前言
2016年9月22日凌晨,微信官方通過“微信公開課”公眾號發布了關於微信小程序(微信應用號)的內測通知。整個朋友圈瞬間便像炸開了鍋似的,各種揣測、介紹性文章在一夜裡誕生。而真正收到內測邀請的公眾號據說只有200個。
雖然內測名額十分稀少,但依賴中國廣大開發者的破解和分享精神,在網絡上很快出現了開發工具的破解版本和API文檔。然而可能是微信的妥協或者早已預料,9月24日微信官方發布了不需要破解就可以使用的微信小程序開發者工具和文檔,對於費勁心思破解完的開發者來說應該瞬間整個人都不好了。
以下便是微信提供的開發工具和文檔地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644087418
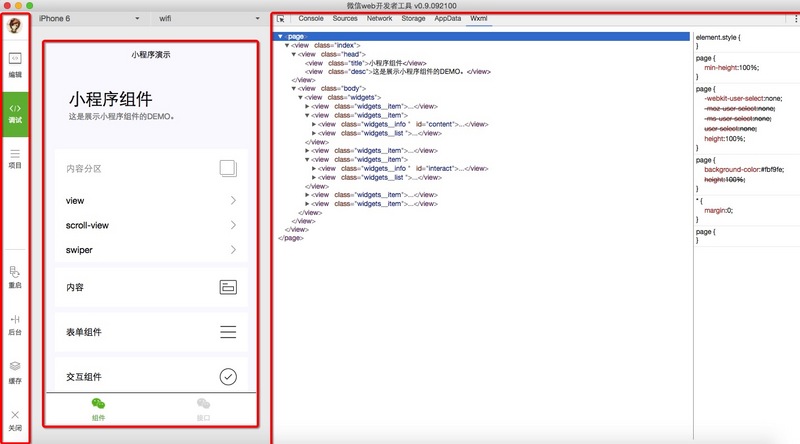
作為一名具有極客精神的前端開發者,我也馬上在這股熱潮中試了下水,下載了小程序開發工具。下面是登陸後的界面:

從整個結構布局來看這款IDE工具可以分為三個部分,首先左側為導航操作區域,中間是目錄或展示區域,右側為調試區域(很像Chrome的調試工具)。下面我就以前端的角度分別從代碼角度和宏觀角度介紹下自己對於微信小程序的看法。
代碼角度
縱觀整個開發文檔,微信小程序的前端技術主要可以分為“框架”、“組件”和“API接口”。
1.框架
微信提供了一套自己的用於開發小程序的前端框架,和目前主流的前端框架相比,其既有類似的地方,也有特殊的地方。
特殊的地方在於其只能在微信小程序開發工具內使用,並做了相對嚴格的使用和配置限制,開發者必須按照其規定的用法來使用。一些外部的框架和插件在小程序裡都是無法使用的,同時由於框架並非運行在浏覽器中,所以 JavaScript 在 web 中一些能力都無法使用,如document,window等。
而相似的地方在於其包含了和其他框架一樣的“邏輯層”和“視圖層”,以數據驅動為主,不操作DOM元素等。下面以代碼為例子來介紹:
(1)數據綁定
<!--wxml-->
<view> {{message}} </view>
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})
Page() 方法用來注冊一個頁面。接受一個 OBJECT 參數,其指定頁面的初始數據、生命周期函數、事件處理函數等。這乍一看怎麼和目前流行的Vue框架語法十分類似呢,Vue代碼如下:
<view> {{message}} </view>
// page.js
new Vue({
data: {
message: 'Hello MINA!'
}
})
都是雙括號插值語法,連數據初始化和雙向綁定的格式都一樣,好吧,就當純屬巧合吧。
這裡需要注意的是,微信小程序提供了WXML後綴的文件類型,其實就是類似XML的標簽語言文件。
(2)列表渲染
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})
這樣的列表渲染語法相信學過Angular和Vue的同學都比較容易掌握,都是非常的類似,當然還有條件渲染等。
(3)事件綁定
<view bindtap="add"> {{count}} </view>
Page({
data: {
count: 1
},
add: function(e) {
this.setData({
data: this.data.count + 1
})
}
})
如果你學過React,那麼其裡面有一個setState的方法可以用來改變狀態的值,這裡的setDate也是一樣的,通過綁定的add方法來改變視圖中count的值。
(4)樣式導入
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
這裡小程序提供了又一種新的文件後綴類型WXSS,用於描述WXML的組件樣式,其與CSS文件相比還提供了像SASS和LESS這樣的預編譯語言的樣式導入功能,同時還提供了rpx及rem的單位尺寸功能。
(5)模塊化
// common.js
function sayHello(name) {
console.log('Hello ' + name + '!')
}
module.exports = {
sayHello: sayHello
}
var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
}
})
微信小程序秉承了JS模塊化的機制,熟悉Require.js或者Sea.js的同學應該很熟悉,這裡通過module.exports暴露對象,通過require來獲取對象。
2.組件
小程序的組件其實也是框架的一部分,主要負責UI的呈現,也自帶了一些功能與微信風格的樣式。基本上移動端常用的組件都包含在內,比如表單組件、導航組件、媒體組件等。下面便是小程序提供的八類組件:

對於小程序的組件使用其實不是非常復雜,按照文檔的使用示例便可以輕松搞定,詳細地址:https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=1474644085698
3.API接口
相比微信公眾號的開發,微信小程序向開發者提供了更多的API接口,可以方便的調起微信提供的能力,比如監聽重力感應和羅盤數據、WebSocket連接、支付功能等。下面以一個發起網絡請求的API為例:
wx.request({
url: 'test.php',
data: {
name: 'luozh' ,
age: 18
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log("請求成功")
},
fail: function() {
console.log("請求失敗")
}
})
wx.request發起的是https請求。一個微信小程序,同時只能有5個網絡請求連接。關於更多API接口的介紹請查閱官方文檔。
以上便是關於微信小程序前端代碼部分的簡單介紹,相信有一點前端框架使用經驗的同學上手都是相對容易的,下面將從宏觀角度講解下我個人認為微信小程序給前端領域的帶來影響。
宏觀角度
微信小程序一出來的時候,網上關於其對於前端界的影響層出不窮,更多的文章和評論認為前端又要火了,前端的第二春來了,Javascript和HTML5的新時代來了等。
當然微信小程序的出現確實會給前端帶來一定的推波助瀾的效果,但是任何一件事物的誕生都是利弊並存的,微信小程序也不例外。以下便簡單闡述下我個人的看法:
1.利
(1)提高開發兼容性:微信小程序可以說是重新定義了APP,使得一款應用能夠在android、iphone及windows phone中都能運行,對於前端來說實現了“一次編譯,到處運行”的理念。
(2)推動前端技術的發展:微信小程序以其簡單的開發環境,使以Javascript和HTML5為主的前端技術在龐大的微信社交群體內傳播,越來越多的人開始接觸前端,參與到前端編碼和設計中來,為前端技術貢獻力量。
(3)其他...
2.弊
(1)增加前端工作量及學習成本:原本一名前端工程師負責的平台就很廣泛,包括PC端、移動端、APP應用等,微信小程序的出現會要求前端涉及微信應用的開發,一定程度增加了學習和工作成本。同時企業也會增加這方面的開發和投入成本。
(2)前端競爭日趨明顯:微信小程序的誕生可能又會吸引一批後台、APP開發等其他領域的人員轉向前端開發,而這些本來就具備較強邏輯思維或者較強感性思維的人將擠掉那些處於前端邊緣的新手,可能使得大部分低水平前端開發者面臨失業或者找不到工作的危險。
(3)其他...
這裡大概介紹了幾點微信小程序給前端帶來的影響,更多的大家可以補充。
總結
本文從代碼角度和宏觀角度簡單闡述了微信小程序在前端領域的一些內容和影響,希望能夠幫助那些不了解微信小程序的開發者很快入門並認識這一新的技術領域。
至於小程序對於前端的影響,反過來我們也可以這樣認為:
技術的發展不是基於一個平台去改變,而是通過技術去驅動一個平台改變,正是因為前端的發展才催生了“小程序”的這種可能性…
以上就是本文的全部內容,希望對大家有所幫助,同時也希望多多支持!
- 上一頁:DOM 事件的深入淺出(一)
- 下一頁:學習vue.js表單控件綁定操作