DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> JavaScript面向對象知識串結(讀JavaScript高級程序設計(第三版))
JavaScript面向對象知識串結(讀JavaScript高級程序設計(第三版))
編輯:關於JavaScript
單憑記憶去弄清楚東西很不靠譜,時間一長腦袋空白。特別是技術上的很多思想和原理,只看不練,即便當時想得特別清楚,過久了也會忘。再者就是網上一些東西,只能說是提供了一種便捷的查看途徑,事後還是自己總結為好,畢竟大多都是個人總結,一些概念很難講的很清楚,而且兩個人談同一件事情,一般說的步驟和章節都是不同的,這樣很容易形成交叉記憶,越多交叉記憶越混亂。還是持懷疑的態度看東西好一點,動手試一下就知道到底是怎麼個樣子,知識串一下。高質量有保證的書或者官方的有些東西,是不錯的來源。
趁自己這會看得還算明白,腦袋還算清楚,記錄一下,做個備忘。概念性的東西是書上的,減少日後誤導。例子手寫加驗證,再畫個圖,以便以後一看就明白。
一、封裝
對象定義:ECMA-262把對象定義為:“無序屬性的集合,其中屬性可以包括基本值、對象或者函數”。
創建對象:每個對象都是基於一個引用類型創建的,這個引用類型可以是原生類型(Object, Array, Date, RegExp, Function, Boolean, Number, String),也可以是自定義類型。
1、構造函數模式
復制代碼 代碼如下:
function Person(name, age) {
this.name = name;
this.age = age;
this.sayName = function() {
alert(this.name);
}
}
通過以上構造函數使用new操作符可以創建對象實例。
var zhangsan = new Person('zhangsan', 20);
var lisi = new Person('lisi', 20);
zhangsan.sayName();//zhangsan
lisi.sayName(); //lisi
通過new創建對象經歷4個步驟
1、創建一個新對象;[var o = new Object();]
2、將構造函數的作用域賦給新對象(因此this指向了這個新對象);[Person.apply(o)] [Person原來的this指向的是window]
3、執行構造函數中的代碼(為這個新對象添加屬性);
4、返回新對象。
通過代碼還原new的步驟:
復制代碼 代碼如下:
function createPerson(P) {
var o = new Object();
var args = Array.prototype.slice.call(arguments, 1);
o.__proto__ = P.prototype;
P.prototype.constructor = P;
P.apply(o, args);
}
測試新的創建實例方法
var wangwu = createPerson(Person, 'wangwu', 20);
wangwu.sayName();//wangwu
2、原型模式
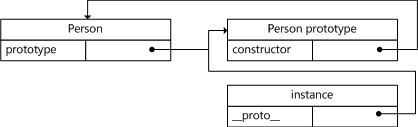
原型對象概念:無論什麼時候,只要創建一個新函數,就會根據一組特定的規則為該函數創建一個prototype屬性,這個屬性指向函數的原型對象。在默認情況下,所有原型對象都會自動獲得一個constructor(構造函數)屬性,這個屬性包含一個指向 prototype 屬性所在函數的指針。而通過這個構造函數,可以繼續為原型對象添加其他屬性和方法。創建了自定義的構造函數後,其原型對象默認只會取得 constructor 屬性;至於其他方法,則都從 Object 繼承而來。當調用構造函數創建一個新實例後,該實例的內部將包含一個指針(內部屬性),指向構造函數的原型對象。ECMA-262第5版管這個指針叫 [[Prototype]] 。腳本中沒有標准的方式訪問 [[Prototype]],但Firefox、Safari和Chrome在每個對象上都支持一個屬性__proto__;而在其他實現中,這個屬性對腳本是完全不可見的。不過,要明確的真正重要的一點就是,這個連接存在於示例和構造函數的原型對象之間,而不是存在於實例和構造函數之間。
這段話基本概述了構造函數、原型、示例之間的關系,下圖表示更清晰

復制代碼 代碼如下:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.country = 'chinese';
Person.prototype.sayCountry = function() {
alert(this.country);
}
var zhangsan = new Person('zhangsan', 20);
var lisi = new Person('lisi', 20);
zhangsan.sayCountry(); //chinese
lisi.sayCountry(); //chinese
alert(zhangsan.sayCountry == lisi.sayCountry); //true
注意地方:構造函數的原型對象,主要用途是讓多個對象實例共享它所包含的屬性和方法。但這也是容易發生問題的地方,如果原型對象中包含引用類型,那麼應引用類型存的是指針,所以會造成值共享。如下:
復制代碼 代碼如下:
Person.prototype.friends = ['wangwu']; //Person添加一個數組類型
zhangsan.friends.push('zhaoliu'); //張三修改會對李四造成影響
alert(zhangsan.friends); //wangwu,zhaoliu
alert(lisi.friends); //wangwu,zhaoliu李四也多了個
3、組合使用構造函數模式和原型模式
這種模式是使用最廣泛、認同度最高的一種創建自定義類型的方式。構造函數模式用於定義實例屬性,而原型模式用於定義方法和共享的屬性。這樣,每個實例都有自己的一份實例屬性的副本,同時有共享著對方法的引用,最大限度的節省了內存。
原型模式改造後的如下:
復制代碼 代碼如下:
function Person(name, age) {
this.name = name;
this.age = age;
this.friends = ['wangwu'];
}
Person.prototype.country = 'chinese';
Person.prototype.sayCountry = function() {
alert(this.country);
}
var zhangsan = new Person('zhangsan', 20);
var lisi = new Person('lisi', 20);
zhangsan.friends.push('zhaoliu');
alert(zhangsan.friends); //wangwu,zhaoliu
alert(lisi.friends); //wangwu
二、繼承
繼承基本概念
ECMAScript主要依靠原型鏈來實現繼承(也可以通過拷貝屬性繼承)。
原型鏈基本思想是,利用原型讓一個引用類型繼承另外一個引用類型的屬性和方法。構造函數、原型、示例的關系是:每個構造函數都有一個原型對象,原型對象都包含了一個指向構造函數的指針,而實例都包含了一個指向原型的內部指針。所以,通過過讓原型對象等於另外一個類型的實例,此時原型對象將包含一個指向另一個原型的指針,相應地,另一個原型中也包含這一個指向另一個構造函數的指針。假如另外一個原型又是另一個類型的實例,那麼上述關系依然成立,如此層層遞進,就構成了實例和原型的鏈條。這就是原型鏈的基本概念。
讀起來比較繞,不容易理解。直接通過實例說明驗證。
1、原型鏈繼承
復制代碼 代碼如下:
function Parent() {
this.pname = 'parent';
}
Parent.prototype.getParentName = function() {
return this.pname;
}
function Child() {
this.cname = 'child';
}
//子構造函數原型設置為父構造函數的實例,形成原型鏈,讓Child擁有getParentName方法
Child.prototype = new Parent();
Child.prototype.getChildName = function() {
return this.cname;
}
var c = new Child();
alert(c.getParentName()); //parent
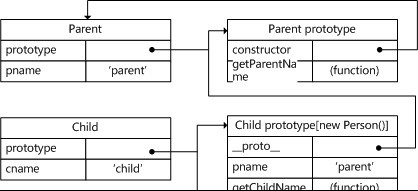
圖解:

原型鏈的問題,如果父類中包括了引用類型,通過Child.prototype = new Parent()會把父類中的引用類型帶到子類的原型中,而引用類型值的原型屬性會被所有實例共享。問題就回到了[一、2]節了。
2、組合繼承-最常用繼承方式
組合繼承(combination inheritance),是將原型鏈和借用構造函數(apply, call)的技術組合到一塊。思路是使用原型鏈實現對原型屬性和方法的繼承,而通過借用構造函數來實現對實例屬性的繼承。這樣既可以在原型上定義方法實現了函數的復用,又能保證每個實例都有它自己的屬性。
復制代碼 代碼如下:
function Parent(name) {
this.name = name;
this.colors = ['red', 'yellow'];
}
Parent.prototype.sayName = function() {
alert(this.name);
}
function Child(name, age) {
Parent.call(this, name); //第二次調用Parent()
this.age = age;
}
Child.prototype = new Parent(); //第一次調用Parent(),父類的屬性會
Child.prototype.sayAge = function() {
alert(this.age);
}
var c1 = new Child('zhangsan', 20);
var c2 = new Child('lisi', 21);
c1.colors.push('blue');
alert(c1.colors); //red,yellow,blue
c1.sayName(); //zhangsan
c1.sayAge(); //20
alert(c2.colors); //red,yellow
c2.sayName(); //lisi
c2.sayAge(); //21
組合繼承的問題是,每次都會調用兩次超類型構造函數:第一次是在創建子類型原型的時候,另一次是在子類型構造函數內部。這樣就會造成屬性的重寫 ,子類型構造函數中包含了父類的屬性,而且子類的原型對象中也包含了父類的屬性。
3、寄生組合繼承-最完美繼承方式
所謂寄生組合繼承,即通過借用構造函數來繼承屬性,通過原型鏈的混成形式來繼承方法。 其背後的基本思路是:不必為了指定子類的原型而調用超類型的構造函數,我們所需要的無非就是超類型原型的一個副本
復制代碼 代碼如下:
function extend(child, parent) {
var F = function(){}; //定義一個空的構造函數
F.prototype = parent.prototype; //設置為父類的原型
child.prototype = new F(); //子類的原型設置為F的實例,形成原型鏈
child.prototype.constructor = child; //重新指定子類構造函數指針
}
function Parent(name) {
this.name = name;
this.colors = ['red', 'yellow'];
}
Parent.prototype.sayName = function() {
alert(this.name);
}
function Child(name, age) {
Parent.call(this, name);
this.age = age;
}
extend(Child, Parent); //實現繼承
Child.prototype.sayAge = function() {
alert(this.age);
}
var c1 = new Child('zhangsan', 20);
var c2 = new Child('lisi', 21);
c1.colors.push('blue');
alert(c1.colors); //red,yellow,blue
c1.sayName(); //zhangsan
c1.sayAge(); //20
alert(c2.colors); //red,yellow
c2.sayName(); //lisi
c2.sayAge(); //21
小編推薦
熱門推薦