本文主要來學習一下JavaScript插件--滾動監聽。
1、案例
滾動監聽插件可以根據滾動條的位置自動更新所對應的導航標記。你可以試試滾動這個頁面,看看左側導航的變化。
先把實現的代碼上了,你可以通過測試代碼先來看看效果。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js">
</script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js">
</script>
<![endif]-->
<style type="text/css"> .scrollspy-example
{
height: 200px;
overflow: auto;
position: relative;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container" >
<nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-js-navbar-scrollspy">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project Name</a>
</div>
<div class="collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li class="active"><a href="#fat">@fat</a></li>
<li><a href="#mdo">@mdo</a></li>
<li class="dropdown">
<a href="#" id="navbarDrop1" class="dropdown-toggle" data-toggle="dropdown">Dropdown
<b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="navbarDrop1">
<li><a href="#one" tabindex="-1">one</a></li>
<li><a href="#two" tabindex="-1">two</a></li>
<li class="divider"></li>
<li><a href="#three" tabindex="-1">three</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div data-offset="0" class="scrollspy-example" data-spy="scroll" data-target="#navbar-example">
<h4 id="fat">@fat</h4>
<p>Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold
out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan
mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie
minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson
aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.</p>
<h4 id="mdo">@mdo</h4>
<p>Veniam marfa mustache skateboard, adipisicing fugiat velit pitchfork beard.
Freegan beard aliqua cupidatat mcsweeney's vero. Cupidatat four loko nisi, ea helvetica nulla carles.
Tattooed cosby sweater food truck, mcsweeney's quis non freegan vinyl. Lo-fi wes anderson +1
sartorial. Carles non aesthetic exercitation quis gentrify. Brooklyn adipisicing craft beer vice keytar
deserunt.</p> <h4 id="one">one</h4> <p>Occaecat commodo aliqua delectus.
Fap craft beer deserunt skateboard ea. Lomo bicycle rights adipisicing banh mi, velit ea sunt next
level locavore single-origin coffee in magna veniam. High life id vinyl, echo park consequat quis
aliquip banh mi pitchfork. Vero VHS est adipisicing. Consectetur nisi DIY minim messenger bag.
Cred ex in, sustainable delectus consectetur fanny pack iphone.</p>
<h4 id="two">two</h4>
<p>In incididunt echo park, officia deserunt mcsweeney's proident master cleanse thundercats
sapiente veniam. Excepteur VHS elit, proident shoreditch +1 biodiesel laborum craft beer. Single-origin
coffee wayfarers irure four loko, cupidatat terry richardson master cleanse. Assumenda you probably
haven't heard of them art party fanny pack, tattooed nulla cardigan tempor ad. Proident wolf nesciunt
sartorial keffiyeh eu banh mi sustainable. Elit wolf voluptate, lo-fi ea portland before they sold out four
loko. Locavore enim nostrud mlkshk brooklyn nesciunt.</p>
<h4 id="three">three</h4>
<p>Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold
out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan
mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg
hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes
anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.</p>
<p>Keytar twee blog, culpa messenger bag marfa whatever delectus food truck. Sapiente
synth id assumenda. Locavore sed helvetica cliche irony, thundercats you probably haven't heard
of them consequat hoodie gluten-free lo-fi fap aliquip. Labore elit placeat before they sold out,
terry richardson proident brunch nesciunt quis cosby sweater pariatur keffiyeh ut helvetica artisan.
Cardigan craft beer seitan readymade velit. VHS chambray laboris tempor veniam. Anim mollit
minim commodo ullamco thundercats. </p>
</div>
</div>
<script src="js/jquery-2.0.3.min.js">
</script>
<script src="js/bootstrap.min.js">
</script>
</body>
</html>
用法1--通過data屬性
通過為需要監聽的頁面元素(一般是)不過在上面添加在了Div上面,你可以自己看看代碼就明白了。然後給div添加屬性data-spy="scroll"就可很輕松的為頂部導航條添加滾動監聽功能。然後為其添加data-target屬性,此屬性的值為任何Bootstrap中.nav組件的父元素的ID或class。
復制代碼 代碼如下: <div data-offset="0" class="scrollspy-example" data-spy="scroll" data-target="#navbar-example">
........
</div>
導航鏈接地址必須有對應的目標
導航條內的鏈接地址必須有對應的頁面元素具有同樣的ID值。
用法2--通過JavaScript
通過JavaScript啟動滾動監聽:
<script type="text/javascript"> $(function () {
$('.scrollspy-example').scrollspy({ target:'#navbar-example' });
}) </script>
通過將樣式類為scrollspy-example的div,去掉它的data-target屬性。這樣同樣可以進行鼠標滾輪的切換。
2、方法
.scrollspy('refresh')
使用滾動監聽插件時,每當頁面中從DOM中增加或刪除頁面元素時,都需要調用此方法以,如下:
復制代碼 代碼如下: $('[data-spy="scroll"]').each(function () { var $spy = $(this).scrollspy('refresh') })
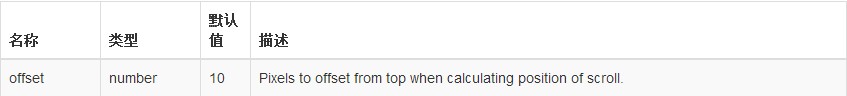
3、選項
可以將選項通過data屬性或JavaScript傳遞。對於data屬性,需要將選項名稱放到data-之後,例如data-offset=""。

4、事件
<script type="text/javascript"> $('#navbar-example').on('activate.bs.scrollspy', function () {
alert(1);
}) </script>
最後注意:針對滾動監聽的內容當然要添加滾動條,也就是要預先添加樣式
<style type="text/css"> .scrollspy-example
{
height: 200px;
overflow: auto;
position: relative;
border:1px solid red;
}
</style>
給與Div內容一定的高度。
以上就是Bootstrap滾動監聽相關內容的學習筆記,如果大家還想繼續學習Bootstrap,可以點擊這裡,繼續學習,希望對大家的學習有所幫助,也希望大家繼續關注的更多精彩內容。