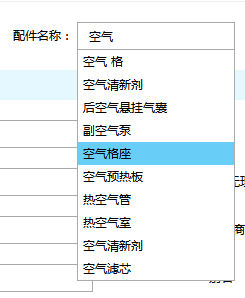
JS仿百度自動下拉框模糊匹配提示
編輯:關於JavaScript

實際項目中,我們可以把數據獲取改成ajax動態獲取,在 getContent()中
<!DOCTYPE>
<html>
<head>
<title>js/jQuery實現類似百度搜索功能</title>
<meta name="Author" content="Michael">
<meta name="Keywords" content="js/jQuery實現類似百度搜索功能">
<meta name="Description" content="js/jQuery實現類似百度搜索功能,可用鍵盤控制">
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style type="text/css">
#container {
position: absolute;
left: 50%;
top: 40%;
}
#content {
float: left;
position: relative;
right: 50%;
}
input {
border: 0;
width: 288px;
height: 30px;
font-size: 16px;
padding: 0 5px;
line-height: 30px;
}
.item {
padding: 3px 5px;
cursor: pointer;
}
.addbg {
background: #87A900;
}
.first {
border: solid #87A900 2px;
width: 300px;
}
#append {
border: solid #87A900 2px;
border-top: 0;
display: none;
}
</style>
</head>
<body>
<div id="container">
<div id="content">
<div class="first">
<input id="kw" onKeyup="getContent(this);" />
</div>
<div id="append"></div>
</div>
</div>
<script type="text/javascript">
var data = [
"你好,我是Michael",
"你是誰",
"你最好啦",
"你最珍貴",
"你是我最好的朋友",
"你畫我猜",
"你是笨蛋",
"你懂得",
"你為我著迷",
"你是我的眼"
];
$(document).ready(function() {
$(document).keydown(function(e) {
e = e || window.event;
var keycode = e.which ? e.which : e.keyCode;
if (keycode == 38) {
if (jQuery.trim($("#append").html()) == "") {
return;
}
movePrev();
} else if (keycode == 40) {
if (jQuery.trim($("#append").html()) == "") {
return;
}
$("#kw").blur();
if ($(".item").hasClass("addbg")) {
moveNext();
} else {
$(".item").removeClass('addbg').eq(0).addClass('addbg');
}
} else if (keycode == 13) {
dojob();
}
});
var movePrev = function() {
$("#kw").blur();
var index = $(".addbg").prevAll().length;
if (index == 0) {
$(".item").removeClass('addbg').eq($(".item").length - 1).addClass('addbg');
} else {
$(".item").removeClass('addbg').eq(index - 1).addClass('addbg');
}
}
var moveNext = function() {
var index = $(".addbg").prevAll().length;
if (index == $(".item").length - 1) {
$(".item").removeClass('addbg').eq(0).addClass('addbg');
} else {
$(".item").removeClass('addbg').eq(index + 1).addClass('addbg');
}
}
var dojob = function() {
$("#kw").blur();
var value = $(".addbg").text();
$("#kw").val(value);
$("#append").hide().html("");
}
});
function getContent(obj) {
var kw = jQuery.trim($(obj).val());
if (kw == "") {
$("#append").hide().html("");
return false;
}
var html = "";
for (var i = 0; i < data.length; i++) {
if (data[i].indexOf(kw) >= 0) {
html = html + "<div class='item' onmouseenter='getFocus(this)' onClick='getCon(this);'>" + data[i] + "</div>"
}
}
if (html != "") {
$("#append").show().html(html);
} else {
$("#append").hide().html("");
}
}
function getFocus(obj) {
$(".item").removeClass("addbg");
$(obj).addClass("addbg");
}
function getCon(obj) {
var value = $(obj).text();
$("#kw").val(value);
$("#append").hide().html("");
}
</script>
</body>
</html>
以上所述是小編給大家介紹的JS仿百度自動下拉框模糊匹配提示,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
- 上一頁:Javascript的比較匯總
- 下一頁:JS本地刷新返回上一頁代碼
小編推薦
熱門推薦