文本框的字數限制功能jquery插件
編輯:JQuery特效代碼
打包下載
後來在網上閒逛的時候突然發現一個比較好的文本框的字數限制的jquery plugin,簡單好用
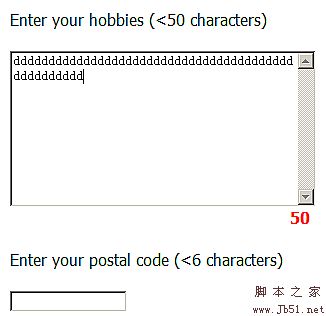
效果如下圖
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>關於文本框的字數限制功能</title>
<script type="text/javascript" src="jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="maxlength.js"></script>
</head>
<body>
<p>Enter your hobbies (<50 characters)</p>
<textarea style="width:300px; height:150px" data-maxsize="50" data-output="status1" wrap="virtual"></textarea><br />
<div id="status1" style="width:300px;font-weight:bold;text-align:right"></div><br />
<p>Enter your postal code (<6 characters)</p>
<input type="text" name="T1" size="15" data-maxsize="6">
</body>
</html>
屬性解釋:
data-maxsize:該文本域能夠接受的最大字數.(important)
data-output:如果想實時動態顯示文本框裡的字數,該屬性設置顯示字數的span或div的id.(字數顯示的顏色會隨著數量變化)
如果不修改它的源文件的話,加添了js引用後,你只需要給自己的text或者textarea加上data-maxsize屬性就可以了。
關於動態設置最大值
使用setformfieldsize方法:
setformfieldsize($field, maxsize, outputfieldid)
屬性解釋:
$field:就是被限制的文本框的JQuery對象(參考Jquery文檔).
maxsize:和data-maxsize一樣,該文本域能夠接受的最大字數.
outputfieldid:和data-output一樣.
例子:
代碼如下:
<script type="text/javascript">
//jQuery(document).ready(function($){ //fire on DOM ready
setformfieldsize(jQuery('#comment'), 50, 'charsremain')
//});
</script>
在界面加載時執行.
小編推薦
熱門推薦