本篇將主要介紹Bootstrap的菜單、導航。
本篇開始將引入javascript相關文件,如下:
<!-- 放置在body標簽結尾處,使頁面加載速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必須先調入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根據需要使用的js插件調用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
在Bootstrap中,下拉菜單組件是一個獨立的組件。Bootstrap的組件交互效果都是依賴於jquery庫寫的插件,所以在使用bootstrap.min.js之前一定要先加載jquery.min.js才會生效。
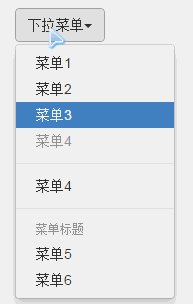
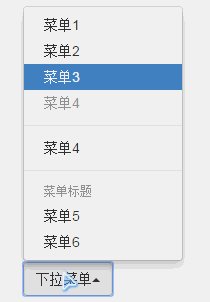
1.下拉菜單-基本用法
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>下拉菜單基本用法</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css樣式-->
<style >
body{margin:50px;padding:50px;}
</style>
</head>
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜單<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜單1</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜單2</a></li>
<!--設置菜單項狀態為當前狀態(.active)-->
<li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">菜單3</a></li>
<!--設置菜單項狀態為禁用狀態(.disabled)-->
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">菜單4</a></li>
<!--下拉分隔線-->
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜單4</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation" class="dropdown-header">菜單標題</li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜單5</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜單6</a></li>
</ul>
</div>
<!-- 放置在文檔的結尾,使頁面加載速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必須先調入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根據需要使用的js插件調用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
注意:有時候會有向上彈起的需求,那麼只需要在“dropdown”類名基礎上追加“dropup”類名即可。
效果圖如下:


2.下拉菜單-對齊方式
Bootstrap中下拉菜單默認是左對齊,如果想讓下拉菜單相對於父容器右對齊時,可以在“dropdown-menu”上添加一個“pull-right”或者“dropdown-menu-right”類名,如下所示:
<!--省略部分如1中代碼-->
...
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜單<span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li>
</ul>
</div>
...
效果圖如下:

3.按鈕-按鈕組
按鈕組也是一個獨立的組件。需要依賴於button.js插件才能正常運行。而bootstrap.js已集成了button.js插件功能。
用法:使用“btn-group”容器,把多個按鈕放到這個容器中。如下所示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>按鈕組</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css樣式-->
<style >
body{ margin:30px;padding:30px; }
</style>
</head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-search"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-zoom-in"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-zoom-out"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-download"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-upload"></span></button>
</div>
<!-- 放置在文檔的結尾,使頁面加載速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必須先調入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根據需要使用的js插件調用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
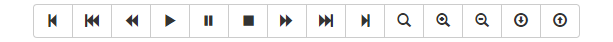
效果圖如下:

4.按鈕-嵌套分組
很多時候,我們常把下拉菜單和普通的按鈕組排列在一起,實現類似於導航菜單的效果。使用Bootstrap按鈕的嵌套分組的時候,只需要把當初制作下拉菜單的“dropdown”的容器換成“btn-group”,並且和普通的按鈕放在同一級。如下所示:
<!--省略部分如3中代碼-->
...
<div class="btn-group">
<button class="btn btn-default" type="button">首頁</button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">移動開發<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">Android</a></li>
<li><a href="##">IOS</a></li>
</ul>
</div>
<button class="btn btn-default" type="button">Java Web開發</button>
<button class="btn btn-default" type="button">PHP開發</button>
<button class="btn btn-default" type="button">大數據</button>
</div>
...
效果圖如下:

在實際運用當中,總會碰到垂直顯示的效果。在Bootstrap中也提供了這樣的風格。我們只需要把水平分組的“btn-group”類名換成“btn-group-vertical”即可實現按鈕的垂直分組。
5.按鈕-等分按鈕
等分按鈕(自適應分組按鈕)實現方法也非常的簡單,只需要在按鈕組“btn-group”上追加一個“btn-group-justified”類名,如下所示:
<div class="btn-group btn-group-justified"> <a class="btn btn-default" href="#">三分之一</a> <a class="btn btn-default" href="#">三分之一</a> <a class="btn btn-default" href="#">三分之一</a> </div>
效果圖如下:

6.導航-基本用法
Bootstrap中制作導航條主要通過“.nav”樣式。.nav”必須附加另外一個樣式才會有效,比如“nav-tabs”、“nav-pills”之類。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>導航-基本用法</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css樣式-->
<style >
body{margin:30px;padding:30px;}
</style>
</head>
<body>
<ul class="nav nav-tabs">
<li><a href="##">首頁</a></li>
<li><a href="##">新聞</a></li>
<li><a href="##">博客</a></li>
<!--標簽形tab導航-->
<li class="active"><a href="##">論壇</a></li>
<!--禁用狀態-->
<li class="disabled"><a href="##">反饋</a></li>
</ul>
<!-- 放置在文檔的結尾,使頁面加載速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必須先調入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根據需要使用的js插件調用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
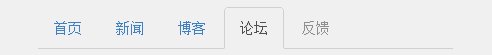
效果圖如下:

7.導航-膠囊形(pills)導航
膠囊形(pills)導航,當前項高亮顯示,並帶有圓角效果。只需要把類名“nav-tabs”換成“nav-pills”即可:
<ul class="nav nav-pills">
<!--當前狀態-->
<li class="active"><a href="##">首頁</a></li>
<!--懸浮狀態-->
<li><a href="##">新聞</a></li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">博客<span class="caret"></span></a>
<ul class="dropdown-menu">
<!--二級菜單-->
<li><a href="##">前端博客</a></li>
<li><a href="##">Java博客</a></li>
</ul>
</li>
<li><a href="##">論壇</a></li>
<!--禁用狀態-->
<li class="disabled"><a href="##">反饋</a></li>
</ul>
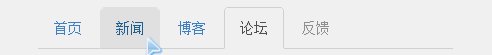
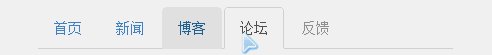
效果圖如下:

8.導航-垂直堆疊的導航
制作垂直堆疊導航只需要在“nav-pills”的基礎上添加一個“nav-stacked”類名即可:
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">首頁</a></li> <li><a href="##">新聞</a></li> <li><a href="##">博客</a></li> <li><a href="##">論壇</a></li> <!--禁用狀態--> <li class="disabled"><a href="##">反饋</a></li> </ul>
效果圖如下:

9.導航-自適應導航
自適應導航“nav-justified”(源碼請查閱bootstrap.css文件第3585行~第3607行)需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified"> <li class="active"><a href="##">首頁</a></li> <li><a href="##">新聞</a></li> <li><a href="##">博客</a></li> <li><a href="##">論壇</a></li> <!--禁用狀態--> <li class="disabled"><a href="##">反饋</a></li> </ul>
效果圖如下:

10.導航-面包屑式
面包屑(Breadcrumb)也是一個獨立模塊組件,一般用於導航,主要是起的作用是告訴用戶現在所處頁面的位置(當前位置)。使用方式很簡單,為ol加入breadcrumb類:
<ol class="breadcrumb"> <li><a href="#">首頁</a></li> <li><a href="#">中國</a></li> <li class="active">北京</li> </ol>

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。