Bootstrap彈出帶合法性檢查的登錄框實例代碼【推薦】
編輯:關於JavaScript
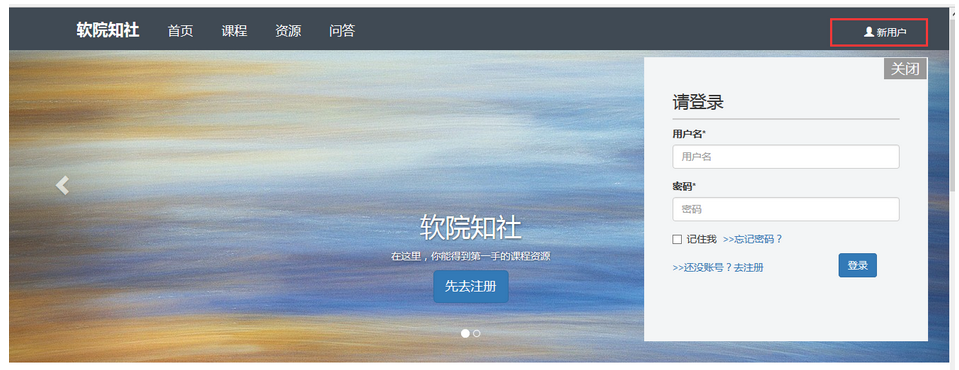
最近做了一個項目其中有項目需求涉及到訪問控制,在訪問需要登錄才能使用的頁面或功能時,會彈出登錄框:
效果如下:

圖 1-點擊用戶名時,如未登錄彈出登錄框
對這個功能的詳細描述:
不涉及到登錄時,登錄框隱藏
涉及到登錄時,登錄框彈出到頁面左上角
登陸成功後登錄框隱藏
實現思路:
在body結束標簽之前插入登錄的div,設其定位方式為absolute,位置在左上角。
登錄框默認的display屬性為none。觸發登錄時,將該屬性改為block
附上示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
h3{width:100%;padding-bottom:10px;border-bottom:2px solid #CCC;}
#close{position:absolute;top:2px;right:2px;}
#close span{padding:3px 10px;background-color: #999;font-size:20px;color:white;cursor:pointer;}
#log{display: none; width: 400px; height: 400px; padding: 30px 40px; background-color: #F3F5F6; position: fixed; top: 70px;; right: 30px;}
.error{float:right;color:red;font-size:1.2em;margin-right:10px}
</style>
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<body>
<button onclick="document.getElementById('log').style.display='block'">彈出登錄框</button>
<div id="log">
<form action="../control/logincheck.php" method="post">
<h3 >請登錄</h3>
<div class="form-group">
<label for="username">用戶名*</label>
<span id="user" class="error"> </span>
<input type="text" class="form-control" name="username"
id="username" placeholder="用戶名" onblur='checkName()' required />
</div>
<div class="form-group">
<label for="password">密碼*</label>
<span id="psword" class="error"> </span>
<input type="password" class="form-control"
name="password"
id="password" placeholder="密碼" onblur='checkPassword()' required />
</div>
<div class="checkbox">
<label>
<span><input type="checkbox" value='true' style="width:15px;height:15px;" > 記住我</span>
</label>
</div>
<input type="submit" class="btn btn-primary login-button" value="登錄" style="width:70px;height:40px;" />
<p class="text-success" ><a href="register.html">>>還沒賬號?去注冊</a></p>
</form>
<div id="close" >
<span onclick="document.getElementById('log').style.display='none'">關閉</span>
</div>
</div>
<script>
var checkName=function() {
document.getElementById("user").innerHTML ="";
var name = eval(document.getElementById('username')).value;
if (name.length > 20 || name.length < 1)
document.getElementById("user").innerHTML = "用戶名長度在1-20之間!" ;
}
var checkPassword = function(){
document.getElementById("psword").innerHTML ="";
var name = eval(document.getElementById('password')).value;
if (name.length > 12 || name.length < 6)
document.getElementById("psword").innerHTML="密碼長度在6-12之間!" ;
}
</script>
</body>
</html>
一種完全用AngularJS實現驗證和提示的方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<h2>驗證實例</h2>
<form ng-app="myApp" ng-controller="validateCtrl"
name="myForm" novalidate>
<p>用戶名:<br>
<input type="text" name="user" ng-model="user" required>
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用戶名是必須的。</span>
</span>
</p>
<p>郵箱:<br>
<input type="email" name="email" ng-model="email" required>
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">郵箱是必須的。</span>
<span ng-show="myForm.email.$error.email">非法的郵箱地址。</span>
</span>
</p>
<p>
<input type="submit"
ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||
myForm.email.$dirty && myForm.email.$invalid">
</p>
</form>
<script>
var app = angular.module('myApp', []);
app.controller('validateCtrl', function($scope) {
$scope.user = '輸入用戶名';
$scope.email = '輸入密碼';
});
</script>
</body>
</html>
以上所述是小編給大家介紹的Bootstrap彈出帶合法性檢查的登錄框實例代碼【推薦】,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦