
這是寫給web設計者和前端開發者的教程,我們將演示如何使用Photoshop創建按鈕的sprite圖,然後是如何使用jQurey打造動態漸變效果。本教程分為以下四步:
Step1 - Photoshop
Step2 - HTML/CSS
Step3 - JavaScript(jQuery)
Step4 - CSS修改
最終結果如下:

您可以點擊查看演示,也可以點擊下載源代碼。
Step1 - Photoshop
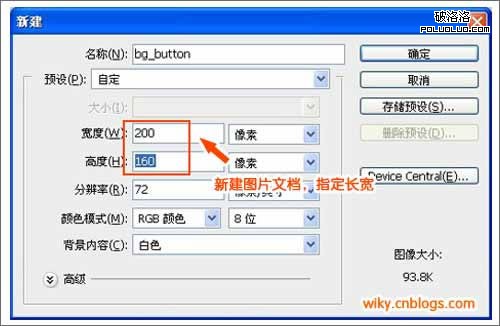
1. 新建文件
按鈕的尺寸是100px X 80px,但由於我們需要創建一個有兩種狀態的CSS sprite背景圖,所以我們在Photoshop中創建(Ctrl+N)一個長寬為200px X 160px的圖片文件,如下圖:

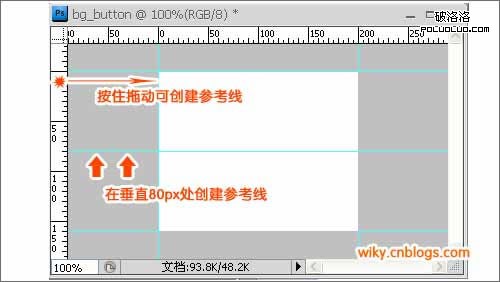
2. 創建參考線
為了使繪制按鈕更容易,我們創建參考線,從標尺中拉出參考線,如果你找不到標尺,可以按Ctrl+R顯示,如下圖:

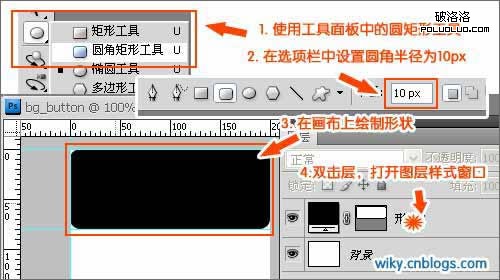
3. 繪制形狀
選擇工具面板中的矩形工具,設置圓角半徑為10px,在畫布上繪制形狀,如下圖:

4. 設置形狀樣式
接上圖最後一步,雙擊層,打開圖層樣式窗口,設置形狀的樣式,首先選擇漸變疊加,設置漸變顏色從#3d3d3d到#8b8b8b,如下圖:

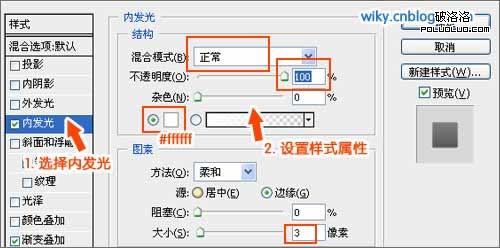
然後,選擇“內發光”,設置混合模式為“正常”,不透明度為100%,顏色設置為#ffffff,圖素大小設置為3像素,如下圖:

之後,再選擇“描邊”,設置大小為1像素,位置為“內部”,顏色為黑色#000000,如下圖:

5. 添加字體
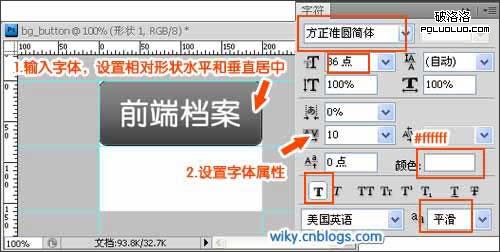
輸入文本,設置文字相對水平和垂直居中,字體為方正准圓簡體,字號36點,加粗平滑,顏色為白色(#FFFFFF),如下圖:

6. 設置字體樣式
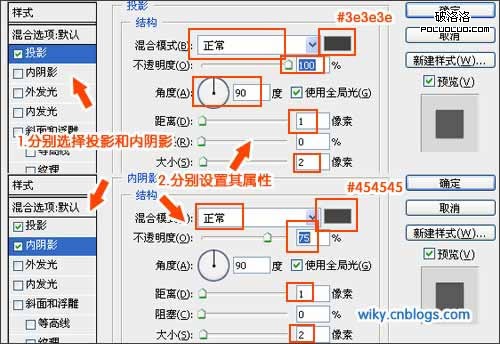
同樣的雙擊文字圖層,打開文字圖層樣式,設置字體樣式,點擊“投影”,設置混合模式為“正常”,顏色為#3e3e3e,不透明度為100%,角度為90度,距離為1像素,大小為2像素;點擊“內陰影”,設置混合模式為“正常”,顏色為#454545,不透明度為75%,角度為90度,距離為1像素,大小為2像素,如下圖所示:

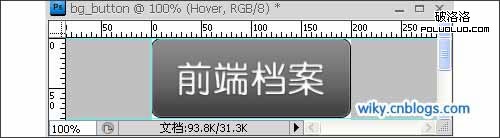
至此,我們就完成鏈接狀態下的按鈕背景圖,效果如下:

7. 懸停背景圖
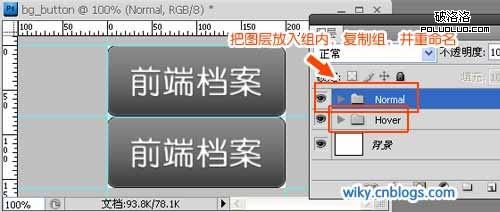
制作鼠標懸停狀態下的按鈕背景圖,把圖層放入組內,復制組,移動,並重命名,如下圖:

8.背景圖屬性
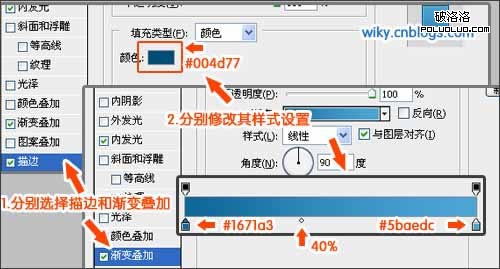
修改hover背景圖的樣式屬性,打開背景圖的圖層樣式窗口,選擇“描邊”,修改邊框顏色為#004d77;選擇“漸變疊加”,修改漸變從#1671a3到#5baedc,如下圖:

9. 設置字體樣式
打開字體圖層樣式,選擇“投影”,修改投影顏色為#207aad;選擇“內陰影”,修改字體顏色為#0d4f74,如下圖:

10. 圖層半透明
添加圖層半透明效果,按以上步驟修改,鼠標懸停背景圖如下,最後是再加上一層半透明層,先添加一個200px X 40px的白色層,置頂並設置白色層的透明度為10%,如下圖:

最後,我們完成的CSS sprite背景圖如下,您也可以點擊下載PSD文件。

Step2 - HTML/CSS
按鈕的HTML代碼很簡單:
以下為引用的內容:
<a class=”button”>前端檔案</a>
再通過CSS設置一下背景圖片就可以了,CSS代碼如下:
以下為引用的內容:
/*鏈接按鈕樣式*/
.button {
width:200px;
height:80px;
display:block;
background:url(bg_button.gif) top no-repeat;
text-indent:-9999px;
}
/*按鈕懸停樣式*/
.button:hover{
background:url(bg_button.gif) bottom no-repeat;
}
按照我們前面設計的圖片,按鈕的長寬為200px X 80px,背景圖為黑色按鈕。這段CSS就能夠實現我們示例中的第一種效果(純CSS效果)。
Step3 - JavaScript/jQuery
通過JavaScript,我們可以讓按鈕更加炫酷一些,我們需要在之前基礎上加一個《span》元素,作為鼠標懸停時候顯示的背景層,那麼HTML會在DOM加載完成後修改成為:
以下為引用的內容:
<a class=”button”><span class=”hover”>前端檔案</span></a>
<span>元素在鼠標懸停前是全透明的,鼠標經過時,逐漸不透明,以達到漸變的效果,動畫過程如下圖:

通過以上分析,我們可以寫出jQuery代碼如下,在DOM加載完成後,為按鈕鏈接添加《span》層作為鼠標經過時的背景圖,在為《span》元素添加鼠標懸停事件,鼠標經過時,漸變至不透明,鼠標離開時,漸變至全透明。
以下為引用的內容:
//把文本包含到<span>元素中,再附加到.button中
$('.jsbutton,.viewbutton,.downloadbutton').wrapInner('<span class="hover"></span>').css('textIndent','0').each(function () {
//先設置<span>元素中全透明,再添加鼠標懸停事件
$('span.hover').css('opacity', 0).hover(function () {
$(this).stop().fadeTo(650, 1); //漸變至不透明
}, function () {
$(this).stop().fadeTo(650, 0); //漸變至全透明
});
});
至此,我們完成了JS代碼,還要注意一個步驟,CSS修改,見Step4。
Step4 - CSS修改
在純CSS效果的示例中,我們是利用:hover偽類來實現sprite圖片的切換,當我們使用jQuery後,是引入一個《span》層作為鼠標經過時背景圖,所以CSS需要做如下修改:
以下為引用的內容:
/*之前的按鈕懸停樣式*/
.button:hover{
background:url(bg_button.gif) bottom no-repeat;
}
修改為
以下為引用的內容:
/*不需要在設置:hover的樣式,而是設置span.hover的樣式*/
.button span.hover {
/*注意要使用絕對定位*/
position: absolute;
display: block;
width:200px;
height:80px;
background:url(bg_button.gif) bottom no-repeat;
text-indent:-9999px;
}
總結
以上我們按4個步驟實現了一個動態漸變按鈕,在演示中,我還提供了一個擴展示例,您可以跟著自己實現一個,也可以下載源代碼修改定制,當然,您有什麼好的提議或者有什麼問題,歡迎給我留言。
查看最終效果
下載源代碼
本文地址:http://www.cnblogs.com/wiky/articles/gradual-change-button.html