導航條(navbar)在Bootstrap中是一個獨立組件,導航條(navbar)和導航(nav)在Bootstrap中是有明顯的區別的。在導航條(navbar)中有一個背景色、而且導航條可以是純鏈接、表單、表單和導航一起結合等多種形式。
1.實戰一-帶二級菜單和表單的導航條
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>導航條</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css樣式-->
<style >
body{margin:30px;padding:30px;}
</style>
</head>
<body>
<div class="navbar navbar-default" role="navigation">
<!--標題通過“navbar-header”和“navbar-brand”來實現-->
<div class="navbar-header">
<a href="##" class="navbar-brand">標題</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">首頁</a></li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">博客<span class="caret"></span></a>
<!--二級菜單-->
<ul class="dropdown-menu">
<li><a href="##">二級菜單</a></li>
</ul>
</li>
<li><a href="##">論壇</a></li>
</ul>
<!--表單-->
<form action="##" class="navbar-form navbar-left" rol="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="請輸入關鍵詞" />
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>
<!-- 放置在文檔的結尾,使頁面加載速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必須先調入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根據需要使用的js插件調用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
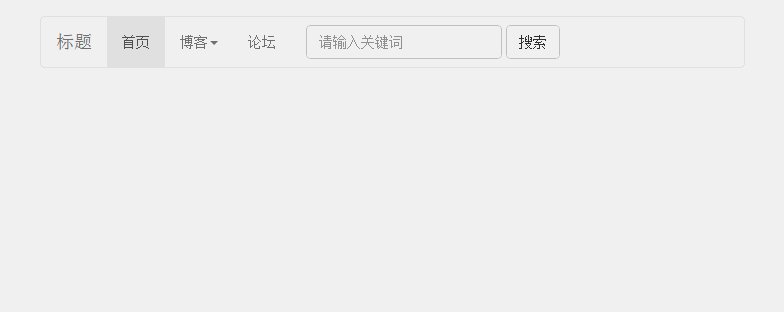
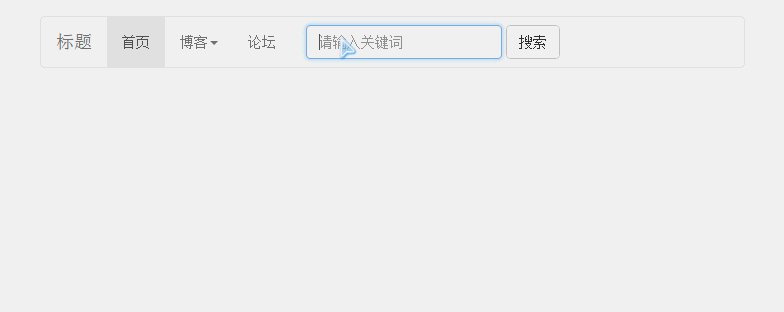
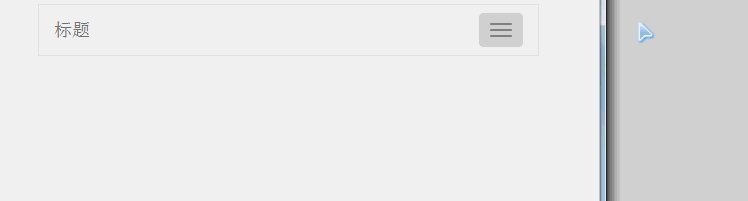
效果圖如下:

Bootstrap的導航條中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,還可以使用其他元素:
1)導航條中的按鈕navbar-btn
2)導航條中的文本navbar-text
3)導航條中的普通鏈接navbar-link
2.實戰二-固定導航條
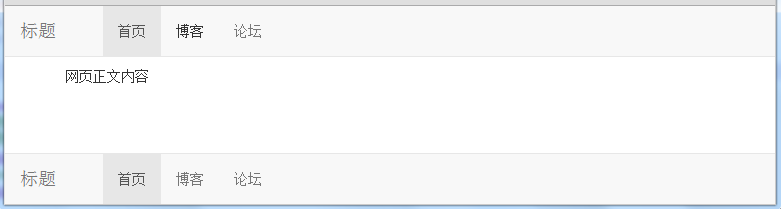
<!--頂部導航條--> <div class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">標題</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">首頁</a></li> <li><a href="##">博客</a></li> <li><a href="##">論壇</a></li> </ul> </div> <!--底部導航條--> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">標題</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">首頁</a></li> <li><a href="##">博客</a></li> <li><a href="##">論壇</a></li> </ul> </div> <!--正文內容--> <div class="content">網頁正文內容</div>
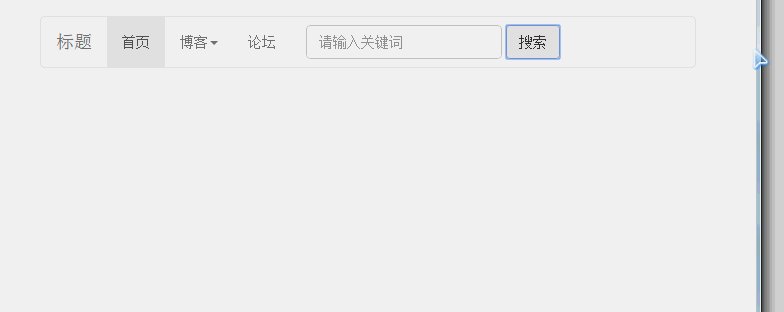
效果圖如下:

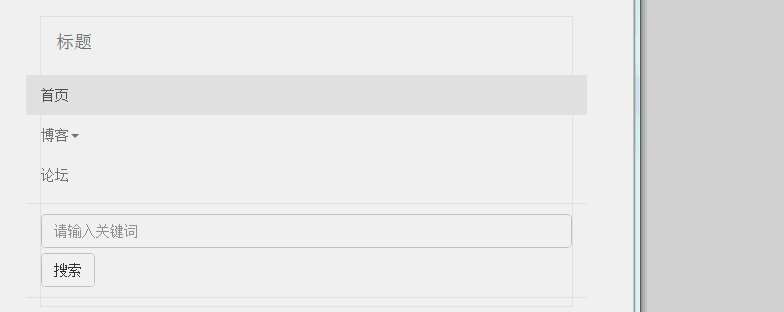
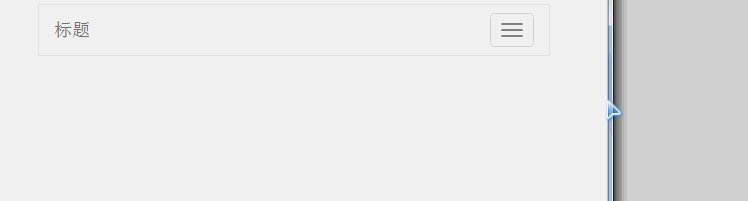
3.實戰三-響應式導航條
效果圖如下:

有的時候會有需要反色的情況,Bootstrap為此提供了反色導航條,只是將navbar-deafult類名換成navbar-inverse,然後導航條的背景色和文本的顏色就會修改。
4.實戰四-分頁導航
1)帶頁碼的分頁導航
<!-- pagination:正常大小 pagination-lg:讓分頁導航變大 pagination-sm:讓分頁導航變小--> <ul class="pagination pagination"> <li><a href="#">«首頁</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <!--當前狀態--> <li class="active"><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <!--禁用狀態--> <li class="disabled"><a href="#">尾頁»</a></li> </ul>
效果圖如下:

2)翻頁分頁導航
<ul class="pager"> <li><a href="#">«上一頁</a></li> <!--禁用狀態--> <li class="disabled"><a href="#">下一頁»</a></li> </ul> <!--左右對齊--> <ul class="pager"> <li class="previous"><a href="#">«上一頁</a></li> <li class="next"><a href="#">下一頁»</a></li> </ul>
效果圖如下:

5.實戰五-標簽
在一些Web頁面中常常會添加一個標簽用來告訴用戶一些額外的信息,例如:

Bootstrap中將這樣的效果提取出來成為一個標簽組件,並且以“.label”樣式來實現高亮顯示。和按鈕元素button類似,label樣式也提供了多種顏色,主要是通過這幾個類名來修改背景顏色和文本顏色:
效果圖如下:

6.實戰六-徽章
徽章多用於提醒有多少未讀消息這樣的需求,在Bootstrap中,使用“badge”樣式來實現徽章效果。
<!--navbar-default導航條勳章--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">標題</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">首頁</a></li> <li><a href="##">博客</a></li> <li><a href="##">論壇<span class="badge">10</span></a></li> <li><a href="##">反饋</a></li> </ul> </div>
效果圖如下:

7.實戰七-帶動畫過渡的彈出框
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>帶動畫過的渡彈出框</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css樣式-->
<style >
body{margin:30px;padding:30px;}
</style>
</head>
<body>
<button class="btn btn-primary" type="button">點擊我</button>
<div class="modal fade" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span><span class="sr-only">Close</span>
</button>
<h4 class="modal-title">彈出窗標題</h4>
</div>
<div class="modal-body">
<p>彈出窗主體內容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- 放置在文檔的結尾,使頁面加載速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必須先調入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根據需要使用的js插件調用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
});
</script>
</body>
</html>
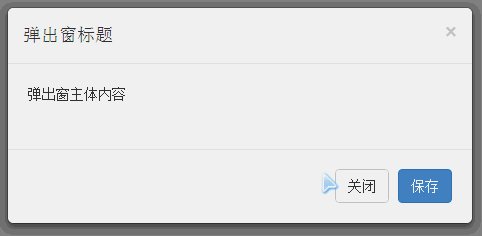
效果圖如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程