可見性過濾器
可見性過濾器根據元素的可見性和不可見性來選擇相應的元素。
過濾器名
jQuery 語法
說明
返回
:hidden
$(':hidden')
選取所有不可見元素
集合元素
:visible
$(':visible')
選取所有可見元素
集合元素
$('p:hidden).size(); //元素p 隱藏的元素
$('p:visible').size(); //元素p 顯示的元素
注意::hidden 過濾器一般是包含的內容為:CSS 樣式為display:none、input 表單類型為type="hidden"和visibility:hidden 的元素。
示例
jQuery的可見性選擇器是根據元素的可見和不可見狀態來選擇相對應的元素。主要有兩個:可見:visible和不可見:hidden。今天我們主要來學習這兩個選擇器的使用。先來看一個HTML結構,方便學習這兩個選擇器的使用:
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>顯示隱然元素</button> </div>
CSS Code:
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
</style>
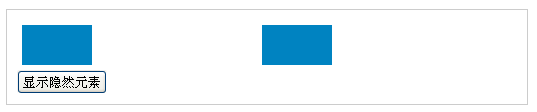
初步效果

下面我們分別來看看這兩個選擇器的語法和使用規則以及所起的作用
一、不可見性選擇器::hidden
選擇器
$("E:hidden") //E表示元素標簽
或
$(":hidden") //選擇所有隱藏元素
描述:
E:hidden表示選擇隱藏的E元素,而:hidden表示選取所有不可見的元素
返回值:
集合元素
實例:
$(document).ready(function(){
$("span:first").text("Found " + $(":hidden",document.body).length + " hidden elements total.");//在第一個span標簽中增加文本,顯示body中有多少個元素隱藏
$("div:hidden").show("3000");//顯示所有隱藏的div元素
$("span:last").text("Found " + $("input:hidden").length + " hidden inputs");//在最後一個span標簽中增加文本,顯示有多少input隱藏
});
功能:
":hidden"選取所有不可見的元素,有的浏覽器還包含了<header>內所有標簽,而且這裡所指的不可見元素是樣式為“display:none”和表單“type="hidden"”兩種,而不包含“visibility:hidden”的隱藏元素。另外提醒大家,“:hidden”有的會導致選擇中<header>內所有標簽,所以建議前面加個元素標簽。
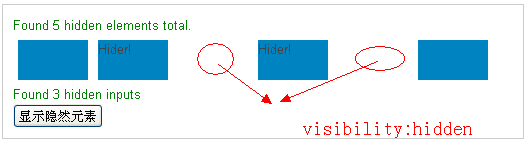
效果:

二、可見性選擇器::visible
選擇器:
$("E:visible") //E是指元素標簽,選擇指定的可見元素標簽
或者
$(":visible")//選擇所有可見元素
描述:
“E:visible”表示選擇可見的E元素,比如說“$("div:visible")”表示選擇所有可見的div元素,而“$(":visible")”表示選擇所有可見元素
返回值:
集合元素
實例:
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").click(function(e){ //可見DIV元素綁定一個單擊事件
$(this).css("border","2px solid red"); //給可見的DIV元素增加一個2px的紅色邊框
e.stopPropagation();//停止事件冒泡
});
$("button").click(function(e){ //給button綁定一個單擊事件
$("div:hidden").show("fast").css("background","red");//隱然的元素顯示出來,並把背景變成紅色
e.stopPropagation();//停止事件冒泡
});
});
</script>
功能:
上面第一段代碼是鼠標單擊可見的DIV元素後,該元素會增加一個2px紅色邊框的樣式,而第二段代碼是單擊按鈕會顯示所有隱藏的元素,並加上紅色背景色。這裡所指的可見元素和我們前面隱藏元素一樣,只是沒有被“display:none”或“.hide()”隱藏的元素。
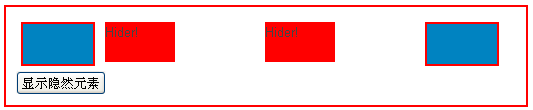
效果:

最後再說一點:“:visible”過濾出所有可見元素,但是這裡的可見是指沒有被“display:none”或者使用“.hide()“函數隱藏的元素;”:hidden“是選擇所有隱藏元素。同樣,這裡所謂隱藏,不是指”visibility:hidden“,而是指”display:none“或”type="hidden"“的form元素。
有關於jQuery的可見性過濾選擇器就簡單介紹到這裡了,感興趣的朋友可以在本地測試一下,這樣可能加強對他們的理解。