javascript仿京東導航左側分類導航下拉菜單效果
編輯:關於JavaScript
本文實例為大家分享了類似於京東、淘寶商城左側分類導航下拉菜單,供大家參考,具體內容如下
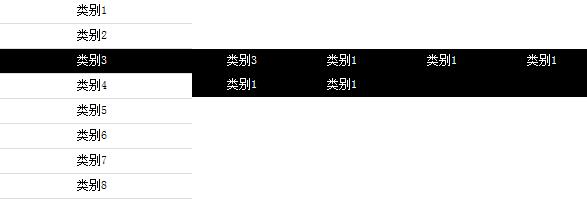
效果圖:

實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<style>
*{margin:0;padding:0;}
.ul{position:relative;width:200px;height:auto;}
.ul li{height:24px;line-height:24px;border-bottom:1px solid #ddd;text-align:center;font-size:12px;}
.ul li a{display:block;background:#fff;color:#000;text-decoration:none;}
.ul li a:hover{display:block;background:#000;color:#fff;text-decoration:none;}
.ul li div{display:none;width:400px; height:auto;position:absolute;top:0;left:200px; background:#000; color:#fff;}
.ul li div dl dd{float:left; width:100px;}
.ul .liname div{display:block;}
</style>
<script>
window.onload=function(){
var aLi=document.getElementsByTagName("li");
for(var i=0;aLi.length>i;i++){
aLi[i].i=i;
aLi[i].onmouseover=function(){
this.className="liname";
var h1=this.i*25;
var h2=this.getElementsByTagName("div")[0].offsetHeight;
if(h2<h1){
this.getElementsByTagName("div")[0].style.top=h1+'px';
}
}
aLi[i].onmouseout=function(){
this.className="";
}
}
}
</script>
</head>
<body>
<ul class="ul">
<li>
<a href="">類別1</a>
<div class="div">
<dl>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
</dl>
</div>
</li>
<li>
<a href="">類別2</a>
<div class="div">
<dl>
<dd>類別2</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
</dl>
</div>
</li>
<li><a href="">類別3</a><div class="div">
<dl>
<dd>類別3</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
</dl>
</div>
</li>
<li><a href="">類別4</a><div class="div">
<dl>
<dd>類別4</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
</dl>
</div>
</li>
<li><a href="">類別5</a><div class="div">
<dl>
<dd>類別5</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
</dl>
</div>
</li>
<li><a href="">類別6</a><div class="div">
<dl>
<dd>類別6</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
</dl>
</div>
</li>
<li><a href="">類別7</a><div class="div">
<dl>
<dd>類別7</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
</dl>
</div>
</li>
<li><a href="">類別8</a><div class="div">
<dl>
<dd>類別8</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
<dd>類別1</dd>
</dl>
</div>
</li>
</ul>
</body>
</html>
希望本文所述對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦