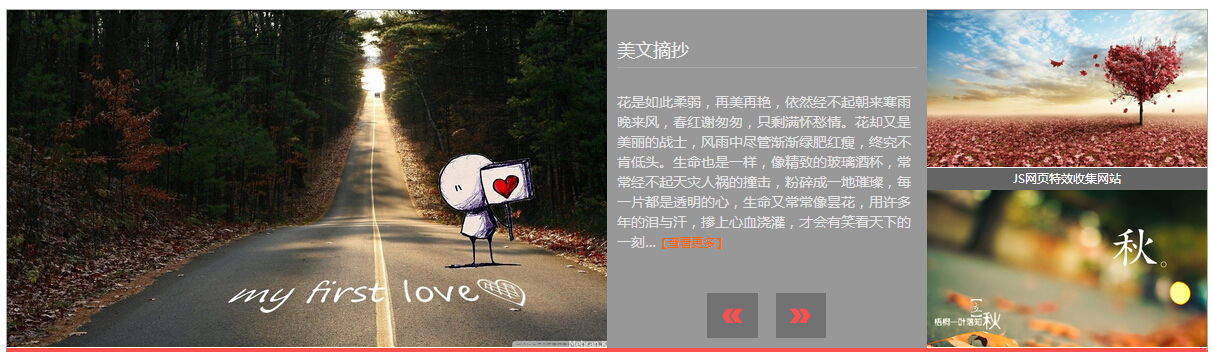
這是一款基於javascript實現的三張圖(文)片一起切換的banner焦點圖,帶有左右箭頭,同一個焦點圖,三個位置的圖片可以同時實現切換,圖片中間可以穿插文字說明。
運行效果圖:-------------------查看效果 下載源碼-------------------

小提示:浏覽器中如果不能正常運行,可以嘗試切換浏覽模式。
為大家分享的js實現三張圖(文)片一起切換的banner焦點圖代碼如下
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三張圖(文)片一起切換的banner焦點圖</title>
<link href="css/jiaobenzhijia.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="lanrenzhijia">
<div class="b b1">
<ul class="lst lst1">
<li><img src="images/1.jpg" /></li>
<li><img src="images/2.jpg" /></li>
<li><img src="images/3.jpg" /></li>
<li><img src="images/4.jpg" /></li>
<li><img src="images/5.jpg" /></li>
</ul>
</div>
<div class="b b2">
<ul class="lst lst2">
<li><img src="images/2.jpg" /></li>
<li><img src="images/3.jpg" /></li>
<li><img src="images/4.jpg" /></li>
<li><img src="images/5.jpg" /></li>
<li><img src="images/1.jpg" /></li>
</ul>
</div>
<div class="b3">
<ul class="lst lst3">
<li><img src="images/3.jpg" /></li>
<li><img src="images/4.jpg" /></li>
<li><img src="images/5.jpg" /></li>
<li><img src="images/1.jpg" /></li>
<li><img src="images/2.jpg" /></li>
</ul>
</div>
<div class="cen">
<h3 class="cenTit">美文摘抄</h3>
<p class="wrd">花是如此柔弱,再美再艷,依然經不起朝來寒雨晚來風,春紅謝匆匆,只剩滿懷愁情。花卻又是美麗的戰士,風雨中盡管漸漸綠肥紅瘦,終究不肯低頭。生命也是一樣,像精致的玻璃酒杯,常常經不起天災人禍的撞擊,粉碎成一地璀璨,每一片都是透明的心,生命又常常像昙花,用許多年的淚與汗,摻上心血澆灌,才會有笑看天下的一刻…<a target="_blank" href="http://www.jb51.net/">【查看更多】</a></p>
</div>
<div class="cen1">JS網頁特效收集網站</div>
<span class="arr lef"></span>
<span class="arr rig"></span>
</div>
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/jquery.tools.min.js"></script>
<script>
$(function(){
$(".b").scrollable({
size:1,
items:".b ul",
loop:true,
next:".lef",
prev:".rig",
clickable:false,
circular:true
});
$(".b3").scrollable({
size:1,
items:".b3 ul",
loop:true,
next:".lef",
prev:".rig",
vertical:true,
clickable:false,
circular:true
});
})
</script>
</body>
</html>
更多精彩內容大家還可以參考《jQuery焦點圖特效匯總》進行學習,希望大家喜歡。
以上就是為大家分享的js實現三張圖(文)片一起切換的banner焦點圖代碼,希望大家可以喜歡。
小編推薦
熱門推薦