說起js中的那些特性標記,總覺得有些怪怪的,那為什麼要說到這個attribute,起源於對一個問題的疑問,我們都知道window對象其實就是
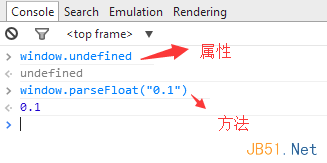
浏覽器窗口的一個實例,既然是一個實例,那這個實例就應該有“屬性”和“方法“,比如下面這樣:

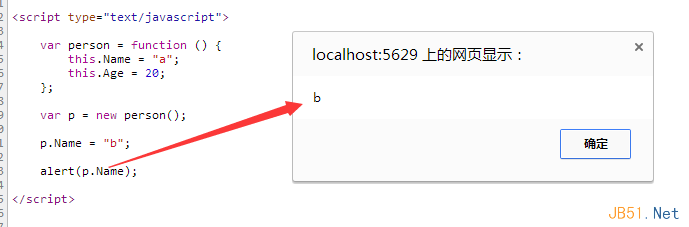
我們平時都在使用function的時候,都會定義一些屬性,比如name,age等等,並且還可以對他們進行delete,set和update操作。

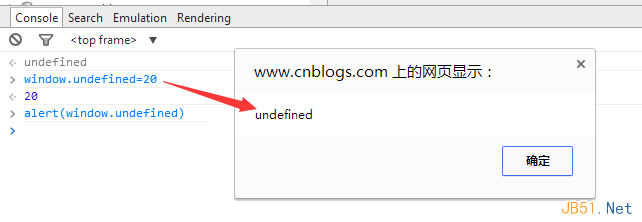
那麼下面問題來了,既然我的person對象的name都可以動態修改,按照這個道理的話,我也應該可以修改window下的undefined值,然後就非常感興趣的想看一看。

結果還是可想而知,我並沒有成功修改undefined的值,那為什麼會這樣呢?沒有道理呀,它又不是上一篇所說的包裝類型,但我們不得不尊重結果,這就說明js底層肯定是做了些什麼才會導致這樣的結果,其實在底層js默認用了Writable=false標記才讓undefined屬性不可寫入,下面具體看看。
一:[Writable]特性
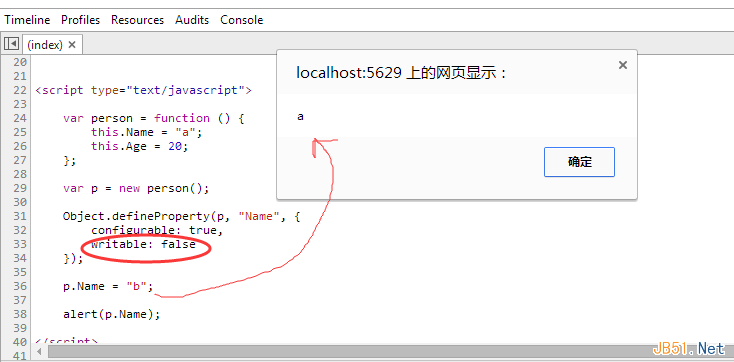
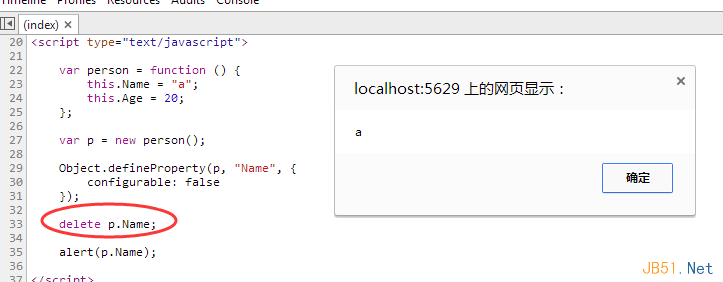
說到屬性是否可寫,也許你會聯想到C#中的get/set訪問器,又或者是readonly關鍵字,下面你肯定會感興趣我應該怎麼做到屬性的只讀操作。在js中你只要使用defineProperty方法就可以了。

從上面的例子中可以看到三點好玩的東西:
<1>: 我使用了defineProperty方法將person.name變成了只讀字段,那有人要說了,這明明是方法,怎麼會是特性,特性在我的思維裡面就是
【xxx】模式,所以這就是js的不同之處,畢竟js沒有語法糖,所以定義特性只能是通過底層公開的方法來定義,也就是defineProperty。
<2>: 我在方法中不僅看到了writable,還有一個configurable,那這個是干什麼的?其實這個就是基礎配置,告訴js引擎是否可以delete,update屬性,當我把configurable設為false的時候,你就不可以delete p.Name了,因為這會是一個無效操作。

看完了這些我覺的你應該明白了,為什麼undifined不能delete和update了。都是標記做的怪,是不是覺得很有意思?
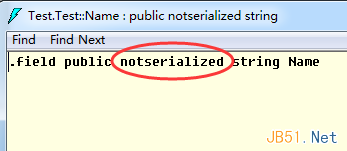
<3>: 下一個值得思考的問題就是js引擎到底是怎麼做到的,在C#裡面也是有Atrribute,並且這個Atrribute被編譯器編譯後會記錄到元數據中,然後你就可以放心大膽的使用反射來獲取你的Atrribute中的任何值,比如說Serializable序列化類,它就是告訴SerializableFormat怎麼去反射讀取類,哪些字段可以序列化,哪些不可以,不可以的你需要用NonSerialized標記。
復制代碼 代碼如下:
[Serializable]
public class Test
{
[NonSerialized]
public string Name;
}

從圖中可以看到IL中已經記錄了Name為notserialized特性了,我們知道js中並沒有反射,所以突破口自然就在defineProperty方法裡面,但是比較遺憾,我們看不到這個方法底層的源碼到底是怎麼樣的,所以就不知道它對Name這個字段到底做了什麼才可以動態的導致它不可寫,只能根據理解去猜測js引擎可能會發生的行為。