Bootstrap分頁插件之Bootstrap Paginator實例詳解
編輯:關於JavaScript
Bootstrap Paginator是一款基於Bootstrap的js分頁插件,功能很豐富,個人覺得這款插件已經無可挑剔了。它提供了一系列的參數用來支持用戶的定制,提供了公共的方法可隨時獲得插件狀態的改變,以及事件來監聽用戶的動作。目前經過測試的浏覽器包括: Firefox 5+, Chrome 14+, Safari 5+, Opera 11.6+ and IE 7+。
官網地址:http://bootstrappaginator.org/
DownloadVisit Project in GitHub
使用這個插件和使用其他Bootstrap內置的插件一樣,需要引入如下文件:
<link href="css/bootstrap.css" rel="stylesheet"> <script type="text/javascript" src="js/jquery-1.8.1.js"></script> <script type="text/javascript" src="js/bootstrap-paginator.js"></script>





使用實例:
jsp代碼
<div class="padlr" align="right"> <ul id="data-pagination" class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </div>
js代碼
var pageNumber = 1;
var pageSiza = 10;
function getData() {
$.post("url", {
dataId : dataId,
currentPage: pageNumber,
pageSize : pageSize
}, function(data) {
if (data.totalRow > 0) {
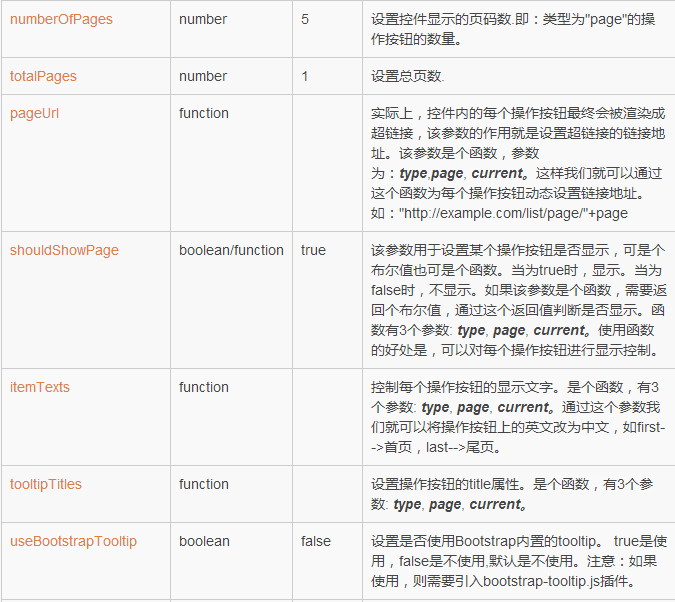
var options = {
currentPage : data.pageNumber, //變量名必須為currentPage
totalPages : data.totalPage, //變量名必須為totalPages
ajaxOption: {
url: 'url',
pageSize: pageSize,
dataId : dataId,
appendElement: 'data-list',
templateId: 'tpl-data-list',
otherParams:{
}
},
}
$('#data-pagination').bootstrapPaginator(options);
var html = template("tpl-data-list", data);
$('#data-list').html(html);
} else {
$('#data-list').html("");
}
});
}
$('#data-pagination').bootstrapPaginator(options)就是將id為'data-pagination'的dom元素設置為分頁組件,同時傳入一些定制參數,currentPage設置當前頁碼,totalPages設置總頁數。
以上所述是小編給大家介紹的Bootstrap分頁插件之Bootstrap Paginator實例詳解,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的,在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦