DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> ASP.NET jQuery 實例18 通過使用jQuery validation插件校驗DropDownList
ASP.NET jQuery 實例18 通過使用jQuery validation插件校驗DropDownList
編輯:JQuery特效代碼
. 代碼如下:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 350px; height: 200px;">
<table border="0" cellpadding="3" cellspacing="3">
<tr>
<td>
請選擇汽車類型:
</td>
</tr>
<tr>
<td>
<asp:DropDownList ID="dllCar" runat="server" ToolTip="至少選擇一種車!" CssClass="required">
<asp:ListItem Value="" Text="---請選擇---"></asp:ListItem>
<asp:ListItem Value="1" Text="奔馳汽車"></asp:ListItem>
<asp:ListItem Value="2" Text="寶馬汽車"></asp:ListItem>
<asp:ListItem Value="3" Text="奧迪汽車"></asp:ListItem>
<asp:ListItem Value="4" Text="現代汽車"></asp:ListItem>
<asp:ListItem Value="5" Text="豐田汽車"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fieldset>
<div id="message" class="alertmsg">
</div>
</div>
</form>
DropDownList控件屬性ToolTip會轉換為Title,title的值可以作為校驗規則required的提示信息,屬性CssClass的值required就指定了插件的校驗規則。
腳本代碼:
. 代碼如下:
<head id="Head1" runat="server">
<title>Recipe18</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript" src="Scripts/jquery.validate.js"></script>
<script type="text/javascript">
$(function () {
$("#form1").validate({
errorLabelContainer: $("#message")
});
});
</script>
<style type="text/css">
.alertmsg
{
color: #FF0000;
}
</style>
</head>
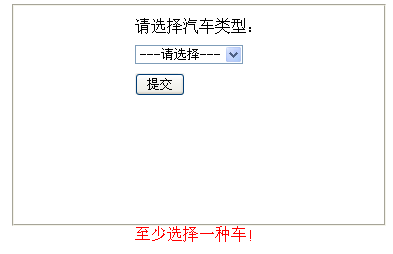
顯示效果:

另外如果不設置DropDownList的屬性ToolTip和CssClass,腳本代碼改為如下,也可以實現同樣的效果:
. 代碼如下:
<script type="text/javascript">
$(function () {
$("#form1").validate({
rules: { dllCar: "required" },
messages: { dllCar: "至少選擇一種車!" },
errorLabelContainer: $("#message")
});
});
</script>
小編推薦
熱門推薦