本文實例講述了JavaScript實現更改網頁背景與字體顏色的方法。分享給大家供大家參考。具體分析如下:
JavaScript,通過點擊按鈕更改網頁背景與字體的顏色,網頁中有N個改變顏色的按鈕,點擊不同的按鈕,網頁的字體與背景就會改變成不同的顏色。很簡單的JavaScript小程序。
一、基本目標
一打開網頁首先提示問候信息“你好”

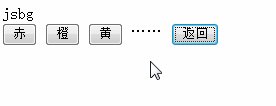
網頁中有N個改變顏色的按鈕,其中返回是返回網頁的默認顏色,背景是白的,字體是黑的

點擊不同的按鈕,網頁的字體與背景就會改變成不同的顏色。
本來想做出彩虹起色的,但原理完全一樣就不多寫按鈕了。
二、基本思想
關鍵是對body標簽與字體js提供id,使其在js中得到控制。本例提供了對js函數的應用。
三、制作過程
就一個簡單的小頁面,詳情看注釋:
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js換背景顏色</title>
<!--這段同樣可以分離到一個js文件裡面去,但這段代碼實在是太短了,就沒有必要了-->
<script type="text/javascript">
//onload相當於本網頁的構造函數,onunload相當於本網頁的析取函數
function load() {
alert("你好!");
}
function unload() {
alert("再見!");
}
function Changecolor(bcolor, fcolor) {
//相當於對於字體<span style="color:傳過來的fcolor">這樣,改變字體的顏色
document.getElementById("body").style.background = bcolor;
document.getElementById("ziti").style.color = fcolor;
}
</script>
</head>
<!--關鍵給整個網頁與行內字體提供一個id,JS中的getElementById()方法能夠輕松控制CSS中的東西-->
<body onload="load()" onunload="unload()" id="body">
<span id="ziti">js</span>
<br />
<!--注意在雙引號中傳遞參數時,原來的雙引號要變成單引號,onclick的值是一旦點擊本按鈕就被激發的東西-->
<input onclick="Changecolor('#ff0000','#ffffff')" type="button"
value="赤" />
<input onclick="Changecolor('#ff9900','#ffffff')" type="button"
value="橙" />
<input onclick="Changecolor('#ffff00','#000000')" type="button"
value="黃" />
……
<input onclick="Changecolor('#ffffff','#000000')" type="button"
value="返回" />
</body>
</html>
onunload()函數幾乎僅在IE關閉本頁面時中有效,而且本對話框不會在最前端,谷歌浏覽器則沒有任何效果。因此,此函數意義不大。

關於js顏色操作技巧感興趣的朋友還可參考在線工具:
RGB顏色編碼生成器
在線網頁配色工具
RGB顏色查詢對照表_顏色代碼表_顏色的英文名稱大全
希望本文所述對大家的javascript程序設計有所幫助。