前面的章節中我們已經學會了ionic 框架如何導入到項目中。
接下來我們將為大家介紹如何創建一個 ionic APP 應用。
ionic 創建 APP 使用 HTML、CSS 和 Javascript 來構建,所以我們可以創建一個 www 目錄,並在目錄下創建 index.html 文件,代碼如下:
大家按照步驟在自己的編輯器上來認真的完成這個APP的創建吧。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Todo</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- 在使用 Cordova/PhoneGap 創建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(開發過程中顯示 404) --> <script src="cordova.js"></script> </head> <body> </body> </html>
以上代碼中,我們引入了 Ionic CSS 文件、 Ionic JS 文件及 Ionic AngularJS 擴展ionic.bundle.js(ionic.bundle.js)。
ionic.bundle.js 文件已經包含了 Ionic核心JS、AngularJS、Ionic的AngularJS擴展,如果你需要引入其他 Angular 模塊,可以從 lib/js/angular 目錄中調用。
cordova.js 是在使用 Cordova/PhoneGap 創建應用時生成的,不需要手動引入,你可以在 Cordova/PhoneGap 項目中找到該文件,所以在開發過程中顯示 404 是正常的。
創建 APP
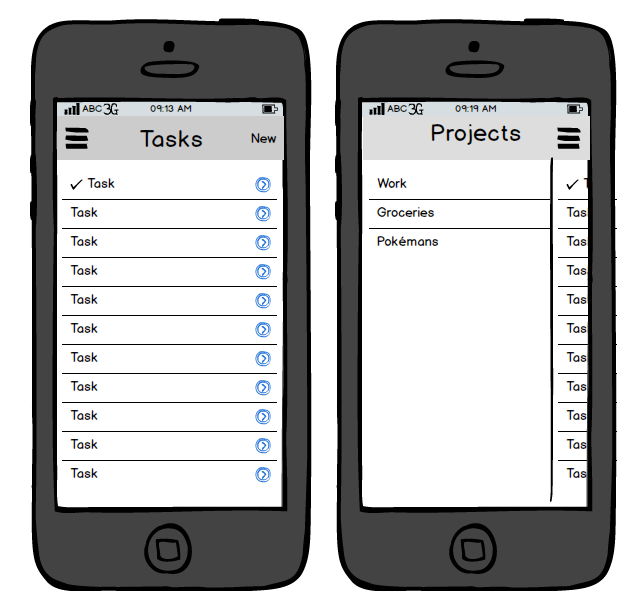
接下來我們來實現一個包含標題、側邊欄、列表等的應用,設計圖如下:

創建側邊欄
側邊欄創建使用 ion-side-menus 控制器。
編輯我們先前創建的 index.html 文件,修改 <body> 內的內容,如下所示:
<body> <ion-side-menus> <ion-side-menu-content> </ion-side-menu-content> <ion-side-menu side="left"> </ion-side-menu> </ion-side-menus> </body>
控制器解析:
ion-side-menus: 是一個帶有邊欄菜單的容器,可以通過點擊按鈕或者滑動屏幕來展開菜單。
ion-side-menu-content:展示主要內容的容器,可以通過滑動屏幕來展開menu。
ion-side-menu:存放側邊欄的容器。
初始化 APP
接下來我們創建一個新的 AngularJS 模塊,並初始化,代碼位於 www/js/app.js 中:
angular.module('todo', ['ionic'])
之後在我們的 body 標簽中添加 ng-app 屬性:
<body ng-app="todo">
在 index.html 文件的 <script src=”cordova.js”></script> 上面引入 app.js 文件:
<script src="js/app.js"></script>
修改 index.html 文件 body 標簽的內容,代碼如下所示:
<body ng-app="todo"> <ion-side-menus> <!-- 中心內容 --> <ion-side-menu-content> <ion-header-bar class="bar-dark"> <h1 class="title">Todo</h1> </ion-header-bar> <ion-content> </ion-content> </ion-side-menu-content> <!-- 左側菜單 --> <ion-side-menu side="left"> <ion-header-bar class="bar-dark"> <h1 class="title">Projects</h1> </ion-header-bar> </ion-side-menu> </ion-side-menus> </body>
以上步驟我們已經完成了 ionic 基本 APP 的應用。
創建列表
首先創建一個控制器 TodoCtrl:
<body ng-app="todo" ng-controller="TodoCtrl">
在app.js文件中,使用控制器定義列表數據:
angular.module('todo', ['ionic'])
.controller('TodoCtrl', function($scope) {
$scope.tasks = [
{ title: '菜鳥教程' },
{ title: 'www.runoob.com' },
{ title: '菜鳥教程' },
{ title: 'www.runoob.com' }
];
});
在index.html頁面中數據列表我們使用 Angular ng-repeat 來迭代數據:
<!-- 中心內容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
修改後 index.html body 標簽內代碼如下:
<body ng-app="todo" ng-controller="TodoCtrl">
<ion-side-menus>
<!-- 中心內容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
<!-- 左側菜單 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
</ion-side-menu>
</ion-side-menus>
<script src="http://www.runoob.com/static/ionic/js/app.js"></script>
<script src="cordova.js"></script>
</body>
創建添加頁面
修改 index.html 在 </ion-side-menus> 後添加如下代碼:
<script id="new-task.html" type="text/ng-template"> <div class="modal"> <!-- Modal header bar --> <ion-header-bar class="bar-secondary"> <h1 class="title">New Task</h1> <button class="button button-clear button-positive" ng-click="closeNewTask()">Cancel</button> </ion-header-bar> <!-- Modal content area --> <ion-content> <form ng-submit="createTask(task)"> <div class="list"> <label class="item item-input"> <input type="text" placeholder="What do you need to do?" ng-model="task.title"> </label> </div> <div class="padding"> <button type="submit" class="button button-block button-positive">Create Task</button> </div> </form> </ion-content> </div> </script>
以上代碼中我們通過 <script id=”new-task.html” type=”text/ng-template”> 定義了新的模板頁面。
表單提交時觸發 createTask(task) 函數。
ng-model=”task.title” 會將表單的輸入數據賦值給 task 對象的 title 屬性。
修改 <ion-side-menu-content> 內的內容,代碼如下:
<!-- 中心內容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
<!-- 新增按鈕-->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
app.js 文件中,控制器代碼如下:
angular.module('todo', ['ionic'])
.controller('TodoCtrl', function($scope, $ionicModal) {
$scope.tasks = [
{ title: '菜鳥教程' },
{ title: 'www.runoob.com' },
{ title: '菜鳥教程' },
{ title: 'www.runoob.com' }
];
// 創建並載入模型
$ionicModal.fromTemplateUrl('new-task.html', function(modal) {
$scope.taskModal = modal;
}, {
scope: $scope,
animation: 'slide-in-up'
});
// 表單提交時調用
$scope.createTask = function(task) {
$scope.tasks.push({
title: task.title
});
$scope.taskModal.hide();
task.title = "";
};
// 打開新增的模型
$scope.newTask = function() {
$scope.taskModal.show();
};
// 關閉新增的模型
$scope.closeNewTask = function() {
$scope.taskModal.hide();
};
});
創建側邊欄
通過以上步驟我們已經實現了新增功能,現在我們為 app 添加側邊欄功能。
修改 <ion-side-menu-content> 內的內容,代碼如下:
<!-- 中心內容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon" ng-click="toggleProjects()">
<i class="icon ion-navicon"></i>
</button>
<h1 class="title">{{activeProject.title}}</h1>
<!-- 新增按鈕 -->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="task in activeProject.tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
添加側邊欄:
<!-- 左邊欄 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
<button class="button button-icon ion-plus" ng-click="newProject()">
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}">
{{project.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
<ion-item> 中的 ng-class 指令設置菜單激活樣式。
這裡我們創建一個新的js 文件 app2.js(為了不與前面的混淆),代碼如下:
angular.module('todo', ['ionic'])
/**
* The Projects factory handles saving and loading projects
* from local storage, and also lets us save and load the
* last active project index.
*/
.factory('Projects', function() {
return {
all: function() {
var projectString = window.localStorage['projects'];
if(projectString) {
return angular.fromJson(projectString);
}
return [];
},
save: function(projects) {
window.localStorage['projects'] = angular.toJson(projects);
},
newProject: function(projectTitle) {
// Add a new project
return {
title: projectTitle,
tasks: []
};
},
getLastActiveIndex: function() {
return parseInt(window.localStorage['lastActiveProject']) || 0;
},
setLastActiveIndex: function(index) {
window.localStorage['lastActiveProject'] = index;
}
}
})
.controller('TodoCtrl', function($scope, $timeout, $ionicModal, Projects, $ionicSideMenuDelegate) {
// A utility function for creating a new project
// with the given projectTitle
var createProject = function(projectTitle) {
var newProject = Projects.newProject(projectTitle);
$scope.projects.push(newProject);
Projects.save($scope.projects);
$scope.selectProject(newProject, $scope.projects.length-1);
}
// Load or initialize projects
$scope.projects = Projects.all();
// Grab the last active, or the first project
$scope.activeProject = $scope.projects[Projects.getLastActiveIndex()];
// Called to create a new project
$scope.newProject = function() {
var projectTitle = prompt('Project name');
if(projectTitle) {
createProject(projectTitle);
}
};
// Called to select the given project
$scope.selectProject = function(project, index) {
$scope.activeProject = project;
Projects.setLastActiveIndex(index);
$ionicSideMenuDelegate.toggleLeft(false);
};
// Create our modal
$ionicModal.fromTemplateUrl('new-task.html', function(modal) {
$scope.taskModal = modal;
}, {
scope: $scope
});
$scope.createTask = function(task) {
if(!$scope.activeProject || !task) {
return;
}
$scope.activeProject.tasks.push({
title: task.title
});
$scope.taskModal.hide();
// Inefficient, but save all the projects
Projects.save($scope.projects);
task.title = "";
};
$scope.newTask = function() {
$scope.taskModal.show();
};
$scope.closeNewTask = function() {
$scope.taskModal.hide();
}
$scope.toggleProjects = function() {
$ionicSideMenuDelegate.toggleLeft();
};
// Try to create the first project, make sure to defer
// this by using $timeout so everything is initialized
// properly
$timeout(function() {
if($scope.projects.length == 0) {
while(true) {
var projectTitle = prompt('Your first project title:');
if(projectTitle) {
createProject(projectTitle);
break;
}
}
}
});
});
body 中 ion-side-menus 代碼如下::
<ion-side-menus>
<!-- 中心內容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon" ng-click="toggleProjects()">
<i class="icon ion-navicon"></i>
</button>
<h1 class="title">{{activeProject.title}}</h1>
<!-- 新增按鈕 -->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="task in activeProject.tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
<!-- 左邊欄 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
<button class="button button-icon ion-plus" ng-click="newProject()">
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}">
{{project.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>
以上內容是小編給大家介紹的Ionic如何創建APP項目的全部代碼,希望對大家有所幫助!
- 上一頁:js不間斷滾動的簡單實現
- 下一頁:Ionic快速安裝教程