Chrome development tools 筆記
編輯:WEB前端代碼
DevTools Elements
1. 設置DOM斷點
DevTools給我們提供了三種DOM斷點:
1. Subtree Modifications - 會在子節點的增加、刪除、移動時候觸發。
2. Attributes Modifications - 斷點會在當前元素的狀態(id、class、disabled等)發生改變時候觸發。
3. Node Removal - 斷點會在當前元素被移除時候觸發。
2.查看元素的事件綁定
3.右側style部分
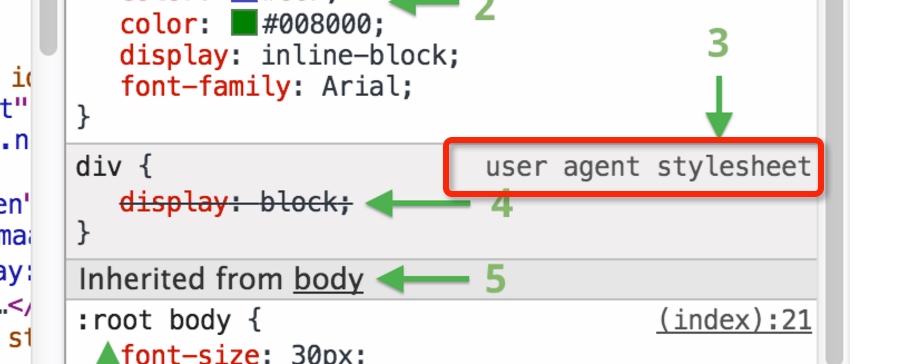
1.浏覽器自帶的樣式:User agent stylesheets(用戶代理樣式)
 ?
?
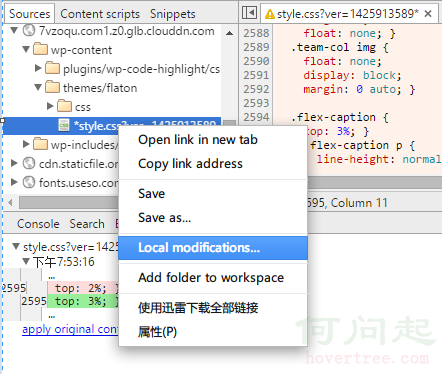
2.CSS修改歷史: Local modifications…
我們可以在修改歷史中,看到修改的時間,以及兩次修改前後的Diff,還可以對這些修改進行回滾操作。
 ?
?
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- jquery操作復選框(checkbox)的12個小技巧總結
- JavaScript中removeChild 方法開發示例代碼
- 完美解決ajax跨域請求下parsererror的錯誤
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
小編推薦
熱門推薦