Bootstrap按鈕功能之查詢按鈕和重置按鈕
編輯:關於JavaScript
Bootstrap按鈕功能之查詢按鈕和重置按鈕
1、問題背景
一般情況下,查詢列表有查詢條件、查詢按鈕和重置按鈕,輸入查詢條件,點擊查詢按鈕查詢列表等數據;點擊重置按鈕會將查詢條件恢復到原始狀態
2、實現源碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap-查詢按鈕和重置按鈕</title>
<link rel="stylesheet" href="../js/bootstrap-3.3.5/dist/css/bootstrap.css" />
<script type="text/javascript" src="../js/jquery-1.12.4.js" ></script>
<script type="text/javascript" src="../js/bootstrap-3.3.5/dist/js/bootstrap.js" ></script>
<script>
$(document).ready(function(){
//查詢按鈕事件
$("#searchBtn").off().on("click",function(){
var stuNo = $("#stuNo").val();
var stuName = $("#stuName").val();
alert("學生學號:"+stuNo+"\n學生姓名:"+stuName);
console.info(stuNo+"\n"+stuName);
});
//重置按鈕事件
$("#resetBtn").off().on("click",function(){
$("#stuNo").val("");
$("#stuName").val("");
});
});
</script>
</head>
<body>
<div class="row" style="padding-top: 10px;">
<div class="col-xs-12">
<div class="col-xs-2">
<input type="text" class="form-control" id="stuNo" placeholder="請輸入學號"/>
</div>
<div class="col-xs-2">
<input type="text" class="form-control" id="stuName" placeholder="請輸入姓名"/>
</div>
<div class="col-xs-2">
<button class="btn btn-primary btn-sm" id="searchBtn">查詢</button>
<button class="btn btn-sm" id="resetBtn">重置</button>
</div>
</div>
</div>
</body>
</html>
3、實現結果
(1)初始化

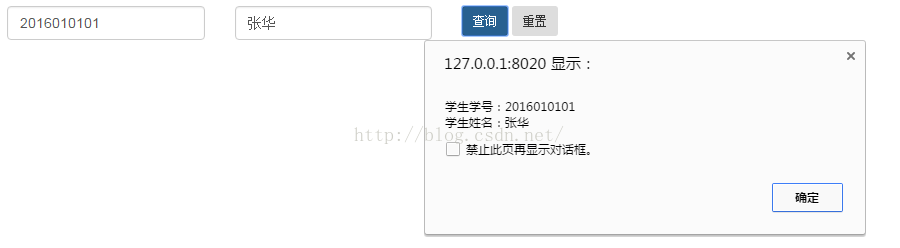
(2)輸入查詢條件點擊“查詢”

(3)點擊“重置”

以上所述是小編給大家介紹的Bootstrap按鈕功能之查詢按鈕和重置按鈕,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦