我們在做互聯網網站時,注冊個人資料時,經常要用到身份證號,我們需要對身份證進驗證,不然別人隨便輸個號碼就通過,讓你感覺這個網站做得很shit。
身份證號是有規則的。
結構和形式
1.號碼的結構
公民身份號碼是特征組合碼,由十七位數字本體碼和一位校驗碼組成。排列順序從左至右依次為:六位數字地址碼,八位數字出生日期碼,三位數字順序碼和一位數字校驗碼。
2.地址碼
表示編碼對象常住戶口所在縣(市、旗、區)的行政區劃代碼,按GB/T2260的規定執行。
3.出生日期碼
表示編碼對象出生的年、月、日,按GB/T7408的規定執行,年、月、日代碼之間不用分隔符。
4.順序碼
表示在同一地址碼所標識的區域范圍內,對同年、同月、同日出生的人編定的順序號,順序碼的奇數分配給男性,偶數分配給女性。
5.校驗碼
根據前面十七位數字碼,按照ISO 7064:1983.MOD 11-2校驗碼計算出來的檢驗碼。
計算方法
1、將前面的身份證號碼17位數分別乘以不同的系數。從第一位到第十七位的系數分別為:7-9-10-5-8-4-2-1-6-3-7-9-10-5-8-4-2。
2、將這17位數字和系數相乘的結果相加。
3、用加出來和除以11,看余數是多少?
4、余數只可能有0-1-2-3-4-5-6-7-8-9-10這11個數字。其分別對應的最後一位身份證的號碼為1-0-X -9-8-7-6-5-4-3-2。
5、通過上面得知如果余數是3,就會在身份證的第18位數字上出現的是9。如果對應的數字是2,身份證的最後一位號碼就是羅馬數字x。
例如:某男性的身份證號碼為【53010219200508011x】, 我們看看這個身份證是不是合法的身份證。
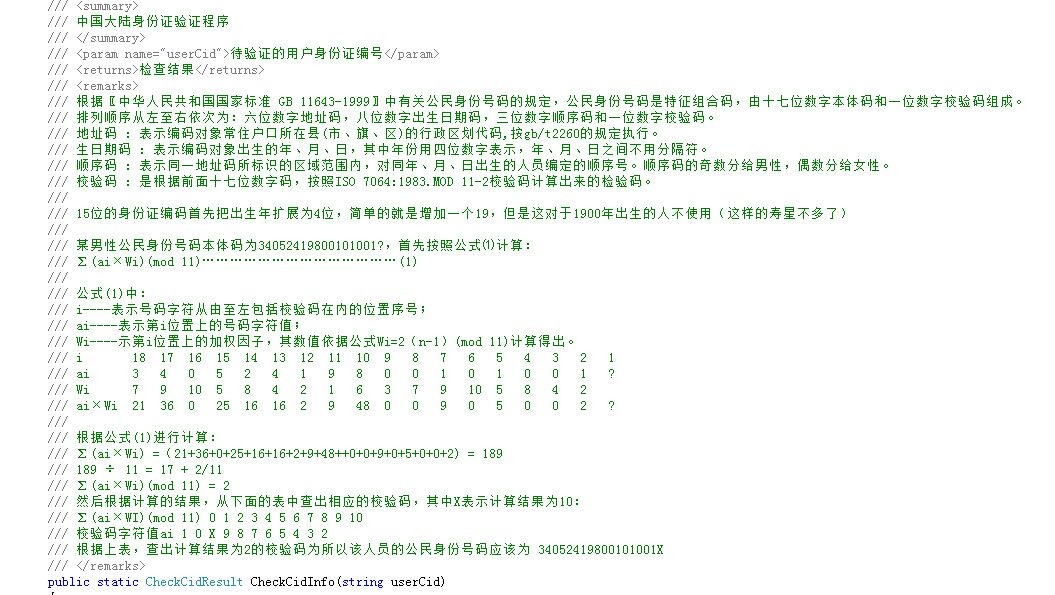
首先我們得出前17位的乘積和【(5*7)+(3*9)+(0*10)+(1*5)+(0*8)+(2*4)+(1*2)+(9*1)+(2*6)+(0*3)+(0*7)+(5*9)+(0*10)+(8*5)+(0*8)+(1*4)+(1*2)】是189,然後用189除以11得出的結果是189/11=17----2,也就是說其余數是2。最後通過對應規則就可以知道余數2對應的檢驗碼是X。所以,可以判定這是一個正確的身份證號碼。
以上摘自百度百科。

這個是網上找到的相關資料圖片。
根據已知的資料,我們可以把這個方法的內部實現用js寫出來。前17位驗證比較容易實現,我就不多說了,重點講下最後一位的校驗碼。
復制代碼 代碼如下:
// 身份證號驗證
function isIdCard(cardid) {
//身份證正則表達式(18位)
var isIdCard2 = /^[1-9]\d{5}(19\d{2}|[2-9]\d{3})((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])(\d{4}|\d{3}X)$/i;
var stard = "10X98765432"; //最後一位身份證的號碼
var first = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2]; //1-17系數
var sum = 0;
if (!isIdCard2.test(cardid)) {
return false;
}
var year = cardid.substr(6, 4);
var month = cardid.substr(10, 2);
var day = cardid.substr(12, 2);
var birthday = cardid.substr(6, 8);
if (birthday != dateToString(new Date(year + '/' + month + '/' + day))) { //校驗日期是否合法
return false;
}
for (var i = 0; i < cardid.length - 1; i++) {
sum += cardid[i] * first[i];
}
var result = sum % 11;
var last = stard[result]; //計算出來的最後一位身份證號碼
if (cardid[cardid.length - 1].toUpperCase() == last) {
return true;
} else {
return false;
}
}
//日期轉字符串 返回日期格式20080808
function dateToString(date) {
if (date instanceof Date) {
var year = date.getFullYear();
var month = date.getMonth() + 1;
month = month < 10 ? '0' + month: month;
var day = date.getDate();
day = day < 10 ? '0' + day: day;
return year + month + day;
}
return '';
}
這裡只驗證18位身份證,15位的一代身份證不能使用了。
這裡還驗證了日期的合法性,如0230,0431等非法日期,驗證是不會通過的。
我們還可以將這個方法加到jquery validate中,方便驗證使用。
寫個自定義jquery validate校驗方法
復制代碼 代碼如下:
// 身份證號驗證
jQuery.validator.addMethod("isIdCard",
function(value, element) {
return this.optional(element) || (isIdCard(value));
},
"身份證號非法!");
來個簡的demo,看看效果如何。
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>
身份證號校驗
</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js">
</script>
<script src="http://www.w3cschool.cc/try/demo_source/static/js/jquery.validate.js">
</script>
<script type="text/javascript">
$(function () {
$("#form1").validate({
rules: {
txtIdCard: "isIdCard"
}
});
});
// 身份證號驗證
function isIdCard(cardid) {
//身份證正則表達式(18位)
var isIdCard2 = /^[1-9]\d{5}(19\d{2}|[2-9]\d{3})((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])(\d{4}|\d{3}X)$/i;
var stard = "10X98765432"; //最後一位身份證的號碼
var first = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2]; //1-17系數
var sum = 0;
if (!isIdCard2.test(cardid)) {
return false;
}
var year = cardid.substr(6, 4);
var month = cardid.substr(10, 2);
var day = cardid.substr(12, 2);
var birthday = cardid.substr(6, 8);
if (birthday != dateToString(new Date(year+'/'+month+'/'+day))) {//校驗日期是否合法
return false;
}
for (var i = 0; i < cardid.length - 1; i++) {
sum += cardid[i] * first[i];
}
var result = sum % 11;
var last = stard[result]; //計算出來的最後一位身份證號碼
if (cardid[cardid.length - 1].toUpperCase() == last) {
return true;
} else {
return false;
}
}
//日期轉字符串 返回日期格式20080808
function dateToString(date) {
if (date instanceof Date) {
var year = date.getFullYear();
var month = date.getMonth() + 1;
month = month < 10 ? '0' + month : month;
var day = date.getDate();
day = day < 10 ? '0' + day : day;
return year + month + day;
}
return '';
}
// jquery validate身份證號驗證
jQuery.validator.addMethod("isIdCard",
function (value, element) {
return this.optional(element) || (isIdCard(value));
},
"身份證號非法!");
</script>
</head>
<body>
<form id="form1" method="get" action="">
<input type="text" id="txtIdCard" name="txtIdCard" />
<p>
<input class="submit" type="submit" value="提交" />
</p>
</form>
</body>
</html>
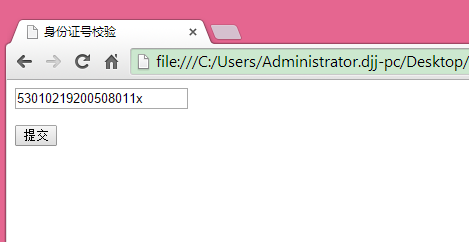
用百度百科上提供的那身份證號53010219200508011X驗證下

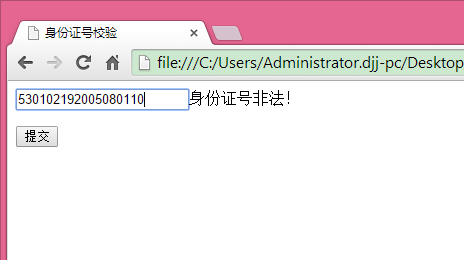
驗證能通過,把x換成0試試

校驗不通過,我們寫的驗證方法成功了!不信你用自己的身份證號試試。原來用js校驗身份證號so easy。
以上就是本文的全部內容了,希望大家能夠喜歡。