Bootstrap表單布局樣式源代碼
編輯:關於JavaScript
Bootstrap提供了三種表單布局:垂直表單,內聯表單和水平表單
創建垂直或基本表單:
•·向父 <form> 元素添加 role="form"。
•·把標簽和控件放在一個帶有 class .form-group 的 <div> 中。這是獲取最佳間距所必需的。
•·向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control
內聯表單:
內聯表單中所有元素都向左對齊,標簽並排,要創建內聯表單,需要在form標簽中加入class.form-inline
水平表單:和其它兩種表單有所不同,要創建水平表單需要遵循以下步驟.
•向父 <form> 元素添加 class .form-horizontal。
•把標簽和控件放在一個帶有 class .form-group 的 <div> 中。
•向標簽添加 class .control-label。
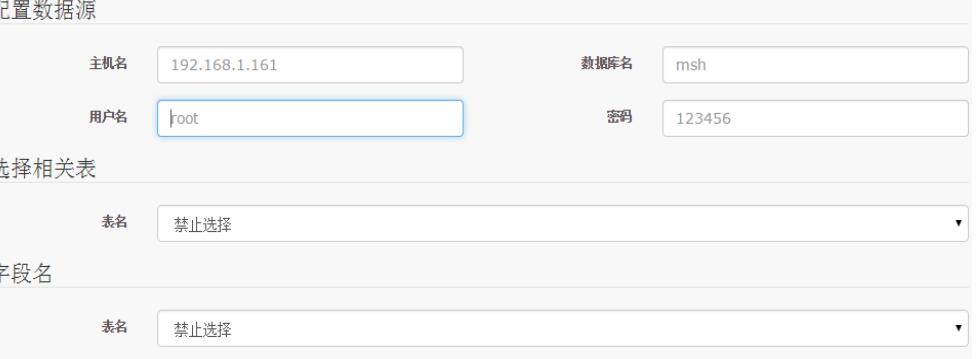
Bootstrap表單布局樣式如下

實現代碼:
<form class="form-horizontal" role="form">
<fieldset>
<legend>配置數據源</legend>
<div class="form-group">
<label class="col-sm-2 control-label" for="ds_host">主機名</label>
<div class="col-sm-4">
<input class="form-control" id="ds_host" type="text" placeholder="192.168.1.161"/>
</div>
<label class="col-sm-2 control-label" for="ds_name">數據庫名</label>
<div class="col-sm-4">
<input class="form-control" id="ds_name" type="text" placeholder="msh"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="ds_username">用戶名</label>
<div class="col-sm-4">
<input class="form-control" id="ds_username" type="text" placeholder="root"/>
</div>
<label class="col-sm-2 control-label" for="ds_password">密碼</label>
<div class="col-sm-4">
<input class="form-control" id="ds_password" type="password" placeholder="123456"/>
</div>
</div>
</fieldset>
<fieldset>
<legend>選擇相關表</legend>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label">表名</label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>禁止選擇</option>
<option>禁止選擇</option>
</select>
</div>
</div>
</fieldset>
<fieldset>
<legend>字段名</legend>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label">表名</label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>禁止選擇</option>
<option>禁止選擇</option>
</select>
</div>
</div>
</fieldset>
</form>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附一個精彩的專題:Bootstrap學習教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:JSONP跨域請求實例詳解
- 下一頁:JS JSOP跨域請求實例詳解
小編推薦
熱門推薦