Bootstrap,來自 Twitter,是目前最受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷。
面板組件主要作用是用來處理一些其他組件無法完成的功能,在不同的版本中具有不同的源碼:
LESS:panels.less
SASS:_panels.scss
基礎面板非常簡單,就是一個div容器中運用了類.panel的樣式,產生一個具有邊框的文本顯示塊,由於panel不控制主題顏色,所以在.panel基礎上增加一個控制顏色的主題的類.panel-default,在裡面添加一個div.panel-body來放置面板主體內容
.panel主要對邊框、間距、圓角、左右一定的設置:
.panel {
margin-bottom: 20px;
background-color: #fff;
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
}
.panel-body {
padding: 15px;
}
基礎面板的運用:
<h1>基礎面板</h1> <div class="panel panel-default"> <div class="panel-body">這是一個基礎面板,帶默認主題樣式風格</div> </div>

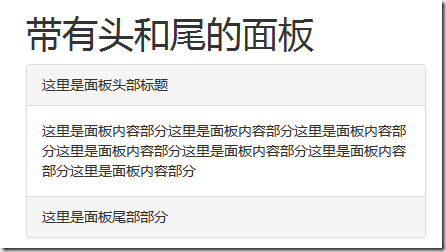
帶有頭和尾的面板
bootstrap為了豐富面板的功能,特意為面板增加面板頭部和面板尾部的效果,
.panel-heading:設置面板頭部樣式
.panel-footer:設置面板尾部樣式
.panel-headingh和.panel-footer僅是對間距和圓角等樣式進行了設置
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.panel-heading > .dropdown .dropdown-toggle {
color: inherit;
}
.panel-title {
margin-top: 0;
margin-bottom: 0;
font-size: 16px;
color: inherit;
}
.panel-title > a {
color: inherit;
}
.panel-footer {
padding: 10px 15px;
background-color: #f5f5f5;
border-top: 1px solid #ddd;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}
例子:
<h1>帶有頭和尾的面板</h1> <div class="panel panel-default"> <div class="panel-heading">這裡是面板頭部標題</div> <div class="panel-body">這裡是面板內容部分這裡是面板內容部分這裡是面板內容部分這裡是面板內容部分這裡是面板內容部分這裡是面板內容部分這裡是面板內容部分</div> <div class="panel-footer">這裡是面板尾部部分</div> </div>

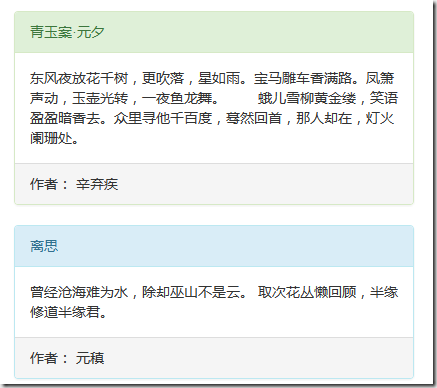
彩色面板
由於.panel樣式並沒有對主題顏色進行樣式設置,bootstrap框架中的面板組件處理默認的主題(.panel-default)樣式之外,還包括以下幾種主題樣式:
.panel-primary:重點 藍色
.panel-success:成功 綠色
.panel-info:信息 藍色(淺的)
.panel-warning:警告 黃色
.panel-danger:危險 紅色
這幾個樣式只是改變了面板的背景色、文本、和邊框色
使用方法很簡單,只需在.panel的類名基礎上追加需要的主題類名
例子:
<h1>彩色面板</h1> <div class="panel panel-default"> <div class="panel-heading">白頭吟</div> <div class="panel-body">皚如山上雪,皎若雲間月。 聞君有兩意,故來相決絕。 今日斗酒會,明旦溝水頭。 躞蹀御溝上,溝水東西流。 淒淒復淒淒,嫁娶不須啼。 願得一人心,白首不相離。 竹竿何袅袅,魚尾何簁簁! 男兒重意氣,何用錢刀為!</div> <div class="panel-footer">作者:卓文君</div> </div> <div class="panel panel-primary"> <div class="panel-heading">無題</div> <div class="panel-body">昨夜星辰昨夜風,畫樓西畔桂堂東。 身無彩鳳雙飛翼,心有靈犀一點通。 隔座送鉤春酒暖,分曹射覆蠟燈紅。 嗟余聽鼓應官去,走馬蘭台類轉蓬。</div> <div class="panel-footer">作者:李商隱</div> </div> <div class="panel panel-success"> <div class="panel-heading">青玉案·元夕</div> <div class="panel-body">東風夜放花千樹,更吹落,星如雨。寶馬雕車香滿路。鳳箫聲動,玉壺光轉,一夜魚龍舞。 蛾兒雪柳黃金縷,笑語盈盈暗香去。眾裡尋他千百度,蓦然回首,那人卻在,燈火闌珊處。</div> <div class="panel-footer">作者: 辛棄疾</div> </div> <div class="panel panel-info"> <div class="panel-heading">離思</div> <div class="panel-body">曾經滄海難為水,除卻巫山不是雲。 取次花叢懶回顧,半緣修道半緣君。</div> <div class="panel-footer">作者: 元稹</div> </div> <div class="panel panel-danger"> <div class="panel-heading">畫梅</div> <div class="panel-body">微雪初消月半池,籬邊遙見兩三枝。 清香傳得天心在,未話尋常草木知。</div> <div class="panel-footer">作者: 方孝孺</div> </div> <div class="panel panel-warning"> <div class="panel-heading">菊花</div> <div class="panel-body">秋叢繞捨似陶家,遍繞籬邊日漸斜。 不是花中偏愛菊,此花開盡更無花。</div> <div class="panel-footer">作者: 元稹</div> </div>
效果如下:



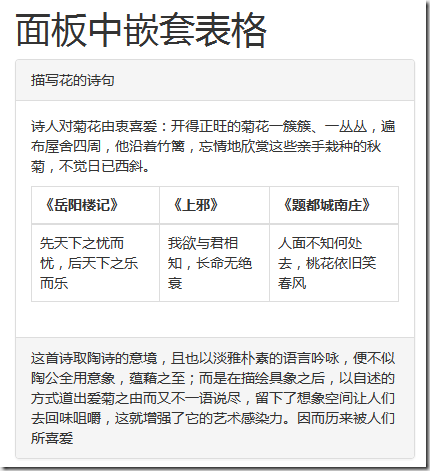
面板中嵌套表格
一般情況下可以把面板理解為一個區域,在使用面板的時候,都會在.panel-body的容器中放置需要的內容,裡面的內容可能是圖片、表格、列表等;來看看面板中嵌套表格和列表組的效果,下面是一個嵌套表格的例子:
<h1>面板中嵌套表格</h1> <div class="panel panel-default"> <div class="panel-heading">描寫花的詩句</div> <div class="panel-body"> <p>詩人對菊花由衷喜愛:開得正旺的菊花一簇簇、一叢叢,遍布屋捨四周,他沿著竹籬,忘情地欣賞這些親手栽種的秋菊,不覺日已西斜。</p> <table class="table table-bordered"> <thead> <tr> <th>不是花中偏愛菊,此花開盡更無花《菊花》</th> <th>願得一人心,白首不相離《白頭吟》</th> <th>床前明月光,疑是地上霜《靜夜思》</th> </tr> </thead> <tbody> <tr> <td>先天下之憂而憂,後天下之樂而樂《岳陽樓記》</td> <td>我欲與君相知,長命無絕衰《上邪》</td> <td>人面不知何處去,桃花依舊笑春風《題都城南莊》</td> </tr> </tbody> </table> </div> <div class="panel-footer">這首詩取陶詩的意境,且也以淡雅樸素的語言吟詠,便不似陶公全用意象,蘊藉之至;而是在描繪具象之後,以自述的方式道出愛菊之由而又不一語說盡,留下了想象空間讓人們去回味咀嚼,這就增強了它的藝術感染力。因而歷來被人們所喜愛</div> </div>

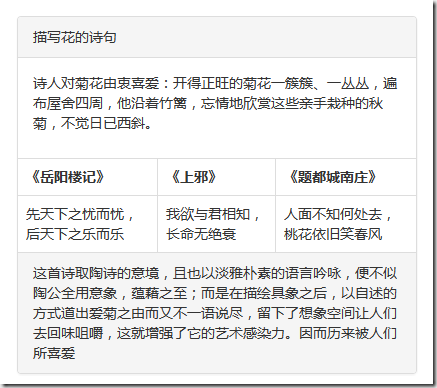
在實際運用中,或許表格和面板邊緣不需要有任何的間距,但.panel-body設置了一個padding:15px的值,為了實現這樣的效果,可以在實際使用的時候把table提取到panel-body外面:
例如:
<div class="panel panel-default"> <div class="panel-heading">描寫花的詩句</div> <div class="panel-body"> <p>詩人對菊花由衷喜愛:開得正旺的菊花一簇簇、一叢叢,遍布屋捨四周,他沿著竹籬,忘情地欣賞這些親手栽種的秋菊,不覺日已西斜。</p> </div> <table class="table table-bordered"> <thead> <tr> <th>《岳陽樓記》</th> <th>《上邪》</th> <th>《題都城南莊》</th> </tr> </thead> <tbody> <tr> <td>先天下之憂而憂,後天下之樂而樂</td> <td>我欲與君相知,長命無絕衰</td> <td>人面不知何處去,桃花依舊笑春風</td> </tr> </tbody> </table> <div class="panel-footer">這首詩取陶詩的意境,且也以淡雅樸素的語言吟詠,便不似陶公全用意象,蘊藉之至;而是在描繪具象之後,以自述的方式道出愛菊之由而又不一語說盡,留下了想象空間讓人們去回味咀嚼,這就增強了它的藝術感染力。因而歷來被人們所喜愛</div> </div>

面板中嵌套列表組
例子:
<h1>面板中嵌套列表組</h1> <div class="panel panel-default"> <div class="panel-heading">描寫花的詩句</div> <div class="panel-body"> <p>面板嵌套列表組</p> <ul class="list-group"> <li class="list-group-item">列表項1</li> <li class="list-group-item">列表項2</li> <li class="list-group-item">列表項3</li> <li class="list-group-item">列表項4</li> <li class="list-group-item">列表項5</li> </ul> </div> <div class="panel-footer">作者:李商隱</div> </div>

面板嵌套列表組合嵌套表格一樣,如果不需要這樣的間距,完全可以把列表組從.panel-body中提取出來
例子:
<h1>面板中嵌套列表組</h1> <div class="panel panel-default"> <div class="panel-heading">描寫花的詩句</div> <div class="panel-body"> <p>面板嵌套列表組</p> </div> <ul class="list-group"> <li class="list-group-item">列表項1</li> <li class="list-group-item">列表項2</li> <li class="list-group-item">列表項3</li> <li class="list-group-item">列表項4</li> <li class="list-group-item">列表項5</li> </ul> <div class="panel-footer">作者:李商隱</div> </div>
效果如下:

以上所述是小編給大家介紹的Bootstrap組件之面板組件,希望對大家有所幫助!