Bootstrap按鈕下拉菜單組件詳解
編輯:關於JavaScript
按鈕組也是一個獨立的組件,按鈕組和下拉菜單組件一樣,需要依賴於button.js插件才能正常運作。
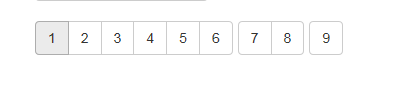
把一組<div class="btn-group">組合進一個<div class="btn-toolbar">做成更復雜的組件。
<div class="btn-toolbar" role="toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <button type="button" class="btn btn-default">3</button> <button type="button" class="btn btn-default">4</button> <button type="button" class="btn btn-default">5</button> <button type="button" class="btn btn-default">6</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">7</button> <button type="button" class="btn btn-default">8</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">9</button> </div> </div>

按鈕下拉菜單僅從外觀上看和下拉菜單效果基本上是一樣的。它們唯一的不同是外部容器div.dropdown換成了div.btn-group
<div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 按鈕下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">菜單列表1</a></li> <li><a href="#">菜單列表2</a></li> <li><a href="#">菜單列表3</a></li> <li><a href="#">菜單列表4</a></li> <li><a href="#">菜單列表5</a></li> </ul> </div>
bootstrap.css文件
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
按鈕的向下向上三角形
按鈕的向下三角形,是通過在button標簽中添加span標簽元素,且類名為.caret
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 按鈕下拉菜單 <span class="caret"></span> </button>
這個三角形式通過css來實現的,下面是bootstrap.css源碼:
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦