DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> BootStrap學習系列之Bootstrap Typeahead 組件實現百度下拉效果(續)
BootStrap學習系列之Bootstrap Typeahead 組件實現百度下拉效果(續)
編輯:關於JavaScript
接著上篇的內容,在上篇給大家介紹了Bootstrap學習系列之使用 Bootstrap Typeahead 組件實現百度下拉效果
Bootstrap,來自 Twitter,是目前最受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷。
官方:http://twitter.github.io/typeahead.js/
示例:http://twitter.github.io/typeahead.js/examples/(本文展示:Open Source Projects by Twitter)
項目源碼:https://github.com/twitter/typeahead.js(點擊Download ZIP下載typeahead.js-master.zip)
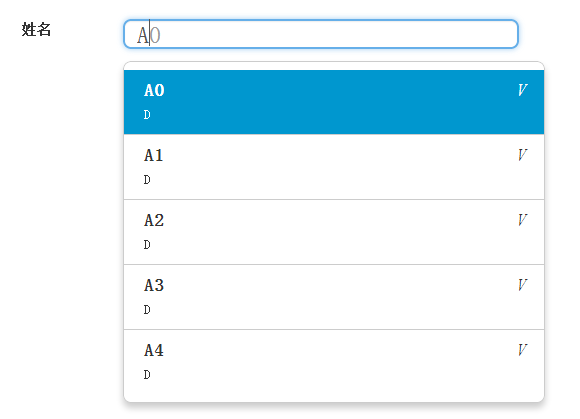
先給大家展示下效果圖:

1.實現
HTML
提示:examples.css為實例中的css文件
<link type="text/css" href="@Url.Content("~/Scripts/typeahead/examples.css")" rel="stylesheet"/>
<script src="@Url.Content("~/Scripts/typeahead/typeahead.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/typeahead/hogan-2.0.0.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/typeahead/underscore-min.js")" type="text/javascript"></script>
<div>
<div style="margin: 10px 50px" class="col-md-3">
<div class="form-group example-twitter-oss">
<label class="col-md-4 control-label ">
姓名</label>
<div class="col-md-7">
@Html.TextBox("InputName", "", new { @class = "inputName form-control", placeholder = "請輸入姓名" })
</div>
</div>
</div>
@Html.Hidden("getInputName", Url.Action("GetInputName"))
<script type="text/javascript">
$('.inputName').typeahead({
name: 'inputname',
remote: $("#getInputName").val() + '/?query=%QUERY',
template: ['<p class="repo-language">{{vipname}}</p>',
'<p class="repo-name">{{name}}</p>',
'<p class="repo-description">{{description}}</p>'
].join(''),
limit: 10,
engine: Hogan
});
</script>
</div>
控制器
#region 獲取姓名提示下拉
/// <summary>
/// 獲取姓名提示下拉
/// </summary>
/// <returns></returns>
public ActionResult GetInputName(string query)
{
var list = new List<TypeaheadModel>();
if (!string.IsNullOrWhiteSpace(query))
{
query = query.Trim();
foreach (var item in GetData())
{
if (item.name.Contains(query))
{
list.Add(item);
}
}
}
return Json(list, JsonRequestBehavior.AllowGet);
}
#endregion
public List<TypeaheadModel> GetData()
{
List<TypeaheadModel> list = new List<TypeaheadModel>();
TypeaheadModel model = new TypeaheadModel();
for (int i = 0; i < 5; i++)
{
model = new TypeaheadModel();
model.description = "D";
model.vipname = "V";
model.name = "A" + i.ToString();
model.value = "A" + i.ToString();//
list.Add(model);
}
for (int i = 3; i < 10; i++)
{
model = new TypeaheadModel();
model.description = "";
model.vipname = "";
model.name = "B" + i.ToString();
model.value = "B" + i.ToString();
list.Add(model);
}
return list;
}
模型
public class TypeaheadModel
{
public string name { get; set; }
public string vipname { get; set; }
public string description { get; set; }
/// <summary>
/// 選中後文本框的值
/// </summary>
public string value { get; set; }
}
以上所述是小編給大家介紹的BootStrap學習系列之Bootstrap Typeahead 組件實現百度下拉效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦