提升用戶體驗(UE)
到目前為止,這篇文章完全集中於使用JavaScript框架的好處,以及如何更容易的構建交互式應用程序。但是,另一方面,各個框架都有各自誘人的前景,包括用戶界面(UI)組件和用戶體驗(UE)增強,這需要花大量的精力。
這章將分別探討下面框架的用戶體驗:Prototype、 jQuery、YUI、ExtJS和MooTools。
Prototype
Prototype是少數幾個不包括現成的UI組件或用戶體驗提升。相反,它順從所有姊妹庫script.aculo.us (Scripty2,這是所知的最新版本)。script.aculo.us 增加了對Prototype效果和行為的廣泛支持。這些效果包括:高亮、變形、折疊、震顫、滑動、膨脹。script.aculo.us 還支持拖拽、滑動、Ajax實時編輯以及自動提示。Script.aculo.us將控件(如:slider和autocomplete)的設計交給開發者,沒有提供標准的皮膚。
jQuery
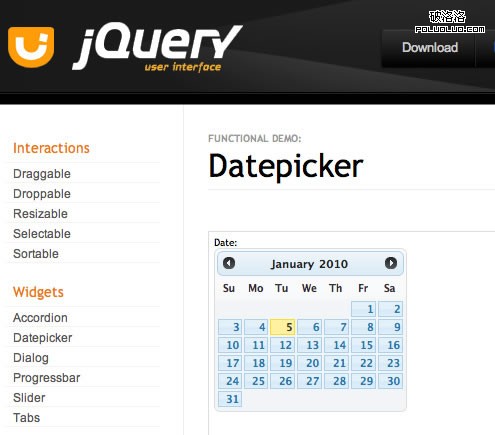
與Prototype庫不一樣,jQuery的核心中包括一些基本的用戶體驗。這與Script.aculo.us的一些簡單效果相似,如slide、fade。但是,對於更為高級的用戶體驗功能,你需要下載 jQuery UI庫,其中包括更多的效果,如拖拽、縮放、排序。與Script.aculo.us不同,jQuery UI還包括一些小的部件或組件,並給開發者提供更具吸引力的借口,這樣開發更為簡單。目前,這些組件包括: Accordion、 Datepicker、Dialog、Progressbar、Slider和Tabs。這些部件完全主題化,jQuery UI有廣泛的主題,可以用來滿足自己網站或網絡應用程序的需要。圖1顯示了jQuery UI Datepicker部件和蘋果主題。
圖1:jQuery UI Datepicker部件

YUI
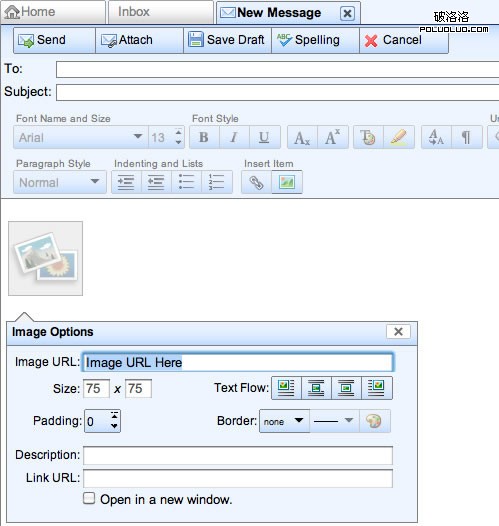
鑒於Prototype和jQuery不包括現成的UI部件,YUI的用戶界面庫包含很多。除了支持拖拽和縮放,YUI 2還包括自動提示、日歷、旋轉木馬、圖表,、對話框、進度條、富文本編輯器( WYSIWYG)、滑動、 tab切換、tree組件。在寫這篇文章時,上述提到的部件已經包含在YUI 3中,圖2是這一系列組件的一個樣本。
圖2:YUI 復雜應用程序示例

ExtJS
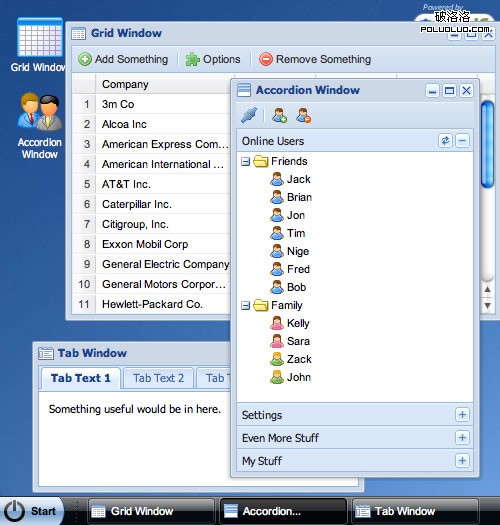
跟YUI一樣,ExtJS包括大量現成的組件,最強大的莫過於網格控件,它支持內聯編輯、過濾、分組、總結、緩沖和數據綁定。ExtJS的組件具有專業的外觀,完全主題化。其它組件包括tab切換、 圖表、窗體 (對話框)、 tree組件、布局管理器、 增強的表單控件、工具條、菜單、拖拽和遠程。如果你想尋找一套豐富的RIA組件,一定要查看ExtJS網站,這只是觸及到ExtJS表面的東西。圖3顯示了ExtJS開發的一個桌面,這說明該庫是如何的豐富而具有特色。
圖3:ExtJS桌面應用程序示例

mootools
Mootools跟Prototype和jQuery是一樣的,不包括用戶界面控件和現成的部件。和jQuery一樣,可選的效果有限。它通過MooTools.More.js擴展來提升用戶體驗。這個擴展不是簡單的UE/UI插件。但是,它還包括一些有趣的附屬品,如Array 、Date 、Hash和String 類。在提升用戶體驗方面,MooTools.More.js支持拖拽和一些額外的效果。這些附屬物還包括Accordion, 排序表格、滾屏、提示和 Ajax微調(Ajax spinner overlays)。與script.aculo.us一樣,你可以為自己的控件單獨設計。
轉載地址:http://www.denisdeng.com/?p=732
原文地址:http://www.ibm.com/developerworks/web/library/wa-jsframeworks/index.html