使用彈窗在網頁中顯示短信息還行,雖然不那麼地友好。然而,彈窗對於如同網站服務條款的長信息就無能為力的了。這是需要使用一個叫模態框modal的東西,並且在模態框裡面嵌入一個多行文本框textarea。
這個東西,如果要手工寫JavaScript代碼就太難做了,但是使用Bootstrap來編寫就簡單起來。
一、基本目標
有一個網頁,網頁上面有一個超級鏈接,一個按鈕:

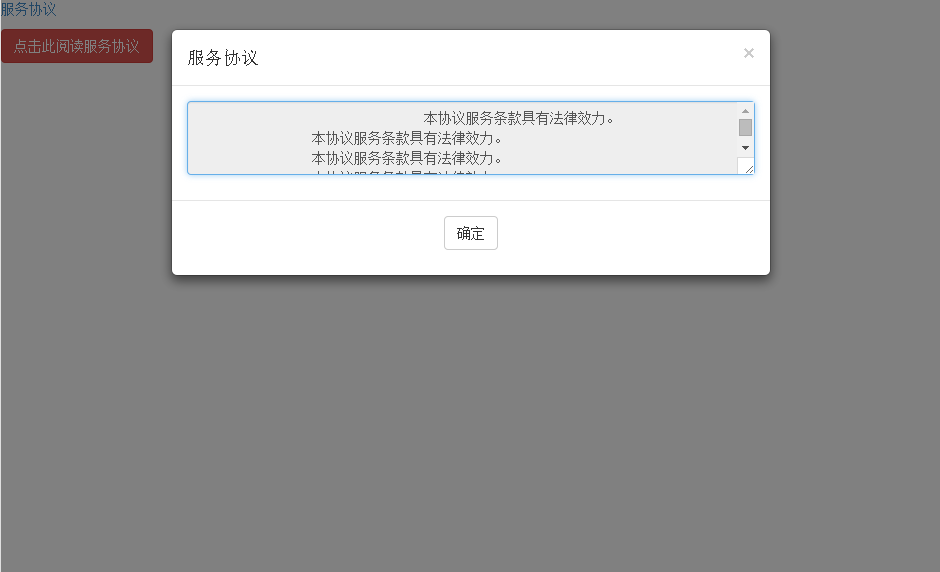
點擊他們都會打開一個如下所示的模態框,這個模態框,點擊右上角的X按鈕與下方的確定都會關閉。

二、制作過程
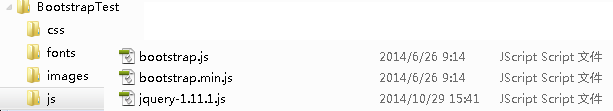
1.因為需要使用Bootstrap,所以先在官網(點擊打開鏈接)下載組件即可,用於生產環境的Bootstrap版本(點擊打開鏈接),Bootstrap3對2並不兼容,建議直接根據其開發文檔使用Bootstrap3。本文也是根據Bootstrap3制作。同時,Bootstrap3所提供的JavaScript效果需要到jQuery1.11(點擊打開鏈接)支持,可以到jQuery官網中下載兼容舊浏覽器IE6的jQuery1.11(點擊打開鏈接),而不是不兼容舊浏覽器IE6的jQuery2。下載完之後,配置好站點目錄。把Bootstrap3直接解壓到站點目錄,而把jquery-1.11.1.js放到js目錄,也就是與bootstrap.js同一目錄,站點文件夾的結構大致如下:

2.本網頁編碼如下,下面一個片段一個片段進行分析:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>模態框</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<p>
<a data-toggle="modal" data-target="#myModal">服務協議</a>
</p>
<p>
<button type="button" class="btn btn-danger" data-toggle="modal"
data-target="#myModal">
點擊此閱讀服務協議
</button>
</p>
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title" id="myModalLabel">
服務協議
</h4>
</div>
<div class="modal-body">
<p align="center">
<textarea class="form-control" rows=3 readonly="true" />
本協議服務條款具有法律效力。
本協議服務條款具有法律效力。
本協議服務條款具有法律效力。
本協議服務條款具有法律效力。
</textarea>
</p>
</div>
<div class="modal-footer">
<p align="center">
<button type="button" class="btn btn-default"
data-dismiss="modal">
確定
</button>
</p>
</div>
</div>
</div>
</div>
</body>
</html>
(1)<head>部分
<head> <!--頁面編碼--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>模態框</title> <!--要求本網頁自動適應PC、平板、手機等設備的屏幕--> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <!--本例需要三個外部插件所支持--> <link href="css/bootstrap.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head>
(2)最初在網頁所呈現的鏈接與按鈕
<p> <!--data-toggle="modal" data-target="#myModal"要求打開的myModal的模態框--> <a data-toggle="modal" data-target="#myModal">服務協議</a> </p> <p> <!--class="btn btn-danger"是按鈕在Bootstrap的樣式。--> <button type="button" class="btn btn-danger" data-toggle="modal" data-target="#myModal"> 點擊此閱讀服務協議 </button> </p>
(3)模態框部分
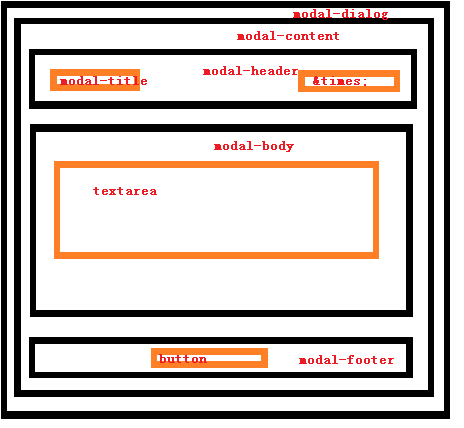
模態框的基本如下:

因此也就有了如下代碼:
<!--class="modal fade"是要求模態框以動畫效果fade打開,class="modal"也行,但打開得十分唐突。id="myModal"與上面的超級鏈接、按鈕相呼應-->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!--必須在modal-content之後才能進行模態框的布局。-->
<div class="modal-content">
<div class="modal-header">
<!--這是模態框的標題部分, ×加分號 為×的轉移字符,實質是一個關閉按鈕-->
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
<!--這是模態框的標題-->
<h4 class="modal-title" id="myModalLabel">
服務協議
</h4>
</div>
<div class="modal-body">
<!--這是模態框的主體部分,內嵌一個行數為3的只讀文本框,文本框在模態框主體部分居中,不用文本框也可以,但內容會一次性呈現給用戶,那還不如直接彈窗算了?-->
<p align="center">
<textarea class="form-control" rows=3 readonly="true" />
本協議服務條款具有法律效力。
本協議服務條款具有法律效力。
本協議服務條款具有法律效力。
本協議服務條款具有法律效力。
</textarea>
</p>
</div>
<div class="modal-footer">
<!--這是模態框的尾部,就放一個居中的確定按鈕-->
<p align="center">
<button type="button" class="btn btn-default"
data-dismiss="modal">
確定
</button>
</p>
</div>
</div>
</div>
</div>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。