Bootstrap實現登錄校驗表單(帶驗證碼)
編輯:關於JavaScript
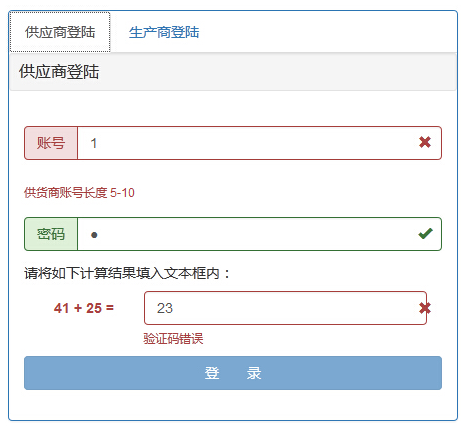
這個登陸窗口是雙登陸窗口的,對IE8及早期版本不支持,可以根據自己的開發語言更換,我這個是asp的,其中的引用文件可以在網絡上自行下載,如找不到可以留下郵箱~!

關鍵代碼如下所示:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>scm登陸界面</title>
<style type="text/css">
body {
background-color: #999;
}
</style>
<link rel="stylesheet" href="../bootstrap335/css/bootstrap.min.css">
<link rel="stylesheet" href="../bootstrap335/css/bootstrapValidator.min.css">
<script src="../bootstrap335/js/jquery-2.1.4.min.js"></script>
<script src="../bootstrap335/js/bootstrap.min.js"></script>
<script src="../bootstrap335/js/bootstrapValidator.min.js"></script>
<%
Response.Buffer = True
Response.ExpiresAbsolute = Now() - 1
Response.Expires = 0
Response.CacheControl = "no-cache"
%>
</head>
<body >
<!--
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" ui-sref=".">******系統 (ver 1.0.0 beta)</a>
</div>
<div class="collapse navbar-collapse" id="navbar-ex1-collapse">
<ul class="nav navbar-nav navbar-right">
<li class="small"><a href="http://www.my80s.cc" target="_blank">80s ©2015-2010</a></li>
</ul>
</div>
</div>
</nav>-->
<div class="col-lg-5 col-lg-offset-2">
<div class="page-header" style="margin-top:5em;">
<h2>******管理系統</h2>
</div>
</div>
<div class="col-md-offset-4 col-md-4" >
<div class="panel panel-primary" style="margin-top:3em;" >
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#Prv" data-toggle="tab">供應商登陸</a></li>
<li><a href="#CPrv" data-toggle="tab">生產商登陸</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="Prv">
<div class="well well-sm " ><h3 class="panel-title">
供應商登陸</h3>
</div>
<div class="panel-body">
<form name="LoginG" id="LoginG" action="Admin_ChkLogin_G.asp" method="post" target="_parent" >
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">賬號</span>
<input name="Username" type="text" class="form-control" placeholder="Username" >
<!--<span class="help-block" id="UsernameMessage" /> -->
</div><br />
</div><!-- /form-group-->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">密碼</span>
<input name="Password" type="Password" class="form-control" placeholder="Password">
<!--<span class="help-block" id="PasswordMessage" /> -->
</div>
</div><!-- /form-group-->
<h5>請將如下計算結果填入文本框內:</h5>
<div class="form-group form-horizontal">
<label class="col-lg-3 control-label " id="captchaOperation"></label>
<div class="col-lg-9">
<input type="text" class="form-control " name="captcha" />
</div>
</div><br /><br /> <br />
<div class="form-group">
<input class="btn btn-primary btn-block" type="submit" value="登 錄" />
</div>
</form>
</div><!-- /panel-body -->
</div><!-- tab-pane fade in active-->
<div class="tab-pane fade" id="CPrv">
<div class="well well-sm"><h3 class="panel-title">
生產商登陸</h3>
</div>
<div class="panel-body">
<form name="LoginS" id="LoginS" action="Admin_ChkLogin_S.asp" method="post" target="_parent" >
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">賬號</span>
<input name="Username2" type="text" class="form-control" placeholder="Username" >
<!--<span class="help-block" id="UsernameMessage" /> -->
</div><br />
</div><!-- /form-group-->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">密碼</span>
<input name="Password2" type="Password" class="form-control" placeholder="Password">
<!--<span class="help-block" id="PasswordMessage" /> -->
</div>
</div><!-- /form-group-->
<h5>請將如下計算結果填入文本框內:</h5>
<div class="form-group form-horizontal">
<label class="col-lg-3 control-label " id="captchaOperation2"></label>
<div class="col-lg-9">
<input type="text" class="form-control " name="captcha2" />
</div>
</div><br /><br /> <br />
<div class="form-group">
<input class="btn btn-primary btn-block" type="submit" value="登 錄" />
</div>
</form>
</div><!-- /panel-body -->
</div><!-- tab-pane fade-->
</div><!--myTabContent-->
</div>
<script type="text/javascript">
$(document).ready(function() {
// Generate a simple captcha
function randomNumber(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
};
function generateCaptcha() {
$('#captchaOperation').html([randomNumber(1, 50), '+', randomNumber(1, 50), '='].join(' '));
};
generateCaptcha();
$('#LoginG')
.bootstrapValidator({
//message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
Username: {
message: 'The username is not valid',
validators: {
notEmpty: {
message: '供貨商賬戶不能為空'
},
stringLength: {
min: 5,
max: 10,
message: '供貨商賬號長度 5-10'
},
/*remote: {
url: 'remote.php',
message: 'The username is not available'
},*/
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '只接受數字和字母 '
}
}
},
Password: {
validators: {
notEmpty: {
message: '密碼不能為空'
}
}
},
captcha: {
validators: {
callback: {
message: '驗證碼錯誤',
callback: function(value, validator) {
var items = $('#captchaOperation').html().split(' '), sum = parseInt(items[0]) + parseInt(items[2]);
return value == sum;
}
}
}
}
}
})
.on('error.form.bv', function(e) {
var $form = $(e.target),
bootstrapValidator = $form.data('bootstrapValidator');
if (!bootstrapValidator.isValidField('captcha')) {
// The captcha is not valid
// Regenerate the captcha
generateCaptcha();
}
});
});
</script>
<script type="text/javascript">
$(document).ready(function() {
// Generate a simple captcha
function randomNumber(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
};
function generateCaptcha() {
$('#captchaOperation2').html([randomNumber(1, 50), '+', randomNumber(1, 50), '='].join(' '));
};
generateCaptcha();
$('#LoginS')
.bootstrapValidator({
//message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
Username2: {
message: 'The username is not valid',
validators: {
notEmpty: {
message: '供貨商賬戶不能為空'
},
stringLength: {
min: 5,
max: 10,
message: '供貨商賬號長度 5-10'
},
/*remote: {
url: 'remote.php',
message: 'The username is not available'
},*/
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '只接受數字和字母 '
}
}
},
Password2: {
validators: {
notEmpty: {
message: '密碼不能為空'
}
}
},
captcha2: {
validators: {
callback: {
message: '驗證碼錯誤',
callback: function(value, validator) {
var items = $('#captchaOperation2').html().split(' '), sum = parseInt(items[0]) + parseInt(items[2]);
return value == sum;
}
}
}
}
}
})
.on('error.form.bv', function(e) {
var $form = $(e.target),
bootstrapValidator = $form.data('bootstrapValidator');
if (!bootstrapValidator.isValidField('captcha')) {
// The captcha is not valid
// Regenerate the captcha
generateCaptcha();
}
});
});
</script>
</body>
</html>
小編推薦
熱門推薦