Firebug技巧:腳本調試,選項卡和CSS調試
編輯:關於JavaScript
網頁制作poluoluo文章簡介:Firebug 必須掌握的技巧.
腳本調試
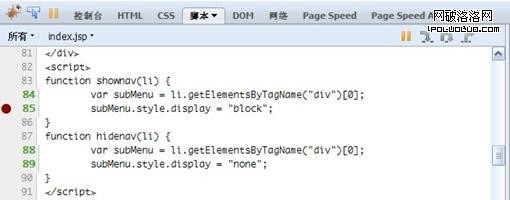
第一步:設置中斷(鼠標左鍵點擊)

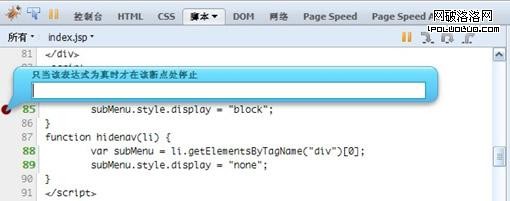
第二步:輸入中斷條件(可選功能,鼠標右鍵點擊紅點)

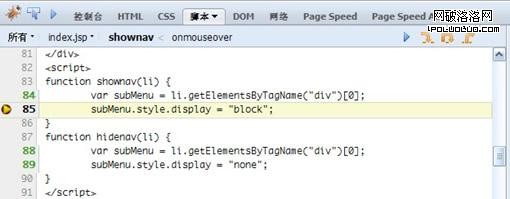
第三步:觸發中斷(當符合條件是,中斷被觸發)

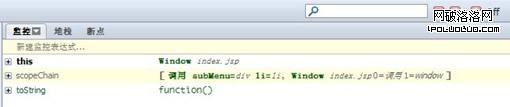
出現中斷後,我們可以看到在右邊出現了這樣一個選項卡【監控、堆棧、斷點】

網頁制作poluoluo文章簡介:Firebug 必須掌握的技巧.
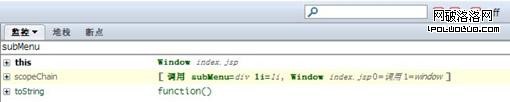
第一個選項卡:監控
如過需要查看某個對象的值,可以點擊新建監控表達式,例如輸入對象的名稱:subMenu

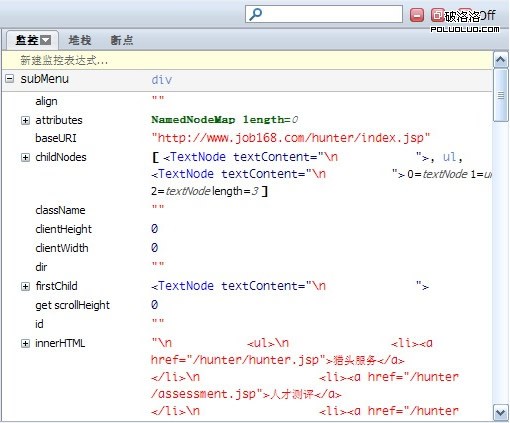
我們就可以看到subMenu的類型是DIV,點擊展開內容,是subMenu這個對象的各個屬性和方法

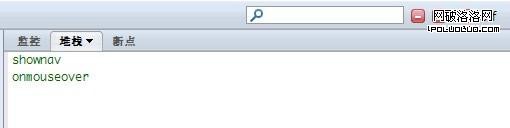
第二個選項卡:堆棧
內容顯示的是當前中斷點程序的調用順序,在這個例子中是先觸發了 onmouseover,然後調用了shownav

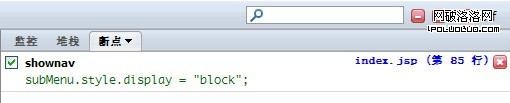
第三個選項卡:斷點
可以設置多個斷點,或者刪除斷點

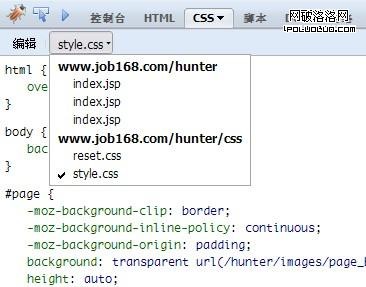
CSS調試
上面出現了3個index.jsp,說明在這個index.jsp中出現了3處css碎片。

點擊css的值,可以進行修改,即時反映到頁面上。點擊禁止符號,則可以屏蔽該行CSS。
雙擊空白處,新增CSS規則。

小編推薦
熱門推薦