1.背景介紹
在網絡相冊應用中用戶查看照片是最樸素的需求,當網絡比較慢的時候查看照片等待的時間是比較長的,用戶體驗會很差。
2.現狀
現在加載照片的方法主要有一下兩種:
(1)最原始的方式在html頁面直接用img標簽加載顯示照片。該方法在網絡速度比較慢或者要顯示的照片比較大的時候會頁面出現空白的等待過程,並且不能開始給用戶看到照片大概的情況,用戶體驗比較不好
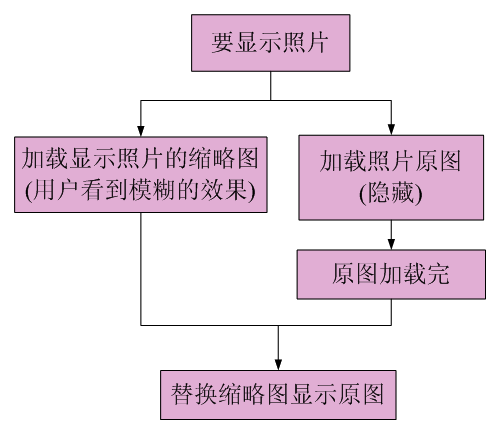
(2)在html頁面先用img標簽加載顯示照片的縮略圖,同時用javascript隱藏的加載照片的原圖,等照片大圖加載完成後再將原圖顯示到頁面中。以下是流程圖:

3.我們的解決方案
QQ相冊最近做的一些優化方法解決了上訴兩個方法的缺點和滿足了用戶查看照片的需求:第一時間看到照片大概情況和盡可能快的看到清晰的原圖。該方法使用縮略圖和原圖同時加載並疊加顯示,先加載縮略圖並拉大顯示,大圖疊加在縮略圖上面同時加載。縮略圖很小通常很快就能給用戶看到照片模糊的效果,大圖加載過程中從上往下逐步覆蓋縮略圖,這樣用戶就可以看到加載過程中的大圖。
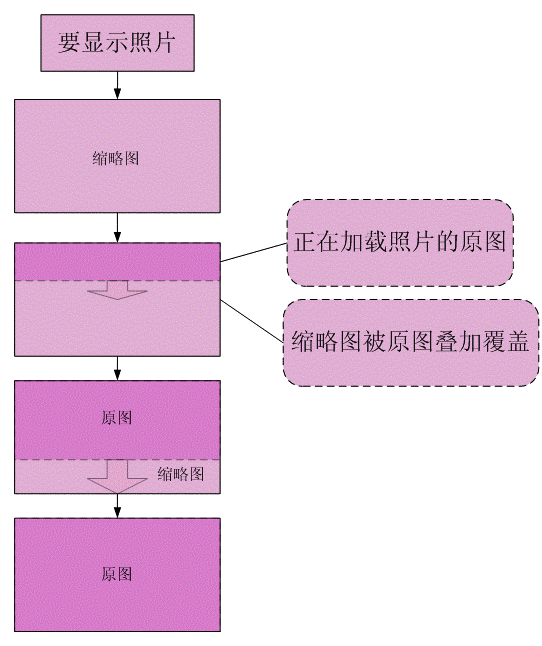
(1)示例圖

如上如所示,本方法的處理步驟是:
1).獲取照片縮略圖和原圖的URL,獲取照片的長和寬;
2).加載並顯示照片縮略圖,將縮略圖按照片的長和寬拉伸顯示,這時用戶看到的是模糊的效果;
3).加載並顯示照片原圖,將原圖疊加在縮略圖上面顯示,原圖加載多少就顯示多少,沒有加載的還是顯示縮略圖,逐步將縮略圖覆蓋掉,原圖在加載的過程中用戶看到的是照片從模糊到清晰的漸變效果。
4).原圖加載完後,原圖已經全部將縮略圖覆蓋,這時用戶看到的是真實的原圖。此時可以隱藏縮略圖防止縮略圖干擾PNG或GIF等有透明效果的圖片顯示。
(2)示例代碼
<!--設置照片的大小-->
<div style="width:400px;height:300px;">
<!--小圖拉大顯示-->
<img src="small_url" style="width:100%;height:100%;"/>
<!--原圖疊加在小圖上面-->
<img src="big_url" style="width:100%;height:100%;position:absolute;top:0px;left:0px;"/>
</div>
以上就是本文的全部內容,了解更多JavaScript的語法,大家可以查看:《JavaScript 參考教程》、《JavaScript代碼風格指南》,也希望大家多多支持。