今天就讓我們學習一下如何安裝 Ionic 在自己的電腦上搭建一個簡單的小應用。很多的網站上面都會寫很復雜的安裝方法,其實剛開始學習ionic的初學者,特別是沒有很多編程經驗的小伙伴是不是會嚇跑了?感覺那麼復雜需要安裝什麼node.js的環境啊、, 安裝最新版本的cordova啊… … 其實不需要那麼麻煩的。告訴大家我在做項目的時候怎麼使用ionic的吧。
第一種方法:直接引入使用

第一步 、首先下載Ionic
ionic 最新版本下載地址:http://ionicframework.com/docs/overview/#download。
下載後解壓壓縮包,包含以下目錄:
復制代碼 代碼如下:
css/ => 樣式文件
fonts/ => 字體文件
js/ => Javascript文件
version.json => 版本更新說明
你也可以在 Github 上下載以下資源文件:https://github.com/driftyco/ionic(在release 目錄中)。
第二步 、引入文件
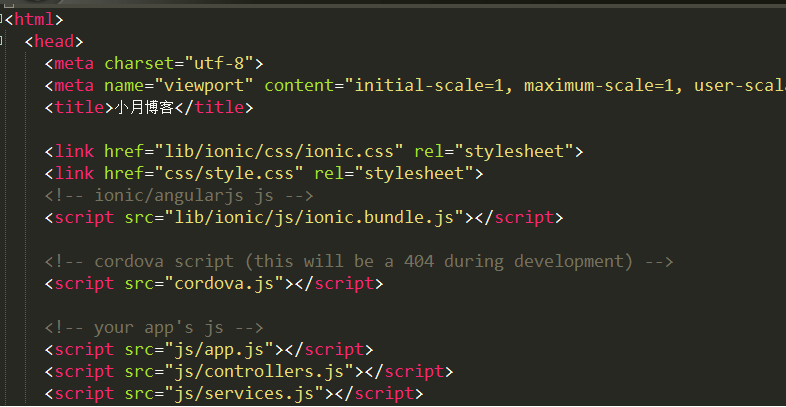
接下來,我們只需要在項目中引入以上目錄中的 css/ionic.min.css 和 js/ionic.bundle.min.js 文件即可創建 ionic 應用。
<ion-header-bar class="bar-positive"> <h1 class="title">Hello World!</h1> </ion-header-bar> <ion-content> <p>我的第一個 ionic 應用。</p> </ion-content>
注意:在移動應用如 phonegap 中我們只需將對應的 js 和 css 文件加入到資源庫中即可。
第二種方法:命令行安裝
首先您需要安裝 Node.js。然後通過命令行工具安裝最新版本的 cordova 和 ionic 。通過參考Android 和 iOS 官方文檔來安裝。
Window 和 Linux 上打開命令行工具執行以下命令:
復制代碼 代碼如下:
$ npm install -g cordova ionic
Mac 系統上使用以下命令:
復制代碼 代碼如下:
sudo npm install -g cordova ionic
提示: IOS需要在Mac Os X. 和Xcode環境下面安裝使用。
如果你已經安裝了以上環境,可以執行以下命令來更新版本:
復制代碼 代碼如下:
npm update -g cordova ionic
或
復制代碼 代碼如下:
sudo npm update -g cordova ionic
創建應用
使用ionic官方提供的現成的應用程序模板,或一個空白的項目創建一個ionic應用:
復制代碼 代碼如下:
$ ionic start myApp tabs
運行我們剛才創建的ionic項目
使用 ionic tool 創建,測試,運行你的apps(或者通過Cordova直接創建)。
創建android應用:
復制代碼 代碼如下:
$ cd myApp
$ ionic platform add android
$ ionic build android
$ ionic emulate android
創建ios應用:
復制代碼 代碼如下:
$ cd myApp
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios