JS實現太極旋轉思路分析
編輯:關於JavaScript

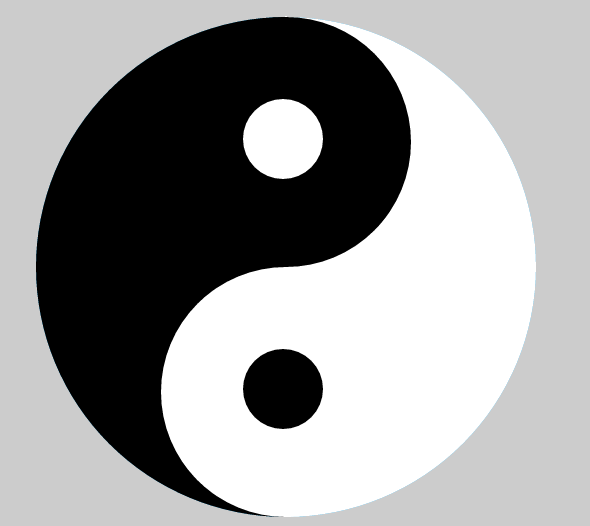
剛學了js的一些函數,所以做了一個太極的旋轉。做完之後是上面這個樣子的,是可以旋轉的。
思路:
1.先做一個基准轉盤,之後將元素都放在轉盤上,跟隨轉盤動。

2.畫兩個半圓,主要屬性是border-top-right-radius: 250px; 像素值為長邊的一半。

3.然後畫4個圓,以基准轉盤為父元素,按照下面黑色圓一樣的思路再畫另外一邊白色的圓,最後再在兩個中等的圓上畫兩個小圓。

4.設置定時器:
//旋轉角度
var deg = 0
//設置定時器,100毫秒動一次
var tid = setInterval(function(){
var clock_dfc = document.getElementById("clock-dfc");
clock_dfc.style.transform = "rotate("+(-deg)+"deg)"; //改變轉盤屬性
deg -=30;//每次賺30度
},100);
5.小結:就是簡單的CSS疊加出來的效果。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!
小編推薦
熱門推薦