這篇文章介紹另一個好用的抓包工具wireshark, 用來獲取網絡數據封包,包括http,TCP,UDP,等網絡協議包。
記得大學的時候就學習過TCP的三次握手協議,那時候只是知道,雖然在書上看過很多TCP和UDP的資料,但是從來沒有真正見過這些數據包, 老是感覺在雲上飄一樣,學得不踏實。有了wireshark就能截獲這些網絡數據包,可以清晰的看到數據包中的每一個字段。更能加深我們對網絡協議的理解。
對我而言, wireshark 是學習網絡協議最好的工具。
閱讀目錄
- wireshark介紹
- wireshark不能做的
- wireshark VS Fiddler
- 同類的其他工具
- 什麼人會用到wireshark
- wireshark 開始抓包
- wireshark 窗口介紹
- wireshark 顯示過濾
- 保存過濾
- 過濾表達式
- 封包列表(Packet List Pane)
- 封包詳細信息 (Packet Details Pane)
- wireshark與對應的OSI七層模型
- TCP包的具體內容
- 實例分析TCP三次握手過程
wireshark介紹
wireshark的官方下載網站: http://www.wireshark.org/
wireshark是非常流行的網絡封包分析軟件,功能十分強大。可以截取各種網絡封包,顯示網絡封包的詳細信息。
wireshark是開源軟件,可以放心使用。 可以運行在Windows和Mac OS上。
使用wireshark的人必須了解網絡協議,否則就看不懂wireshark了。
Wireshark不能做的
為了安全考慮,wireshark只能查看封包,而不能修改封包的內容,或者發送封包。
Wireshark VS Fiddler
Fiddler是在windows上運行的程序,專門用來捕獲HTTP,HTTPS的。
wireshark能獲取HTTP,也能獲取HTTPS,但是不能解密HTTPS,所以wireshark看不懂HTTPS中的內容
總結,如果是處理HTTP,HTTPS 還是用Fiddler, 其他協議比如TCP,UDP 就用wireshark
同類的其他工具
微軟的network monitor
sniffer
什麼人會用到wireshark
1. 網絡管理員會使用wireshark來檢查網絡問題
2. 軟件測試工程師使用wireshark抓包,來分析自己測試的軟件
3. 從事socket編程的工程師會用wireshark來調試
4. 聽說,華為,中興的大部分工程師都會用到wireshark。
總之跟網絡相關的東西,都可能會用到wireshark.
wireshark 開始抓包
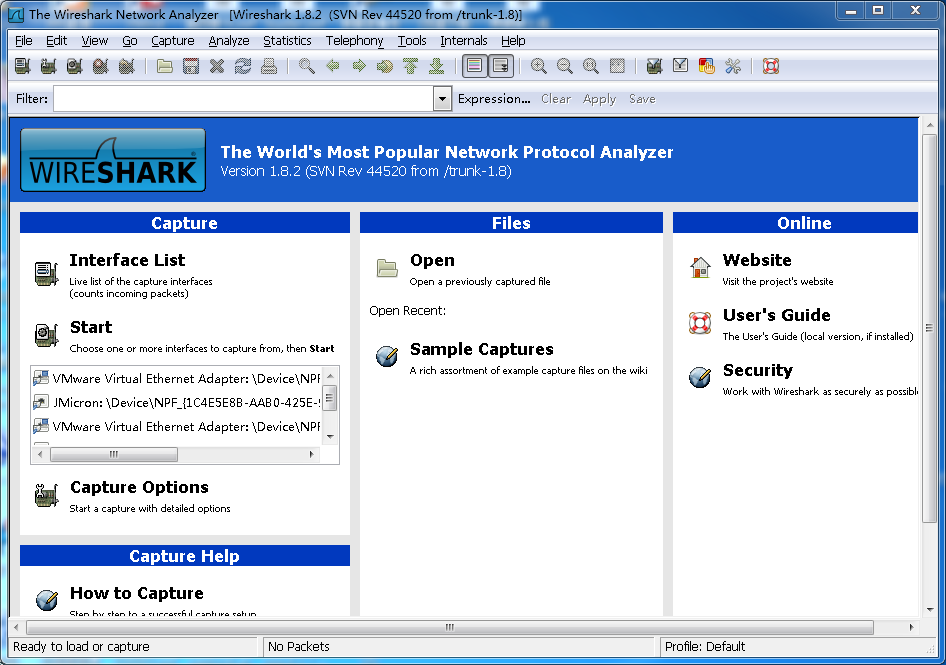
開始界面

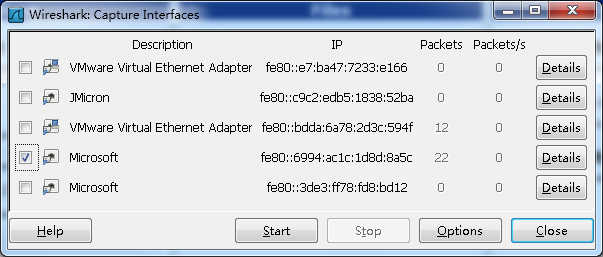
wireshark是捕獲機器上的某一塊網卡的網絡包,當你的機器上有多塊網卡的時候,你需要選擇一個網卡。
點擊Caputre->Interfaces.. 出現下面對話框,選擇正確的網卡。然後點擊"Start"按鈕, 開始抓包

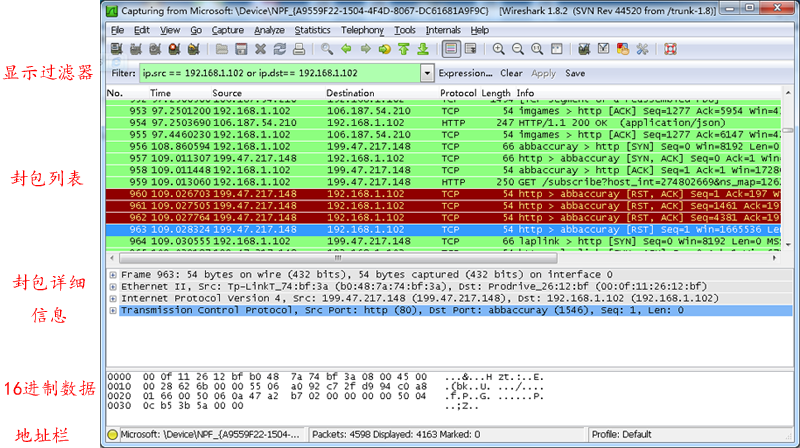
Wireshark 窗口介紹

WireShark 主要分為這幾個界面
1. Display Filter(顯示過濾器), 用於過濾
2. Packet List Pane(封包列表), 顯示捕獲到的封包, 有源地址和目標地址,端口號。 顏色不同,代表
3. Packet Details Pane(封包詳細信息), 顯示封包中的字段
4. Dissector Pane(16進制數據)
5. Miscellanous(地址欄,雜項)
Wireshark 顯示過濾

使用過濾是非常重要的, 初學者使用wireshark時,將會得到大量的冗余信息,在幾千甚至幾萬條記錄中,以至於很難找到自己需要的部分。搞得暈頭轉向。
過濾器會幫助我們在大量的數據中迅速找到我們需要的信息。
過濾器有兩種,
一種是顯示過濾器,就是主界面上那個,用來在捕獲的記錄中找到所需要的記錄
一種是捕獲過濾器,用來過濾捕獲的封包,以免捕獲太多的記錄。 在Capture -> Capture Filters 中設置
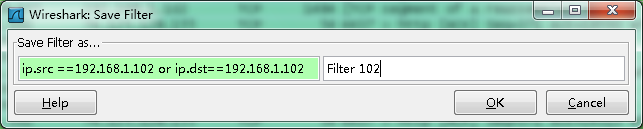
保存過濾
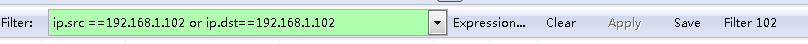
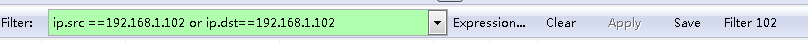
在Filter欄上,填好Filter的表達式後,點擊Save按鈕, 取個名字。比如"Filter 102",

Filter欄上就多了個"Filter 102" 的按鈕。

過濾表達式的規則
表達式規則
1. 協議過濾
比如TCP,只顯示TCP協議。
2. IP 過濾
比如 ip.src ==192.168.1.102 顯示源地址為192.168.1.102,
ip.dst==192.168.1.102, 目標地址為192.168.1.102
3. 端口過濾
tcp.port ==80, 端口為80的
tcp.srcport == 80, 只顯示TCP協議的願端口為80的。
4. Http模式過濾
http.request.method=="GET", 只顯示HTTP GET方法的。
5. 邏輯運算符為 AND/ OR
常用的過濾表達式
過濾表達式 用途 http 只查看HTTP協議的記錄 ip.src ==192.168.1.102 or ip.dst==192.168.1.102 源地址或者目標地址是192.168.1.102
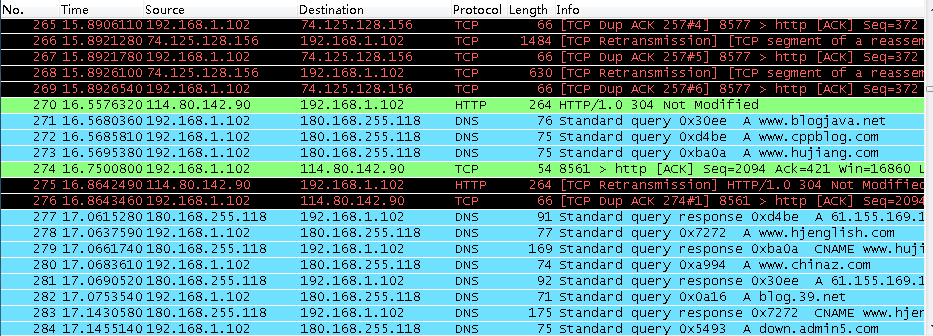
封包列表(Packet List Pane)
封包列表的面板中顯示,編號,時間戳,源地址,目標地址,協議,長度,以及封包信息。 你可以看到不同的協議用了不同的顏色顯示。
你也可以修改這些顯示顏色的規則, View ->Coloring Rules.

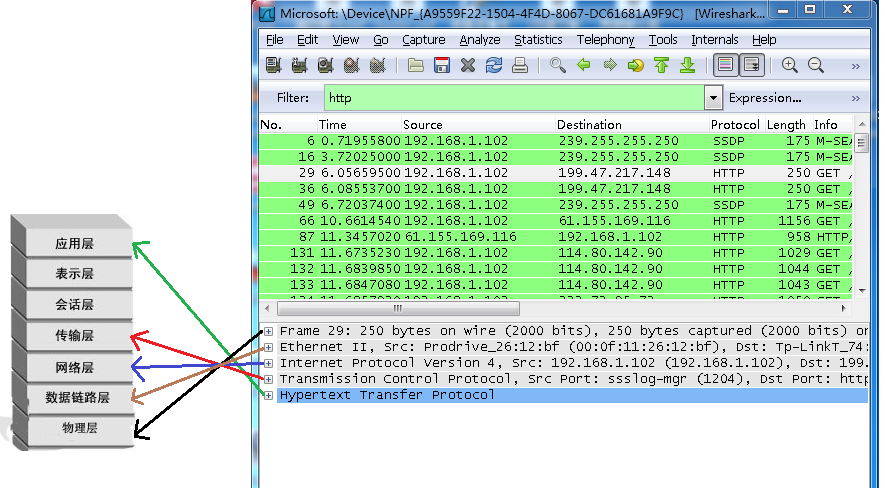
封包詳細信息 (Packet Details Pane)
這個面板是我們最重要的,用來查看協議中的每一個字段。
各行信息分別為
Frame: 物理層的數據幀概況
Ethernet II: 數據鏈路層以太網幀頭部信息
Internet Protocol Version 4: 互聯網層IP包頭部信息
Transmission Control Protocol: 傳輸層T的數據段頭部信息,此處是TCP
Hypertext Transfer Protocol: 應用層的信息,此處是HTTP協議
wireshark與對應的OSI七層模型

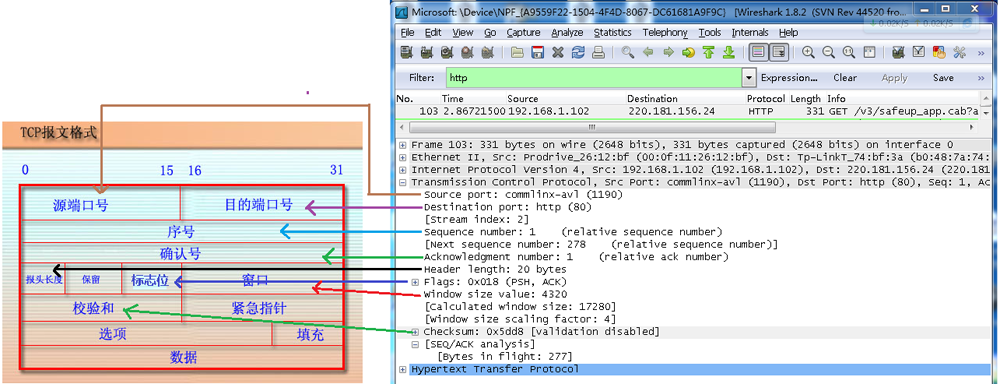
TCP包的具體內容
從下圖可以看到wireshark捕獲到的TCP包中的每個字段。

實例分析TCP三次握手過程
看到這, 基本上對wireshak有了初步了解, 現在我們看一個TCP三次握手的實例
三次握手過程為

這圖我都看過很多遍了, 這次我們用wireshark實際分析下三次握手的過程。
打開wireshark, 打開浏覽器輸入 http://www.cnblogs.com/tankxiao
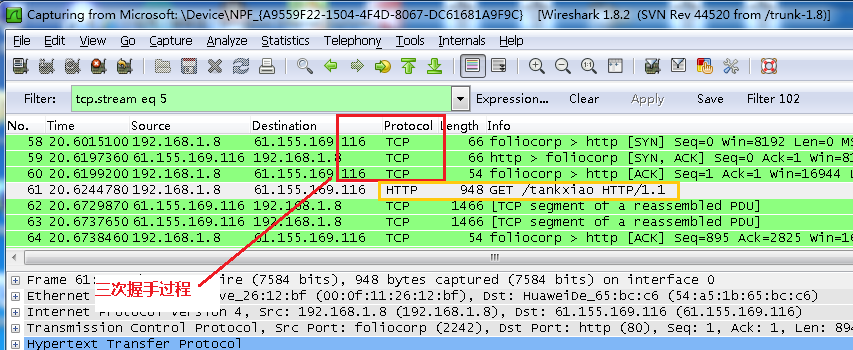
在wireshark中輸入http過濾, 然後選中GET /tankxiao HTTP/1.1的那條記錄,右鍵然後點擊"Follow TCP Stream",
這樣做的目的是為了得到與浏覽器打開網站相關的數據包,將得到如下圖

圖中可以看到wireshark截獲到了三次握手的三個數據包。第四個包才是HTTP的, 這說明HTTP的確是使用TCP建立連接的。
第一次握手數據包
客戶端發送一個TCP,標志位為SYN,序列號為0, 代表客戶端請求建立連接。 如下圖

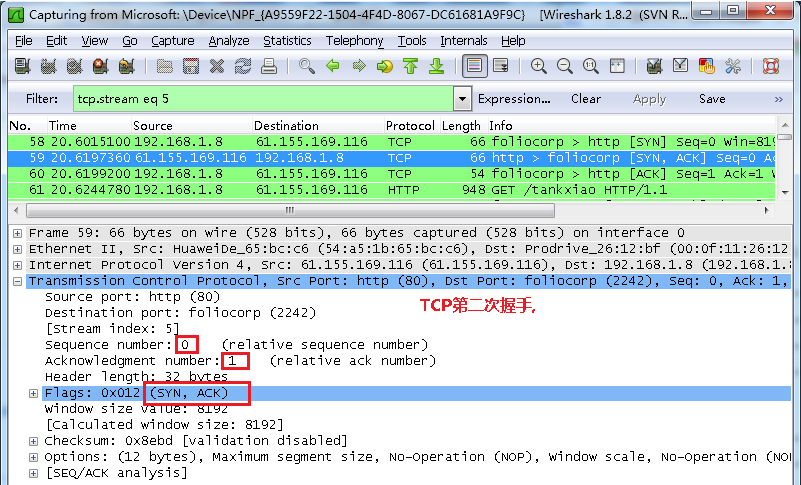
第二次握手的數據包
服務器發回確認包, 標志位為 SYN,ACK. 將確認序號(Acknowledgement Number)設置為客戶的I S N加1以.即0+1=1, 如下圖

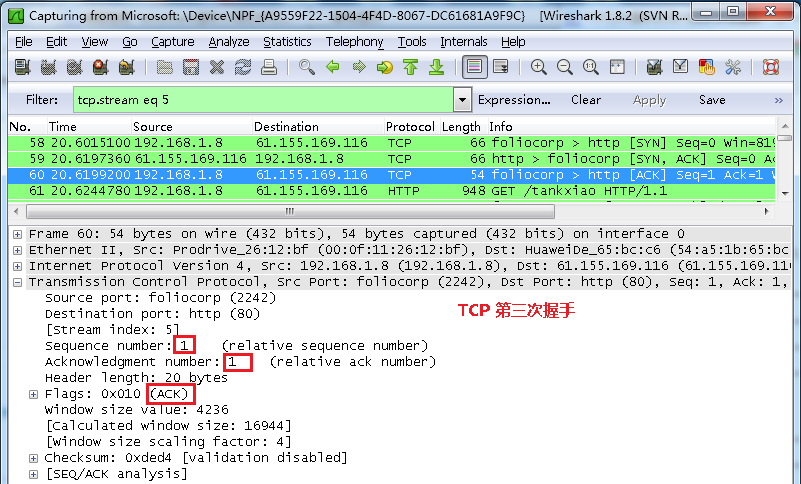
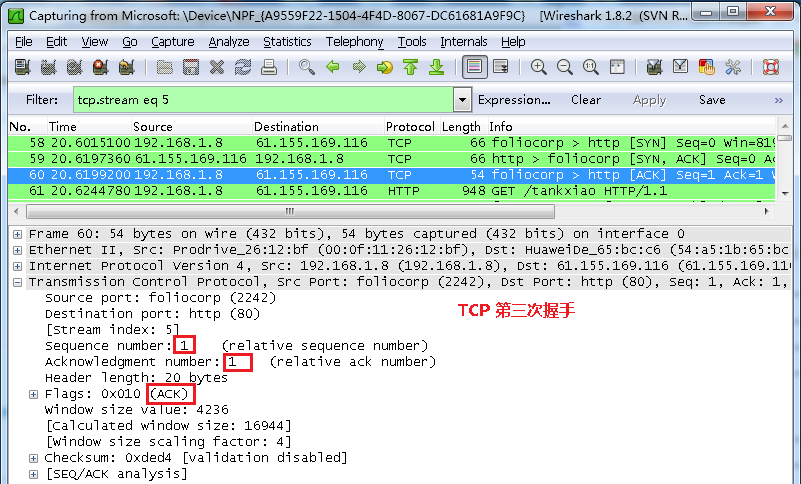
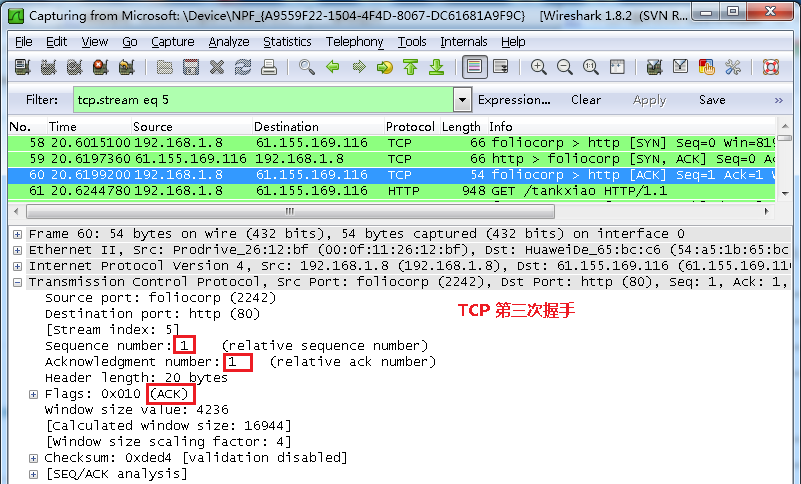
第三次握手的數據包
客戶端再次發送確認包(ACK) SYN標志位為0,ACK標志位為1.並且把服務器發來ACK的序號字段+1,放在確定字段中發送給對方.並且在數據段放寫ISN的+1, 如下圖:

就這樣通過了TCP三次握手,建立了連接。
以上就是Wireshark基本介紹和學習TCP三次握手,後續繼續整理相關知識,謝謝大家對本站的支持!