JS控制div跳轉到指定的位置的幾種解決方案總結
編輯:關於JavaScript
總結一下自己在寫這個需求遇到的問題,相信大家應該是經常遇到的。即要求滾輪滾動到指定的位置。先看下基本的解決方案。
1.給鏈接a加個#的方式來實現跳轉。(錨點方法)這裡直接貼下代碼:
<div id="container">
<a href="#div1">div1</a>
<a href="#div2">div2</a>
<a href="#div3">div3</a>
</div>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
css樣式:
div {
height: 800px;
width: 400px;
border: 2px solid black;
}
#container{
position: fixed;
margin:50px 500px;
}
該錨點法,不需要任何的js代碼,即可實現跳轉的方法。缺點:點擊鏈接url發生變化,刷新的話會有問題。此方法貌似只能在.html後綴的頁面才能起作用,對於.cshtml頁面不起作用。
2.用animate屬性,當點擊錨點後,頁面滾動到相應的DIV。接著上面的代碼,具體添加如下代碼:
html頁面:
<div id="container">
<p id="p1">div1</p>
<p id="p2">div2</p>
<p id="p3">div3</p>
</div>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
css樣式頁面同上,看下js代碼如下:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
$(document).ready(function() {
$("#p1").click(function() {
$("html, body").animate({
scrollTop: $("#div1").offset().top }, {duration: 500,easing: "swing"});
return false;
});
$("#p2").click(function() {
$("html, body").animate({
scrollTop: $("#div2").offset().top }, {duration: 500,easing: "swing"});
return false;
});
$("#p3").click(function() {
$("html, body").animate({
scrollTop: $("#div3").offset().top }, {duration: 500,easing: "swing"});
return false;
});
});
3.簡單的window.scrollTo方法使用,這裡不再詳細說,看下用法。
即滾動到坐標為(100,500)的地方。比較單一,且沒有緩慢的效果
function scrollWindow(){
window.scrollTo(100,500);
}
4.用js的srollIntoView方法進行使用。這裡貼下代碼:
html頁面:
<ul>
<li><a href="javascript:;" data-tab="eat">吃飯</a></li>
<li><a href="javascript:;" data-tab="sleep">睡覺</a></li>
<li><a href="javascript:;" data-tab="walk">逛街</a></li>
</ul>
<div >
<div data-tab="eat" style="background:cyan; height:500px;">
吃飯
</div>
<div data-tab="sleep" style="background:lightgreen;height:2000px;">
睡覺
</div>
<div data-tab="walk" style="background:LightSalmon;height:1000px;">
逛街
</div>
</div>
js代碼如下:
[].slice.call(document.querySelectorAll('a')).forEach(function(el){
el.addEventListener('click', function(){
var target = document.querySelector('div[data-tab=' + this.getAttribute('data-tab')+ ']' )
target.scrollIntoView(true);
})
})
注意一個問題,object.scrollIntoView(bool),前面是對象,通常原生的獲取對象都是下面的寫法:
document.getElementById('#xxx' ).scrollIntoView(true);
那麼如果用jquery來調用該方法的話,需要寫成下面這樣的:
$('#xxx')[0].scrollIntoView(true);
5.如果需要緩慢的移動滾動可添加一個定時器。看下我們這個需求。先貼下代碼:
js部分:
return cPageView.extend({
pageid: 10320608681,
hpageid: 10320608681,
events: {
"click .nav_list li ": "setHightLight",
},
})
點擊事件部分:
//設置標簽選中,並且滾動到相應的位置
setHightLight: function (e) {
var obj = $(e.currentTarget);
var _tag = this.$el.find('.nav_list li');
var $innerText = this.$el.find('.fsp_hd');
var items = $(".fs_prd_wrap").find('.item');
this.$el.find('.nav_list li').removeClass('current');
var itemIndex = "";
var objCurrent = [];
obj.addClass('current');
var scrollMove = function (scrollTo, time) {
var scrollFrom = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
var count = 0;
var every = 10;
scrollTo = parseInt(scrollTo);
time /= every;
var interval = setInterval(function () {
count++;
document.documentElement.scrollTop = document.body.scrollTop = (scrollTo - scrollFrom) / time * count + scrollFrom;
if (count >= time) {
clearInterval(interval);
}
}, every);
};
for (var i = 0; i < items.length; i++) {
var self = this;
items[i].index = i;
if (obj.index() == items[i].index) {
items.each(function () {
var currentItem = $(this);
// items[i].scrollIntoView(false);
scrollMove(items[i].offsetTop-75, 500);
});
// console.log(items[i].index);
}
}
},
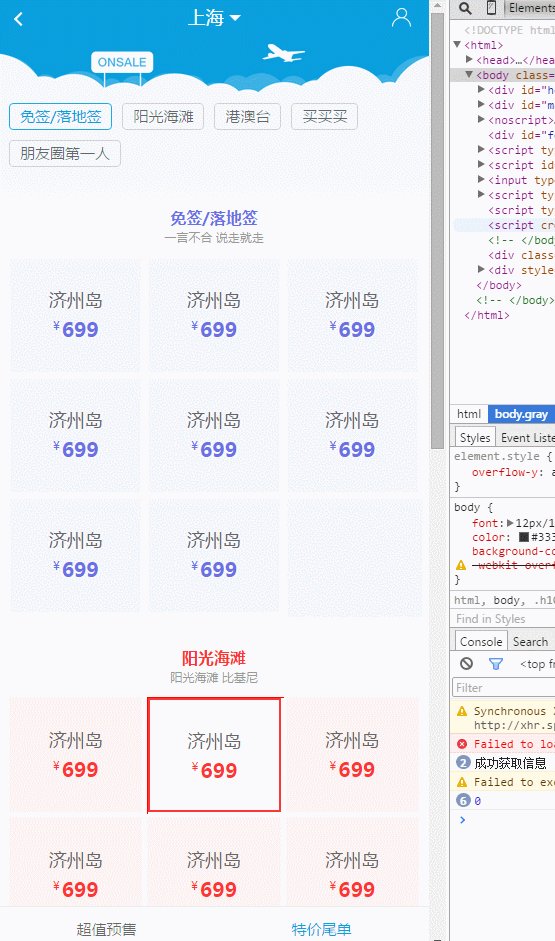
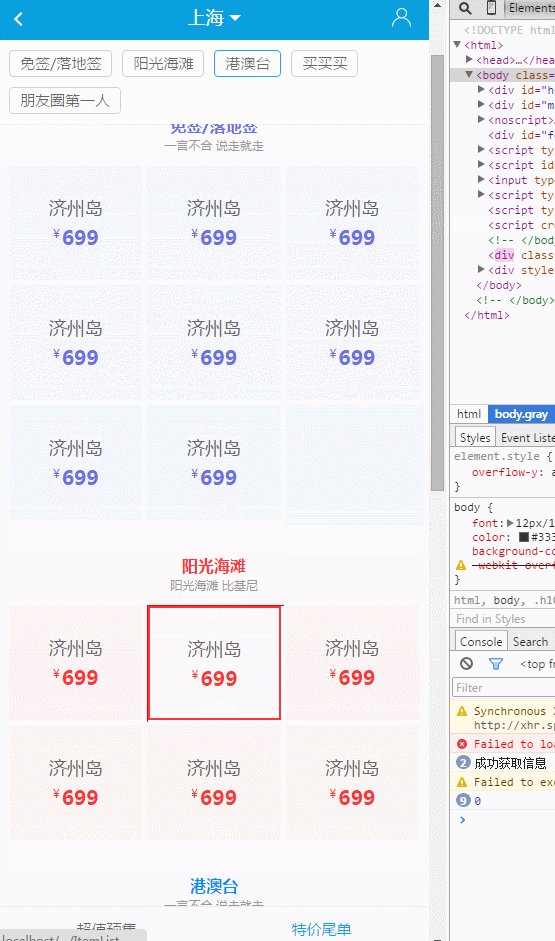
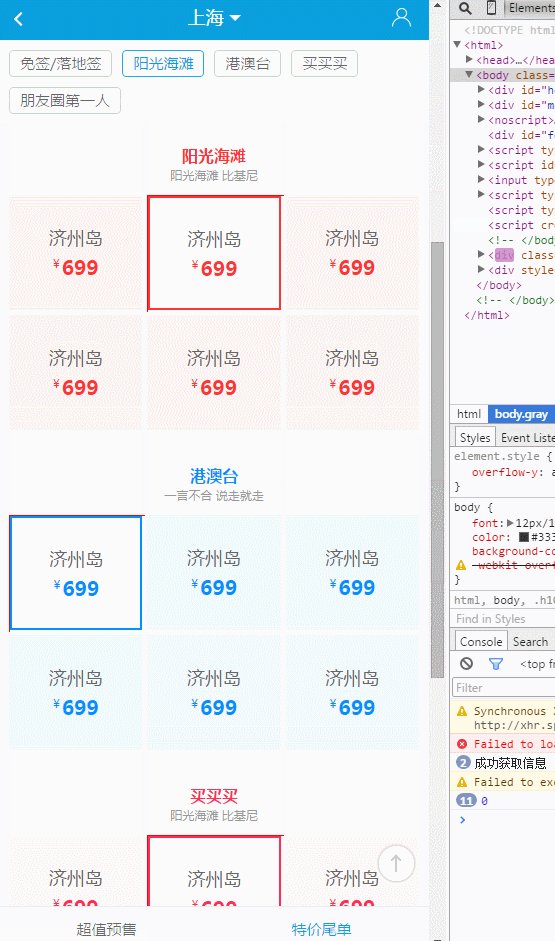
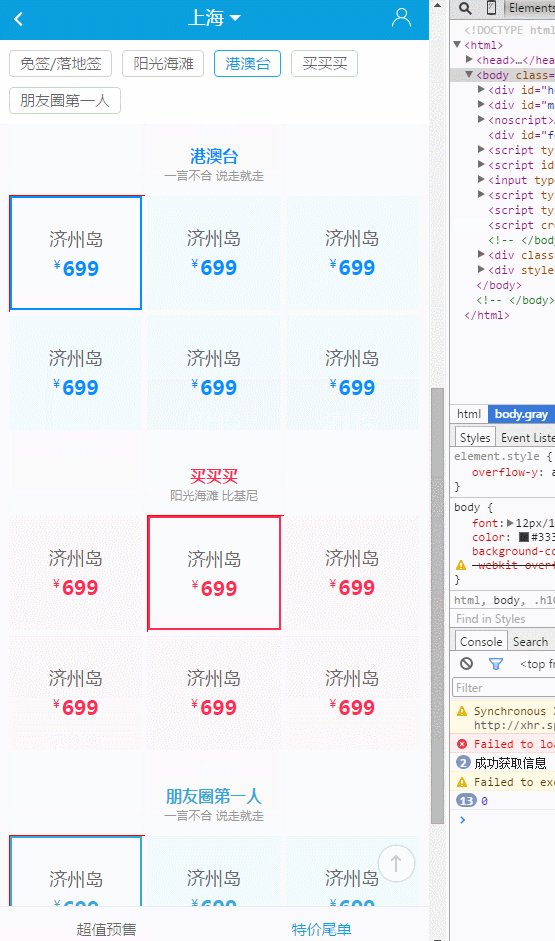
看下效果如下所示:

在chrome下測試和真機測試,效果都還行,這個需求主要是,沒法通過高度來控制完成,因為,我們這個中間的內容元素都是動態加載進來的,高度是變得
因此我通過控制它的index來控制,固定其div模塊,距離頂部的高度top為75px,滾動單個的div模塊,而不是整個的body一起滾動。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦