DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> ASP.NET jQuery 實例7 通過jQuery來獲取DropDownList的Text/Value屬性值
ASP.NET jQuery 實例7 通過jQuery來獲取DropDownList的Text/Value屬性值
編輯:JQuery特效代碼
. 代碼如下:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 80px;">
<p>
選擇顏色:</p>
<asp:DropDownList ID="ddlColor" runat="server">
<asp:ListItem Text="--- 請選擇 ---" Value=""></asp:ListItem>
<asp:ListItem Text="紅色" Value="1"></asp:ListItem>
<asp:ListItem Text="黃色" Value="2"></asp:ListItem>
<asp:ListItem Text="藍色" Value="3"></asp:ListItem>
</asp:DropDownList>
</fieldset>
</div>
<br />
<div align="center" id="message">
</div>
</form>
腳本代碼:
. 代碼如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
// 綁定keyup和change事件
$("#<%=ddlColor.ClientID %>").bind("keyup change", function () {
if ($(this).val() != "") {
// 這裡需要注意,$(this).text()獲取的是整個集合的text屬性內容,所以需要再過濾下,把選中的項取出來
$("#message").text("Text: " + $(this).find(":selected").text() + "Value: " + $(this).val());
}
else {
$("#message").text("");
}
});
});
</script>
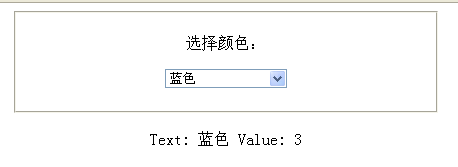
選擇一種顏色顯示如下:

小編推薦
熱門推薦