有了Bootstrap前端框架預處理好的排版類,我們從此不必再為每個排版的標簽元素寫大量的CSS代碼了,可以使用 Bootstrap 的排版特性,您可以創建標題、段落、列表及其他內聯元素預定義好的樣式,排版出很規范的網頁。
那我們接下來一起學習下,bootstrap前端框架到底為我們預定義了那些排版的類呢?
第一:Bootstrap 使用 Helvetica Neue、 Helvetica、 Arial 和 sans-serif 作為其默認的字體棧,這些字體都是目前所有網頁最經常用的字體了。從此我們不必再為body定義全局樣式的字體樣式了。只要用了Bootstrap前端框架font-family默認使用了上面的字體系列了。
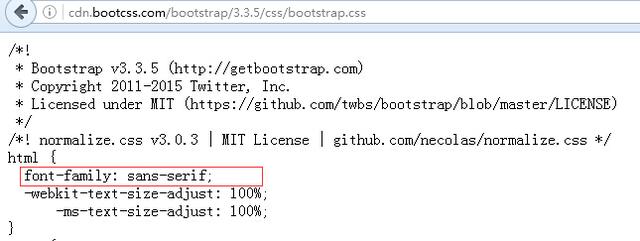
即:font-family:sans-serif;
我們來驗證下吧,打開bootstrap前端的框架CSS文件bootstrap.css

各位小伙伴會想,我們只可以用bootstrap前端框架默認的字體嗎?顯然不是的,後面我會教你如何定制bootstrap框架,打造我們自己喜歡,想要效果的bootstrap框架。
第二:bootstrap前端框架預定義了h1-h6的CSS樣式,我從bootstrap前端的框架CSS文件bootstrap.css中把定義的樣式抽取了一部分出來,可以看到分別為hn定義了font-size的屬性值。
h1 {font-size: 36px;}
h2 {font-size: 30px;}
h3 {font-size: 24px;}
h4 {font-size: 18px;}
h5 {font-size: 14px;}
h6 {font-size: 12px;}
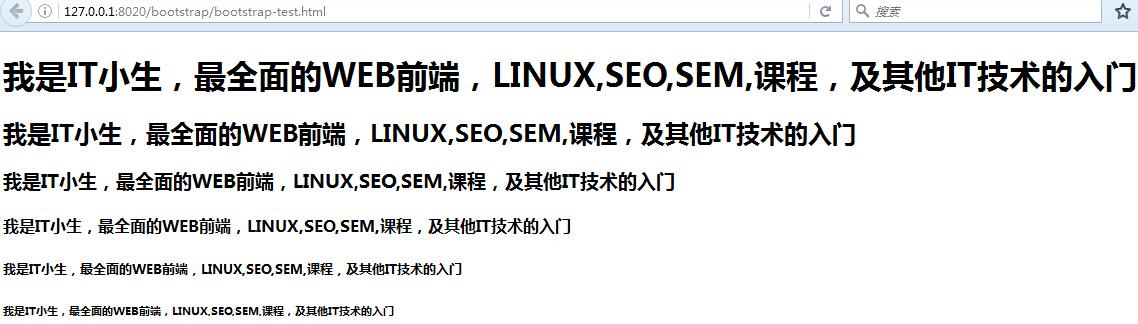
實際效果如下:
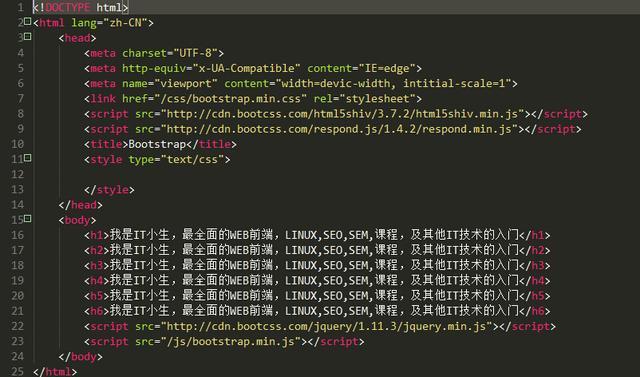
網頁代碼:

網頁效果:

第三:內聯子標題,如果需要向任何標題添加一個內聯子標題,只需要簡單地在元素兩旁添加 <small>,或者添加 .small class,這樣子您就能得到一個字號更小的顏色更淺的文本,如下面實例所示:
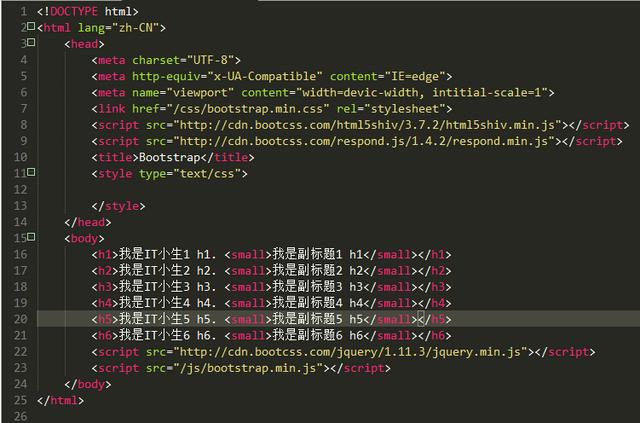
網頁代碼:

網頁效果:

第四:引導主體副本,為了給段落添加強調文本,則可以添加 class=”lead”,這將得到更大更粗、行高更高的文本,如下面實例所示:
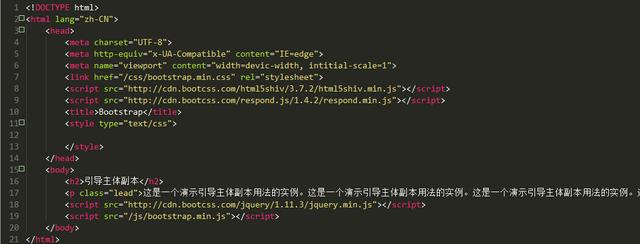
網頁代碼:

網頁效果:

以下bootstrap前端框架類不再舉例,我只寫出用途,因為可以跟上面的例子一樣去試驗小效果。
第五:強調,HTML 的默認強調標簽 <small>(設置文本為父文本大小的 85%)、<strong>(設置文本為更粗的文本)、<em>(設置文本為斜體)。
第六:縮寫,HTML元素提供了用於縮寫的標記,比如WWW或HTTP。Bootstrap定義<abbr>元素的樣式為顯示在文本底部的一條虛線邊框,當鼠標懸停在上面時會顯示完整的文本(只要您為<abbr>title屬性添加了文本)。為了得到一個更小字體的文本,請添加.initialism到<abbr>。
第七:地址(Address),使用<address>標簽,您可以在網頁上顯示聯系信息。由於<address>默認為display:block;,您需要使用標簽來為封閉的地址文本添加換行。
第八:引用(Blockquote),您可以在任意的HTML文本旁使用默認的<blockquote>。其他選項包括,添加一個<small>標簽來標識引用的來源,使用class.pull-right向右對齊引用。下面的實例演示了這些特性:
第九:列表
Bootstrap支持有序列表、無序列表和定義列表。
有序列表:有序列表是指以數字或其他有序字符開頭的列表。
無序列表:無序列表是指沒有特定順序的列表,是以傳統風格的著重號開頭的列表。如果您不想顯示這些著重號,您可以使用class.list-unstyled來移除樣式。您也可以通過使用class.list-inline把所有的列表項放在同一行中。
定義列表:在這種類型的列表中,每個列表項可以包含<dt>和<dd>元素。<dt>代表定義術語,就像字典,這是被定義的屬於(或短語)。接著,<dd>是<dt>的描述。您可以使用classdl-horizontal把<dl>行中的屬於與描述並排顯示。
其他更多bootstrap前端框架類需要非常精通的如下,大家必須熟記和熟練去使用。
.lead 使段落突出顯示
.small 設定小文本(設置為父文本的85%大小)
.text-left 設定文本左對齊
.text-center 設定文本居中對齊
.text-right 設定文本右對齊
.text-justify 設定文本對齊,段落中超出屏幕部分文字自動換行
.text-nowrap 段落中超出屏幕部分不換行
.text-lowercase 設定文本小寫
.text-uppercase 設定文本大寫
.text-capitalize設定單詞首字母大寫
.initialism 顯示在<abbr>元素中的文本以小號字體展示
.blockquote-reverse設定引用右對齊
.list-unstyled 移除默認的列表樣式,列表項中左對齊(<ul>和<ol>中)。這個類僅適用於直接子列表項(如果需要移除嵌套的列表項,你需要在嵌套的列表中使用該樣式)
.list-inline 將所有列表項放置同一行
.dl-horizontal 該類設置了浮動和偏移,應用於<dl>元素和<dt>元素中,具體實現可以查看實例
.pre-scrollable 使<pre>元素可滾動scrollable
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。