復制Input內容的js代碼_支持所有浏覽器,修正了Firefox3.5以上的問題
編輯:關於JavaScript

但IE6兩行JS代碼就可以,IE7以上也差不多,只不過出來一個安全提示比較惡心,用戶如果看到了,一定有懷疑;
再但就是Firefox、Chrome等根本就不讓你復制;
記得以前網上有這方面的代碼,找了一下,發現全部不能在firefox3.5以上的版本中應該,最後終於找到了一個,代碼還相當相當的復雜,不太敢用。
最後,憋的實在沒有辦法了,查了查資料,自已寫了一個:
主要的理解的幾個點:
1、Firefox這些浏覽器,出於安全考慮吧,直接是不讓復制的;
2、在Flash中,可以用System.setClipboard(),把內容扔到剪貼板上,然後再讓FLASH工作在Firefox下;
3、在Flash播放器10.0之後呢,也是出於安全考慮吧,System.setClipboard的內容必須在FLASH裡邊;
4、用ExternalInterface可以和JS通信;
5、ExternalInterface在flash8中必須引用一下才可以;
默認的HTML代碼:
復制代碼 代碼如下:
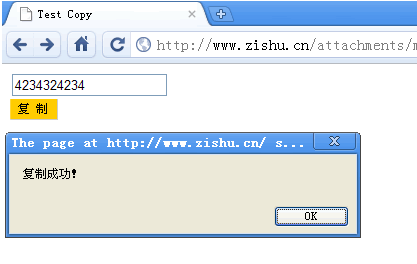
<input type="text" id="testInput" name="testInput" value="4234324234" />
<div id="buttonBox">
<button onclick="copy('testInput')">copy</button>
</div>
所以,設計的時候,先作第一個判斷,如果是IE,就還用默認的代碼,這樣最沒有問題,如果不是,就用一個FLASH把默認的按鈕覆蓋;
復制代碼 代碼如下:
if (window.XMLHttpRequest){//如果不是IE時,就用FLASH的方式復制
$('buttonBox').innerHTML = '<embed src="flashCopy.swf" width="48"
height="23" quality="high"
pluginspage="http://www.macromedia.com/go/getflashplayer"
type="application/x-shockwave-flash"></embed>';
}
以下是所有的JS文件:
復制代碼 代碼如下:
<script>
function $(id){
return document.getElementById(id);
}
function copy(){//ie6
var value = $('testInput').value;
window.clipboardData.clearData();
window.clipboardData.setData("Text", value);
alert('復制成功!');
}
function flashCopy(){//firefox .......
return $('testInput').value;
}
function flashCopyBack(){
alert('復制成功!');
}
if("v" != "v"){//如果不是IE時,就用FLASH的方式復制
$('buttonBox').innerHTML = '<embed src="111.swf" width="48" height="23" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"></embed>';
}
</script>
FLASH按鈕的代碼如下:
復制代碼 代碼如下:
on (release) {
import flash.external.ExternalInterface;
var inputText = ExternalInterface.call('flashCopy');
System.setClipboard(inputText);
ExternalInterface.call('flashCopyBack');
//_root.boboText.text = inputText;
}
原理,就是避開那個安全上的限制,在點FLASH中的按鈕時,通過FLASH中的代碼去調頁面中的JS代碼,JS代碼可以拿到INPUT中的值,然後再傳給FLASH,這時,FLASH中就有了這些值了,然後,FLASH自已再通過System.setClipboard把這些值存到剪貼板上; 再然後,他再去調用頁面中的flashCopyBack,flashCopyBack只干一件事,就是提示已復制成功!
我在Firefox、chrome、ie中都測過了,沒有問題,如果誰發現有問題,請告訴我,謝謝,因為我現在已經開始用!
轉載請注明出處:子鼠
小編推薦
熱門推薦