網頁制作poluoluo文章簡介:45個jQuery 導航插件及教程
45個jQuery 導航插件及教程。新用戶訪問一個網站的最初15~20妙會對他們對網站的喜好影響很大,促使他們決定去留。所以開發一個直觀易用,風格恰當的導航幫助用戶開始是非常重要的。這篇文章列出的這些教程不僅體現了jQuery的強大,也展示了導航創意設計的眾多可能。
Horizontal Menu Navigation Plugins and Tutorials
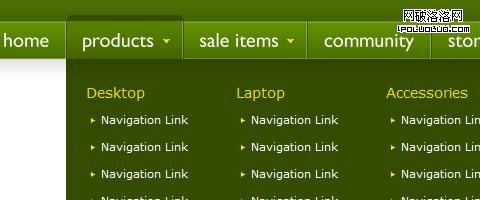
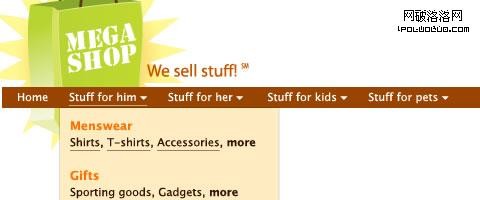
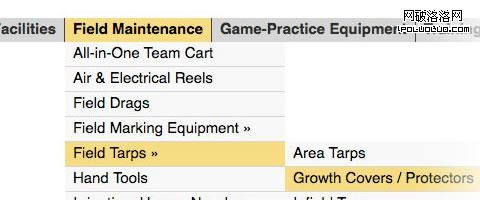
Mega Drop Down Menu w/ CSS & jQuery | Demo
According to usability expert Jakob Nielsen, mega drop down menus tested to be more efficient for large-scale websites. In this tutorial, the author demonstrates his technique for creating a menu system that would be ideal for large or e-commerce web sites.

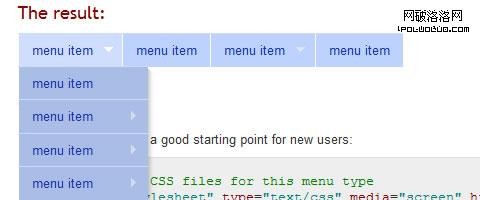
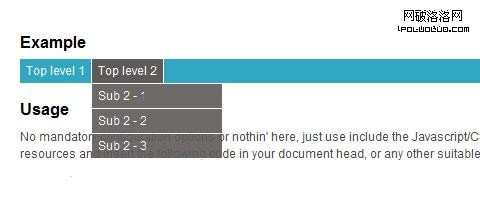
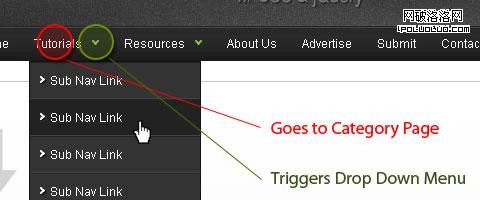
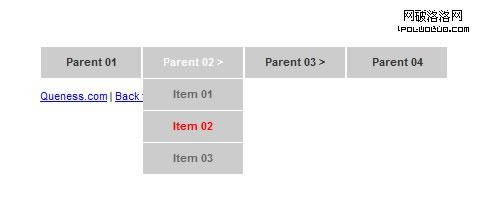
A Perfect Multi-Level Navigation Bar | Demo
In this tutorial, the author illustrates his method for implementing a perfect multi-level navigation bar using HTML, CSS and some lines of unobtrusive JavaScript code with jQuery to show and hide sub-sections.

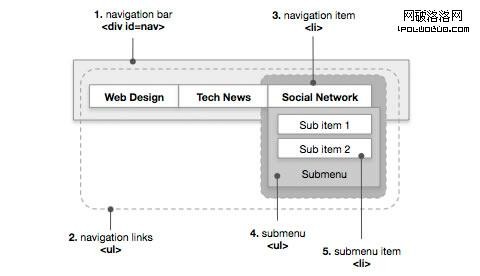
Use Sprites to Create a Navigation Menu | Demo
CSS sprites can dramatically increase a website’s performance, and with jQuery, we can easily implement awesome transition effects.

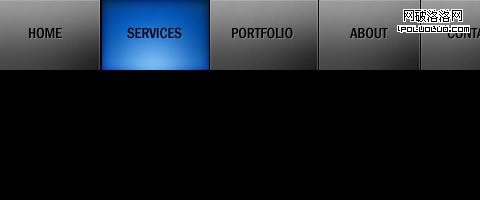
Tab Navigation with Smooth Horizontal Sliding
In this tutorial you will create a navigation menu that slides horizontally. It begins with a set of “tabs” on the right side of a containing element. When clicked, a tab slides to the left to reveal a group of links. Click the tab again, and it slides back.

droppy – Nested drop down menus
This is not the most flexible of plugins, but if you’re looking for a basic menu, it’s perfect.

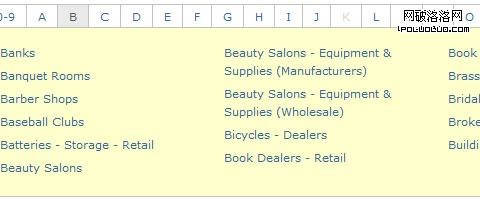
jQuery Listmenu | Demo
This jQuery plugin allows you to easily convert a long, hard-to-navigate list into a compact, easy-to-skim first-letter-based menu system, allowing quick and out-of the-way access to hundreds of items.

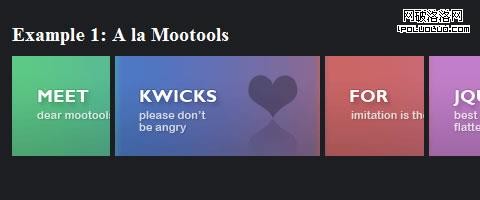
Kwicks for jQuery | Demo
Kwicks for jQuery started off as a port of the insatiably attractive Mootools effect (of the same name), but has evolved into a highly customizable and versatile widget.

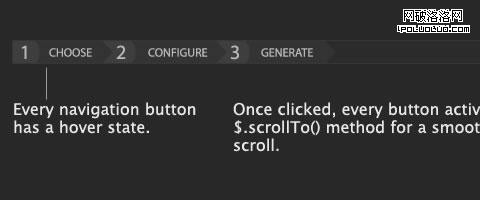
Creating a Navigation Menu with CSS & jQuery
In this tutorial you’ll learn how to build a CSS navigation menu with a smooth scroll effect using jQuery and the scrollTo plugin.

Apple Style Menu | Demo
In this in-depth tutorial you’ll create an Apple-flavored Leopard-text-indented menu from scratch. First you’ll build the menu in Photoshop, then you’ll create the needed HTML and CSS, and finally improve it with jQuery.

Sexy Drop Down Menu w/ jQuery & CSS | Demo
Most drop-down menus may look aesthetically pleasing, but developing them to degrade gracefully is also essential. In this tutorial, the author shows you how to create a sexy drop-down menu that degrades gracefully.

Mega Drop-Down Menu with jQuery | Demo
The recommended hover time for a mega drop-down menu is 0.5 seconds, with a further 0.5 seconds delay when the user moves the mouse away. With these guidelines, the author demonstrates how to build a mega drop-down menu with usable time delays.

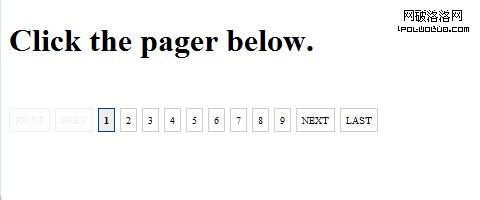
JQuery Pager | Demo
jQuery Pager is a simple JQuery plugin to provide paging functionality for data-driven web applications.

Simple jQuery Dropdowns | Demo
jQuery menus don’t have to be complicated; sometimes you may want to try something slightly different by making them as simple as possible. This menu plugin has stripped down code with minimal styling, yet still has all the functionality typically needed.

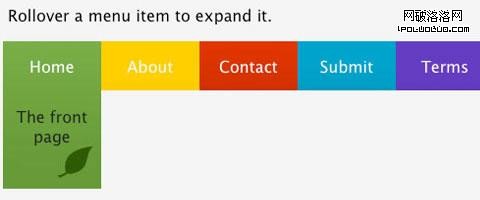
Smooth Animated Menu with jQuery | Demo
In this tutorial you’ll learn how to build a jQuery menu and animate it with some lovely and smooth effects, using the jQuery Easing plugin.

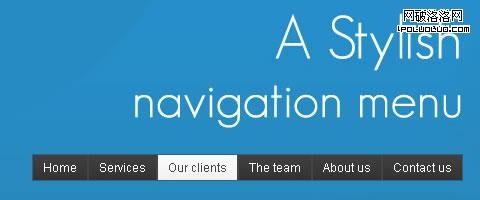
Stylish Navigation Menu With jQuery | Demo
In this menu tutorial there are three main classes that define the looks: normalMenu – for the normal state of the navigation links, hoverMenu – lighter link that slides down on hover, selectedMenu – the active (selected) state.

Easy to Style jQuery Drop Down Menu | Demo
This tutorial will show you how to create a simple and easily-styled menu with hover mouse event and the most basic jQuery animation using slideUp and slideDown.

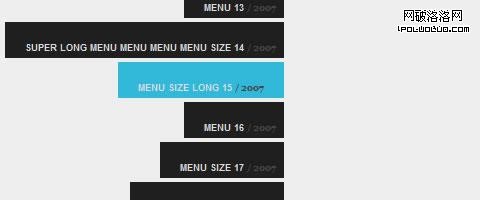
A Different Top Navigation | Demo
If you’re trying to make your website stand out, you might consider thinking outside the “norm” when it comes to navigation. In this tutorial, you’ll be doing precisely that, by creating a different multi-layered horizontal navigation system that’s still intuitive enough for anyone to use for the first time.

Vimeo-Like Top Navigation | Demo
If you’ve ever visited the Vimeo home page you may have noticed the menu that drops down when you hover over the search box, offering you different search options to narrow your search. You’ll learn how to recreate this effect in this tutorial.

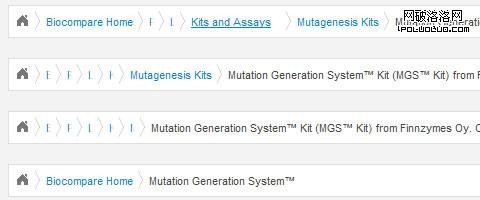
jQuery'd Bread Crumb – jBreadCrumb
This collapsible breadcrumb jQuery plugin has been developed to deal with deeply-nested, verbosely-named pages. Rather than limit the amount of elements shown on the sever side, the developers opted to go with a client side solution for usability and SEO. It also turned out to be nice to look at and fun to play with.

idTabs
The marvelously-versatile idTabs plugin makes adding tabs to a website very simple and opens the door to endless navigation possibilities. The homepage of this plugin shows you not only how easy idTabs is to use and style, but also demonstrates many of the navigation options you’ll have at your disposal.

Keypress Navigation | Demo
With jQuery, your website’s navigation doesn’t have to be limited to mouse-based activation. In this highly-original experimental tutorial you’re shown how to let the user navigate your site using their keyboard.

Sliding jQuery Menu | Demo
In this tutorial you’ll learn how to create a sliding menu button, similar to the effect you can see in action over on the PSDtuts+ homepage. When the button is clicked it rolls out a box full of links, when the button is clicked again the box rolls back in.

Dropdown, iPod Drilldown, and Flyout Styles
This iPod-style menu plugin provides easy navigation of complex nested structures with any number of levels. The entire menu sits within a fixed-size area, and when a node is selected, by default a “Back” link appears below the menu to allow navigation to previous (parent) menus.

Flickr Menu Design | Demo
This is a simple step-by-step tutorial that shows you how to implement a Flickr-style menu with cool sliding effects using jQuery and CSS.

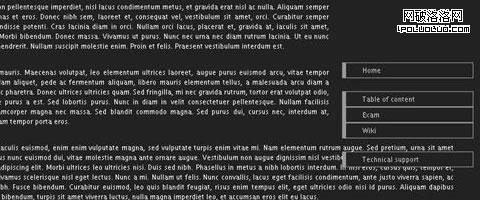
Fixed Fade Out Menu | Demo
The aim of this tutorial is to build a fixed navigation that follows the user when they scroll up or down, and only subtly showing itself by fading out and becoming almost transparent. When the user hovers over it, the menu then becomes opaque again. The navigation includes some links, a search box, and top and bottom buttons that let the user navigate to the top or bottom of the page.

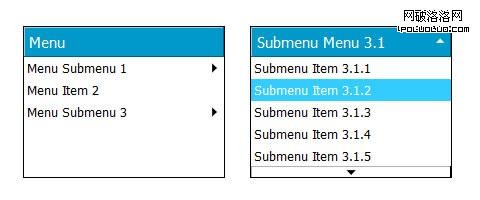
mb.menu | Demo
mb.menu is a powerful jQuery component that helps you build an intuitive multi-level tree menu or contextual (right click) menu. You can add as many submenus as you want; if your sub-menu or menu is not declared in the page, the component will get it via Ajax, calling the template page with the id of the menu you need (the value of the “menu” attribute).

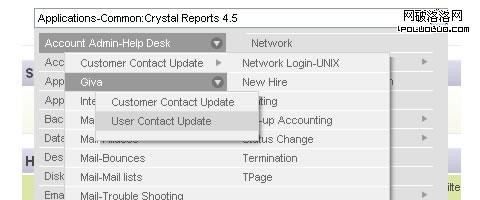
mcDropdown
The mcDropdown plugin is a UI control that lets users select from a complex hierarchical tree of options that allows for both mouse and keyboard entry. The overall effect of this plugin is somewhat similar to the Microsoft Windows “Start > All Programs” menu.

Vertical or Sidebar Plugins and Tutorials
Simple JQuery Accordion Menu | Demo
This is a very simple accordion menu plugin built with jQuery. The links with sub-items under them will expand the sub-menu when clicked and items that don’t have sub-items are normal links. The menu will initialize with the first expanded sub-menu.

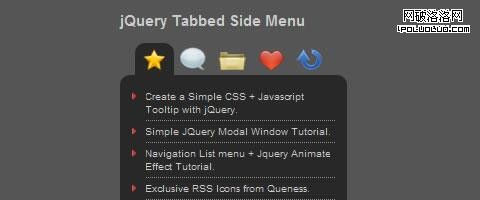
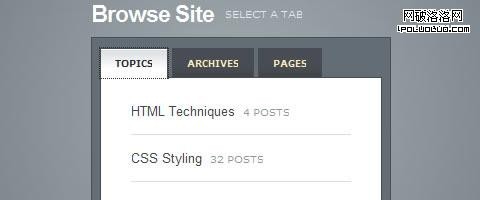
Tabbed Structure Menu | Demo
This tutorial will show you how to build your own space-saving, tabbed interface using jQuery with slideDown/slideUp effect.

Fresh Content Accordion | Demo
In this tutorial you’ll earn how to build a simple, yet eye-catching accordion with the help of CSS, jQuery and the easing plugin for fancy effect.

Horizontal Scroll Menu | Demo
This tutorial teaches you how to create a horizontal scrolling menu that scrolls automatically according to your mouse axis-Y movement and uses the jQuery.color plugin to animate the background-color changes.

Create a Slick Tabbed Content Area using CSS & jQuery | Demo
In this tut you’ll learn how to build a simple little tabbed information box in HTML, then make it function using pure JavaScript, and finally you’ll learn a way to achieve the same effect using jQuery.

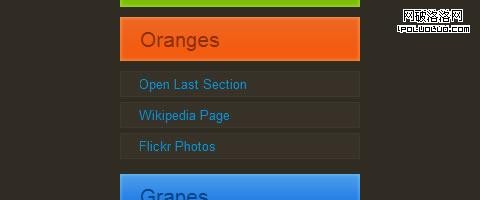
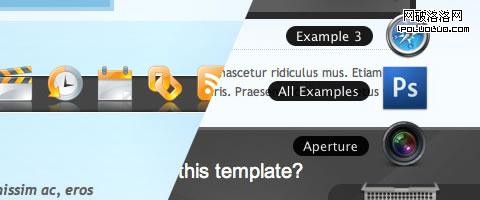
Slide Out and Drawer Effect | Demo
The Apple web site is a great demonstration of this effect in action where the mouse settles on the title of the ’section’ and the associated links are exposed. What makes this effect particularly cool is that the drawers maintain a fixed height and slide between a restricted area.

“Outside the Box” Navigation with jQuery | Demo
This tutorial offers three different ‘out-of-the-box’ OS X dock-style navigation options. There are the, as expected, horizontal and vertical examples, and finally the very cool OS X stack and drop stack.

Sproing! – Thumbnail Menu | Demo
Sproing! is a plugin that creates an elastic effect for your navigation that magnifies the menu items when they are hovered over.

Cool Animated Navigation | Demo
In this tutorial you’ll learn how to build a really cool animated navigation menu with background position animation using just CSS and jQuery.

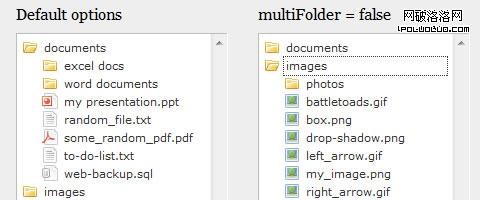
jQuery File Tree | Demo
jQuery File Tree is a configurable, Ajax file browser plugin for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code. Currently, server-side connector scripts are available for PHP, ASP, ASP.NET, JSP, and Lasso. If you’re a developer, you can easily make your own connector to work with your language of choice.

Creating a Floating HTML Menu Using jQuery and CSS | Demo
For all of us who deal with long web pages and need to scroll to the top for the menu, this tutorial offers a nice alternative: floating menus that move as you scroll a page. This is built using HTML, CSS and jQuery, and it’s W3C-compliant.

BDC DrillDown Menu, an iPod-style menu | Demo
A drill-down menu takes up constant space like an accordion menu but offers the deep hierarchy of a fly-out menu at the same time. Because of this, it not only features a small footprint but is also easier to navigate than a fly-out menu, where more mouse movement and accuracy are required.

jQuery Context Menu Plugin | Demo
The goal of this plugin was to streamline the way actions bind to menu items and to use 100% CSS for styling. Keyboard shortcuts have been added for navigation once the menu is opened, and there are five methods that will allow you to control and clean-up your context menu on the fly.

A ‘Mootools Homepage’ Inspired Navigation | Demo
This tutorial takes you through the process of developing the menu that had previously been used on the homepage of MooTools, but with jQuery.

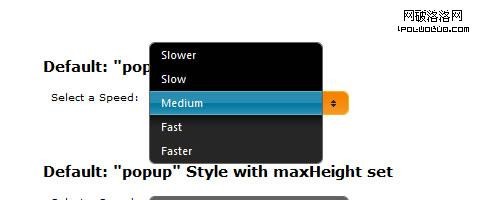
jQuery UI Selectmenu
The jQuery UI Selectmenu plugin has been designed to duplicate and extend the functionality of a native HTML select element, and lets you customize the look and feel, add icons, and create hierarchy within the options. Best of all, it’s built with progressive enhancement and accessibility in mind and allows all native mouse and keyboard controls.

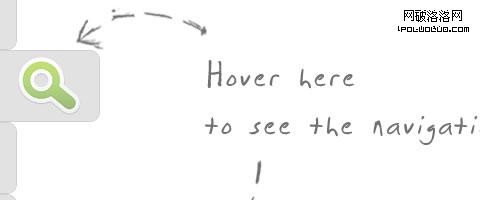
Beautiful Slide Out Navigation | Demo
In this tutorial you are shown how to create an amazing slide-out menu or navigation. The navigation will be almost hidden — the items only slide out when the user hovers over the area next to them. This gives a beautiful effect and using this technique can spare you some space on your website.

Optional Horizontal or Vertical Navigation
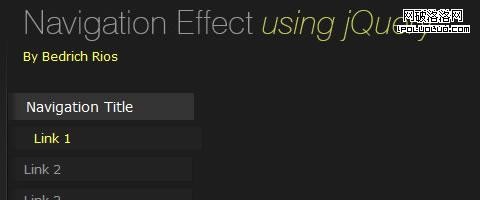
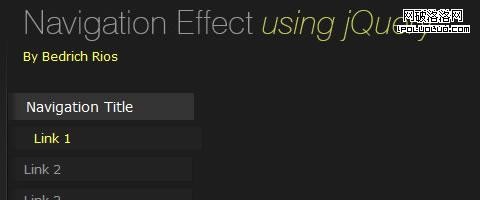
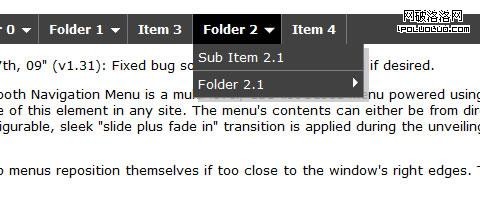
Smooth Navigational Menu
This menu’s contents can either be reached from either direct markup on the page, or an external file and fetched via Ajax. And thanks to jQuery, a configurable, sleek “slide plus fade in” transition is applied during the unveiling of the sub menus. The menu supports both the horizontal and vertical (sidebar) orientation.

Superfish – Suckerfish on 'roids | Demo
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript) and adds the following enhancements: Timed delay on mouseout, animation of sub-menu reveal, keyboard accessibility, drop shadows for capable browsers and much, much more.