DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> jQuery EasyUI tree 使用拖拽時遇到的錯誤小結
jQuery EasyUI tree 使用拖拽時遇到的錯誤小結
編輯:JQuery入門技巧
在我使用tree拖拽時總是失敗,控制台輸出了很多錯誤。
經過跟蹤分析發現這是一個由於特殊配置導致的錯誤。
原先錯誤的代碼如下:
$('#tree').tree({
//省略其他
loadFilter: function(data, parent){
return data.rows;
}
});
由於我後台返回值並不是一個直接適合tree使用的數據,需要從中取出rows才可以,所以就有了這段代碼。
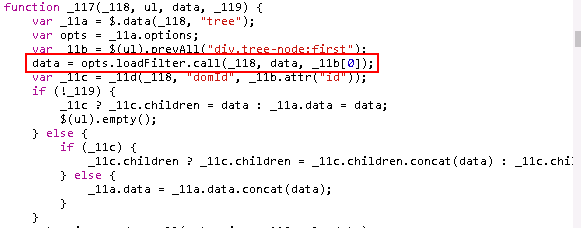
而 EasyUI 出錯的原因就在於當拖動時,拖動方法中仍然會調用loadFilter方法,如下圖代碼:

EasyUI在前面的處理中,已經將data處理為了數組,所以當調用loadFilter方法時,由於返回的data.rows,肯定是undefined,而不是數組,因此在後續對data操作時就會出錯,導致拖動失敗,而且整棵樹都出現問題。
解決的方法也很簡單,將loadFilter方法改為可以適配默認情況即可:
loadFilter: function(data, parent){
if($.isArray(data)){
return data;
}
return data.rows;
}
主要就是判斷如果data是個數組就直接返回,否則仍然返回我自己的data.rows。
以上所述是小編給大家介紹的jQuery EasyUI tree 使用拖拽時遇到的錯誤小結,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦