js自定義事件代碼說明
編輯:關於JavaScript
復制代碼 代碼如下:
<form onreturn="ReturnCallBack();" jstype="vali">
</form>
<script type="text/javascript">
var ReturnCallBack = function(){
//CODE
return true;
}
</script>
代碼看起來太懸了,怎麼好象多了一個onreturn事件。。。
說說我這做的一個原因吧.因為框架裡在驗證API中,我該做的都幫別人做了,只是有一些東西經常要變化的,比如驗證一個checkbox是否可以選中,又要分不同的情況下去驗證,這些情況也是經常變的,市場怎麼需要就怎麼變。所以我就把驗證checkbox是否可以選中這一類經常變化的工作交回給開發當前項目的人去做,我只供我應該做的事。 
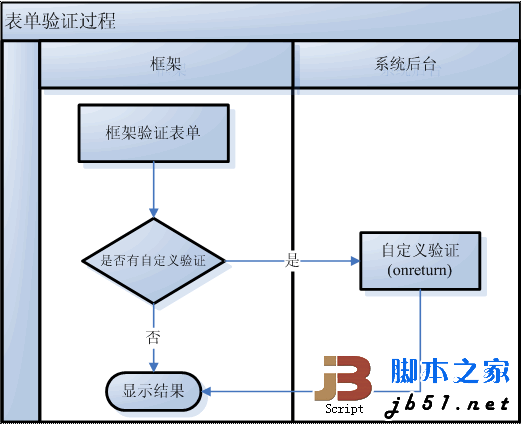
如上圖,我會把讓form提供一個onreturn的事件,讓別人自己去寫驗證,返回true 或 false給我就可以了。
以自定屬性的方式讓別人去加就做一下技巧性的功夫就可以了,我用到了eval().在框架裡做執行了驗證之後,我會執行下面這一句。
復制代碼 代碼如下:
//驗證CODE...
var ele = $(this); //this為表單,這裡用jquery開發的
var result = eval(ele.attr("onreturn"));
//CODE..
小編推薦
熱門推薦