學習使用bootstrap的modal和carousel
編輯:關於JavaScript
bootstrap框架提供了很多好用的javascript組件,可以很方便的實現常用的js效果,比如點擊彈出一個div(modal)、下拉菜單、旋轉木馬(carousel或slider),非常適合前端不專業的後端程序員使用。下面就來看下modal和carousel如何使用。
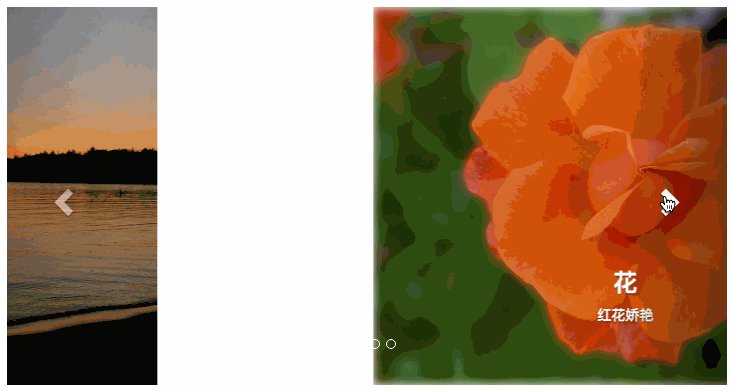
modal即點擊彈出div的效果,先看下效果圖。

代碼如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="../../vendor/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="../../vendor/jquery-3.0.0.min.js"></script>
<script src="../../vendor/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<style>
.prime-img {
width: 100%;
}
.mw {
width: 300px;
}
.box {
margin: 150px auto;
text-align: center;
width: 150px;
}
</style>
<div class="container">
<div class="box">
<h4>Modal Example</h2>
<!-- Trigger the modal with a button -->
<img data-toggle="modal" data-target="#myModal" class="prime-img" src="../../asset/images/p1.jpg" alt="">
<h4 class="box-desc">花</h4>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog mw">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<img class="prime-img" src="../../asset/images/p1.jpg" alt="">
<div>紅花嬌艷</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
<!--End Modal content-->
</div>
</div>
<!-- End Modal -->
</div>
</body>
</html>
代碼第7-9行是需要引入的css和js,可以看到bootstrap.min.js依賴於jQuery。
第32行中的 data-target="#myModal" 指定了要彈出div的id,第38行開始的id為myModal的div就是彈出的實現。其中可以看到彈出的div內容被包含在.modal-content中,而它又被分成了三個部分,.modal-header、.modal-body、.modal-header。具體在使用時不用拘泥於上面的寫法,可以自己定義布局和樣式。
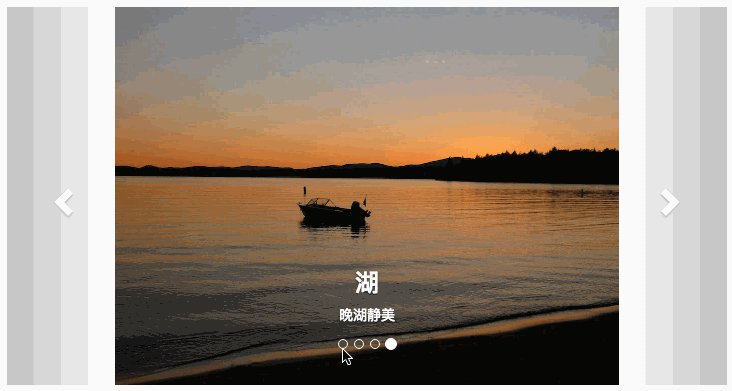
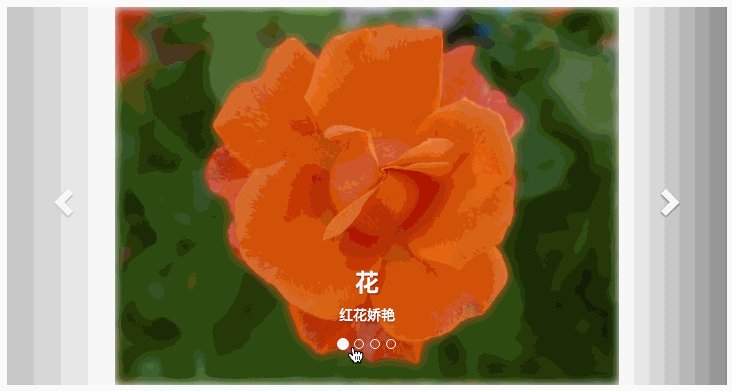
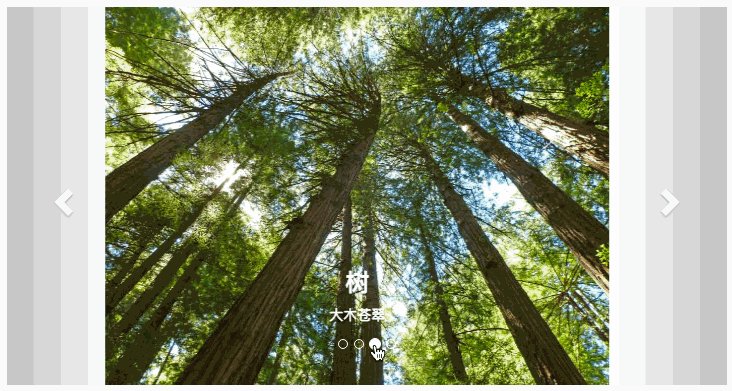
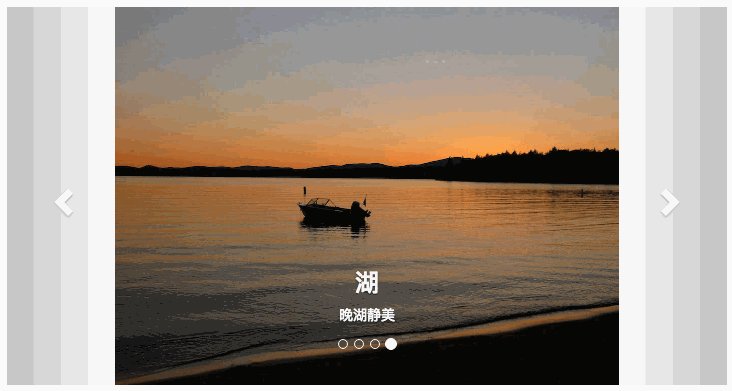
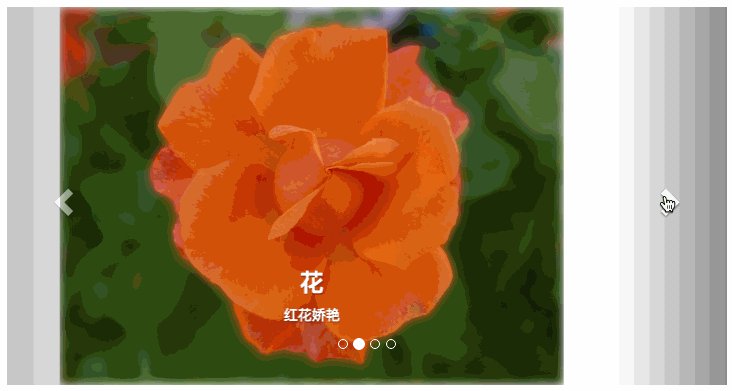
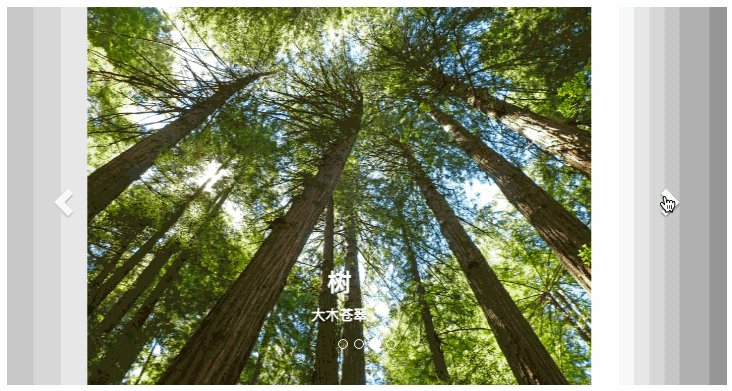
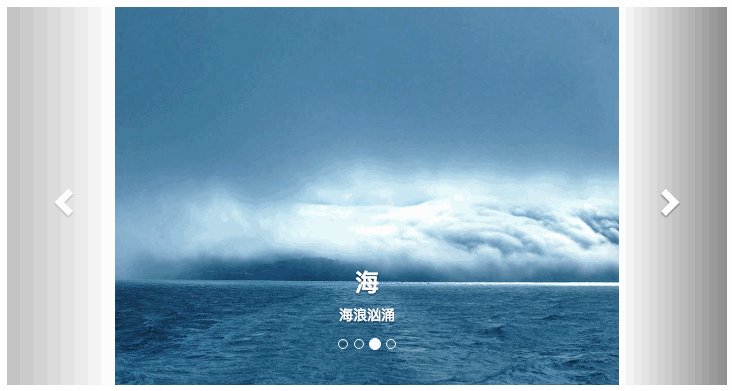
再看carousel(也可以叫slider),即旋轉木馬,又叫幻燈片或滑塊。
看下效果圖,箭頭可以控制:

按鈕也可以控制

看下代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="../../vendor/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="../../vendor/jquery-3.0.0.min.js"></script>
<script src="../../vendor/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<style>
.carousel-inner > .item > img,
.carousel-inner > .item > a > img {
width: 70%;
margin: auto;
}
</style>
</head>
<body>
<div class="container">
<br>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../../asset/images/p1.jpg" alt="花" width="460" height="345">
<div class="carousel-caption">
<h3>花</h3>
<p>紅花嬌艷</p>
</div>
</div>
<div class="item">
<img src="../../asset/images/p2.jpg" alt="樹" width="460" height="345">
<div class="carousel-caption">
<h3>樹</h3>
<p>大木蒼翠</p>
</div>
</div>
<div class="item">
<img src="../../asset/images/p3.jpg" alt="海" width="460" height="345">
<div class="carousel-caption">
<h3>海</h3>
<p>海浪洶湧</p>
</div>
</div>
<div class="item">
<img src="../../asset/images/p4.jpg" alt="湖" width="460" height="345">
<div class="carousel-caption">
<h3>湖</h3>
<p>晚湖靜美</p>
</div>
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
</html>
整個滑動內容和控制元素都被#myCarousel的div包起來,它分為三部分:第23行ol包起來的li組成的按鈕,第31行開始到第65中是要滑動的3個.item元素,第67行後面是左右控制箭頭。
是不是很簡單,拿來就用。有時間再研究下如何把modal和carousel結合起來使用。
參考:http://getbootstrap.com/javascript/
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦