Ionic實現頁面下拉刷新(ion-refresher)功能代碼
編輯:關於JavaScript
在平常做項目時下拉刷新功能非常常見,那麼大家都是怎麼實現的呢?下面小編給大家介紹如何使用Ionic實現頁面下拉刷新(ion-refresher功能,一起看看看吧!

具體的實現請看下面的源碼:
HTML 代碼
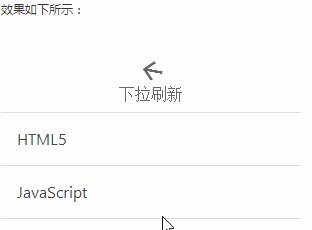
ion-refresher : 即為下拉刷新的圖標;
pulling-text=“下拉刷新” 這裡的問題可以隨意更換,喜歡就好;
on-refresh=”doRefresh()” 這個便是當下拉的時候我們要執行的方法,這裡便是刷新頁面的數據。
<body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <ion-refresher pulling-text="下拉刷新" on-refresh="doRefresh()"></ion-refresher> <ion-list> <ion-item ng-repeat="item in items" ng-bind="item.name"></ion-item> </ion-list> </ion-content> </ion-pane> </body>
JavaScript 代碼
$scope.items[ ] 這個是頁面剛進來的數據
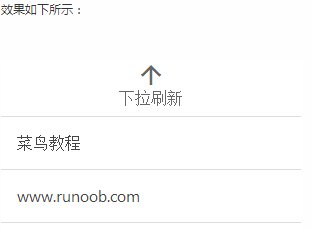
doRefresh () 顯然這個是當你要刷新的時候所執行的方法
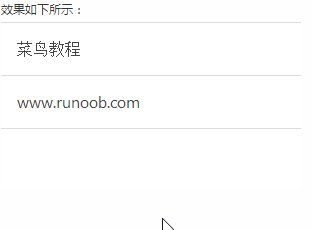
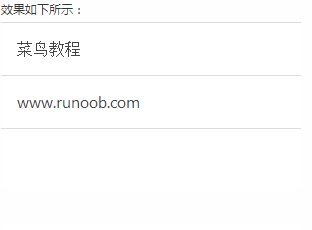
item.json 這個就是當你點擊刷新後我們就要從新獲取數據 這個json就是最近的數據,項目中就是你要從新從服務器拿一次數據並且更新到客戶端。
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$timeout' ,'$http',function($scope,$timeout,$http){
$scope.items=[
{
"name":"HTML5"
},
{
"name":"JavaScript"
},
{
"name":"Css3"
}
];
$scope.doRefresh = function() {
//注意改為自己本站的地址,不然會有跨域問題
$http.get('http://www.aliyue.net/demo_source/item.json')
.success(function(newItems) {
$scope.items = newItems;
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');
});
};
}])
item.json 文件數據:
[
{
"name":"菜鳥教程"
},
{
"name":"www.aliyue.net" }
]
關於Ionic實現頁面下拉刷新(ion-refresher功能就給大家介紹這麼多,後續還會給大家介紹ionic怎麼實現上滑加載更多的功能,請大家繼續關注給大家帶來的精彩內容。
- 上一頁:JS實現圖片的不間斷連續滾動的簡單實例
- 下一頁:js不間斷滾動的簡單實現
小編推薦
熱門推薦