Jquery表單驗證插件formValidator使用方法
編輯:關於JavaScript
使用步驟:
1.首先在項目中添加必備js與css

2.代碼中添加引用(必備引用)
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <!--jquery必須庫--> <script src="formValidator1/formValidator-4.0.1.min.js" type="text/javascript"></script> <!--表單驗證必須庫--> <script src="formValidator1/formValidatorRegex.js" type="text/javascript"></script> <!--表單驗證擴展庫--> <link href="formValidator1/style/validator.css" rel="stylesheet" type="text/css" /><!--表單驗證樣式表-->
3.<body>中要驗證的標簽(做一些常用的演示)
<table border="0px" style="font-size:12px"> <tr> <td colpan="3"><input type="submit" name="button" id="button" value="提交" /></td> </tr> <tr> <td align="right">身份證(正則表達式庫):</td> <td><input name="sfz" type="text" id="sfz" /></td> <td><div id="sfzTip" style="width:300px"></div></td> <!--必須注意這裡提示驗證信息中的div的id值,跟要驗證控件中的id值多了一個Tip,下面的都是這樣。必須多的是Tip,也必須要多。--> </tr> <tr> <td align="right">身份證(外部函數):</td> <td><input type="text" id="sfz1" style="width:120px" /></td> <td><div id="sfz1Tip" style="width:300px"></div></td> </tr> <tr> <td align="right">整數:</td> <td><input type="text" id="zs" style="width:120px" /></td> <td><div id="zsTip" style="width:300px"></div></td> </tr> <tr> <td align="right">正整數:</td> <td><input type="text" id="zzs" style="width:120px" /></td> <td><div id="zzsTip" style="width:300px"></div></td> </tr> <tr> <td align="right">負整數:</td> <td><input type="text" id="fzs" style="width:120px" /></td> <td><div id="fzsTip" style="width:300px"></div></td> </tr> <tr> <td align="right">數字:</td> <td><input type="text" id="sz" style="width:120px" /></td> <td><div id="szTip" style="width:300px"></div></td> </tr> <tr> <td align="right">正數(正整數 + 0):</td> <td><input type="text" id="zs1" style="width:120px" /></td> <td><div id="zs1Tip" style="width:300px"></div></td> </tr> <tr> <td align="right">負數(負整數 + 0):</td> <td><input type="text" id="fs" style="width:120px" /></td> <td><div id="fsTip" style="width:300px"></div></td> </tr> <tr> <td align="right">浮點數:</td> <td><input type="text" id="fds" style="width:120px" /></td> <td><div id="fdsTip" style="width:300px"></div></td> </tr> <tr> <td align="right">正浮點數:</td> <td><input type="text" id="zfds" style="width:120px" /></td> <td><div id="zfdsTip" style="width:300px"></div></td> </tr> <tr> <td align="right">負浮點數:</td> <td><input type="text" id="ffds" style="width:120px" /></td> <td><div id="ffdsTip" style="width:300px"></div></td> </tr> <tr> <td align="right">非負浮點數(正浮點數 + 0):</td> <td><input type="text" id="fffds" style="width:120px" /></td> <td><div id="fffdsTip" style="width:300px"></div></td> </tr> <tr> <td align="right">非正浮點數(負浮點數 + 0):</td> <td><input type="text" id="fzfds" style="width:120px" /></td> <td><div id="fzfdsTip" style="width:300px"></div></td> </tr> <tr> <td align="right">顏色:</td> <td><input type="text" id="ys" style="width:120px" /></td> <td><div id="ysTip" style="width:300px"></div></td> </tr> <tr> <td align="right">你的EMAIL:</td> <td><input type="text" id="email" style="width:120px" /></td> <td><div id="emailTip" style="width:300px"></div></td> </tr> <tr> <td align="right">手機:</td> <td><input type="text" id="sj" style="width:120px" /></td> <td><div id="sjTip" style="width:300px"></div></td> </tr> <tr> <td align="right">郵編:</td> <td><input type="text" id="yb" style="width:120px" /></td> <td><div id="ybTip" style="width:300px"></div></td> </tr> <tr> <td align="right">非空:</td> <td><input type="text" id="fk" style="width:120px" /></td> <td><div id="fkTip" style="width:300px"></div></td> </tr> <tr> <td align="right">圖片:</td> <td><input type="text" id="tp" style="width:120px" /></td> <td><div id="tpTip" style="width:300px"></div></td> </tr> <tr> <td align="right">壓縮文件:</td> <td><input type="text" id="rar" style="width:120px" /></td> <td><div id="rarTip" style="width:300px"></div></td> </tr> <tr> <td align="right">ip4:</td> <td><input type="text" id="ip4" style="width:120px" /></td> <td><div id="ip4Tip" style="width:300px"></div></td> </tr> <tr> <td align="right">QQ號碼:</td> <td><input type="text" id="qq" style="width:120px" /></td> <td><div id="qqTip" style="width:300px"></div></td> </tr> <tr> <td align="right">國內電話:</td> <td><input type="text" id="dh" style="width:120px" /></td> <td><div id="dhTip" style="width:300px"></div></td> </tr> <tr> <td align="right">用戶名:</td> <td><input type="text" id="yhm" style="width:120px" /></td> <td><div id="yhmTip" style="width:300px"></div></td> </tr> <tr> <td align="right">字母:</td> <td><input type="text" id="zm" style="width:120px" /></td> <td><div id="zmTip" style="width:300px"></div></td> </tr> <tr> <td align="right">大寫字母:</td> <td><input type="text" id="dxzm" style="width:120px" /></td> <td><div id="dxzmTip" style="width:300px"></div></td> </tr> <tr> <td align="right">小寫字母:</td> <td><input type="text" id="xxzm" style="width:120px" /></td> <td><div id="xxzmTip" style="width:300px"></div></td> </tr> <tr> <td align="right">身份證:</td> <td><input type="text" id="sfz" style="width:120px" /></td> <td><div id="sfzTip" style="width:300px"></div></td> </tr> </table>
4.<script>中的代碼
<script type="text/javascript">
$(document).ready(function () {
$.formValidator.initConfig({ formID: "form1", onError: function () { alert("校驗沒有通過,具體錯誤請看錯誤提示") } });
$("#sfz").formValidator({ onShow: "請輸入15或18位的身份證", onfocus: "輸入15或18位的身份證", onCorrect: "輸入正確" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "你輸入的身份證格式不正確" }); ;
$("#sfz1").formValidator({ onShow: "請輸入15或18位的身份證", onfocus: "輸入15或18位的身份證", onCorrect: "輸入正確" }).functionValidator({ fun: isCardID });
$("#zs").formValidator({ onShow: "請輸入整數", onCorrect: "謝謝你的合作,你的整數正確" }).regexValidator({ regExp: "intege", dataType: "enum", onError: "整數格式不正確" });
$("#zzs").formValidator({ onShow: "請輸入正整數", onCorrect: "謝謝你的合作,你的正整數正確" }).regexValidator({ regExp: "intege1", dataType: "enum", onError: "正整數格式不正確" });
$("#fzs").formValidator({ onShow: "請輸入負整數", onCorrect: "謝謝你的合作,你的負整數正確" }).regexValidator({ regExp: "intege2", dataType: "enum", onError: "負整數格式不正確" });
$("#sz").formValidator({ onShow: "請輸入數字", onCorrect: "謝謝你的合作,你的數字正確" }).regexValidator({ regExp: "num", dataType: "enum", onError: "數字格式不正確" });
$("#zs1").formValidator({ onShow: "請輸入正數", onCorrect: "謝謝你的合作,你的正數正確" }).regexValidator({ regExp: "num1", dataType: "enum", onError: "正數格式不正確" });
$("#fs").formValidator({ onShow: "請輸入負數", onCorrect: "謝謝你的合作,你的負數正確" }).regexValidator({ regExp: "num2", dataType: "enum", onError: "負數格式不正確" });
$("#sj").formValidator({ onShow: "請輸入你的手機號碼", onfocus: "必須是13或15打頭哦", onCorrect: "謝謝你的合作,你的手機號碼正確" }).regexValidator({ regExp: "mobile", dataType: "enum", onError: "手機號碼格式不正確" });
//$("#").formValidator({onShow:"",onfocus:"請輸入",onCorrect:"謝謝你的合作,你的正確"}).regexValidator({regExp:"",dataType:"enum",onError:"格式不正確"});
$("#email").formValidator({ onShow: "請輸入你的email", onfocus: "請注意你輸入的email格式,例如:wzmaodong@126.com", onCorrect: "謝謝你的合作,你的email正確" }).regexValidator({ regExp: "email", dataType: "enum", onError: "email格式不正確" });
$("#fds").formValidator({ onShow: "請輸入浮點數", onCorrect: "謝謝你的合作,你的浮點數正確" }).regexValidator({ regExp: "decmal", dataType: "enum", onError: "浮點數格式不正確" });
$("#zfds").formValidator({ onShow: "請輸入正浮點數", onCorrect: "謝謝你的合作,你的正浮點數正確" }).regexValidator({ regExp: "decmal1", dataType: "enum", onError: "正浮點數格式不正確" });
$("#ffds").formValidator({ onShow: "請輸入負浮點數", onCorrect: "謝謝你的合作,你的負浮點數正確" }).regexValidator({ regExp: "decmal2", dataType: "enum", onError: "負浮點數格式不正確" });
$("#fffds").formValidator({ onShow: "請輸入非負浮點數", onCorrect: "謝謝你的合作,你的非負浮點數正確" }).regexValidator({ regExp: "decmal4", dataType: "enum", onError: "非負浮點數格式不正確" });
$("#fzfds").formValidator({ onShow: "請輸入非正浮點數", onCorrect: "謝謝你的合作,你的非正浮點數正確" }).regexValidator({ regExp: "decmal5", dataType: "enum", onError: "非正浮點數格式不正確" });
$("#ys").formValidator({ onShow: "請輸入16進制顏色", onCorrect: "謝謝你的合作,你的16進制顏色正確" }).regexValidator({ regExp: "color", dataType: "enum", onError: "16進制顏色格式不正確" });
$("#yb").formValidator({ onShow: "請輸入郵編", onfocus: "6位數字組成的哦", onCorrect: "謝謝你的合作,你的郵編正確" }).regexValidator({ regExp: "zipcode", dataType: "enum", onError: "郵編格式不正確" });
$("#ip4").formValidator({ onShow: "請輸入ip4", onfocus: "例如:172.16.201.18", onCorrect: "謝謝你的合作,你的ip4正確" }).regexValidator({ regExp: "ip4", dataType: "enum", onError: "ip4格式不正確" });
$("#fk").formValidator({ onShow: "請輸入非空字符", onCorrect: "謝謝你的合作,你的非空字符正確" }).regexValidator({ regExp: "notempty", dataType: "enum", onError: "非空字符格式不正確" });
$("#tp").formValidator({ onShow: "請輸入圖片名", onCorrect: "謝謝你的合作,你的圖片名正確" }).regexValidator({ regExp: "picture", dataType: "enum", onError: "圖片名格式不正確" });
$("#rar").formValidator({ onShow: "請輸入壓縮文件名", onCorrect: "謝謝你的合作,你的壓縮文件名正確" }).regexValidator({ regExp: "rar", dataType: "enum", onError: "壓縮文件名格式不正確" });
$("#qq").formValidator({ onShow: "請輸入QQ號碼", onCorrect: "謝謝你的合作,你的QQ號碼正確" }).regexValidator({ regExp: "qq", dataType: "enum", onError: "QQ號碼格式不正確" });
$("#dh").formValidator({ onShow: "請輸入國內電話", onfocus: "例如:0577-88888888或省略區號88888888", onCorrect: "謝謝你的合作,你的國內電話正確" }).regexValidator({ regExp: "tel", dataType: "enum", onError: "國內電話格式不正確" });
$("#yhm").formValidator({ onShow: "請輸入用戶名", onCorrect: "謝謝你的合作,你的用戶名正確" }).regexValidator({ regExp: "username", dataType: "enum", onError: "用戶名格式不正確" });
$("#zm").formValidator({ onShow: "請輸入字母", onCorrect: "謝謝你的合作,你的字母正確" }).regexValidator({ regExp: "letter", dataType: "enum", onError: "字母格式不正確" });
$("#dxzm").formValidator({ onShow: "請輸入大寫字母", onCorrect: "謝謝你的合作,你的大寫字母正確" }).regexValidator({ regExp: "letter_u", dataType: "enum", onError: "大寫字母格式不正確" });
$("#xxzm").formValidator({ onShow: "請輸入小寫字母", onCorrect: "謝謝你的合作,你的小寫字母正確" }).regexValidator({ regExp: "letter_l", dataType: "enum", onError: "小寫字母格式不正確" });
$("#sfz").formValidator({ onShow: "請輸入身份證", onCorrect: "謝謝你的合作,你的身份證正確" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "身份證格式不正確" });
});
</script>
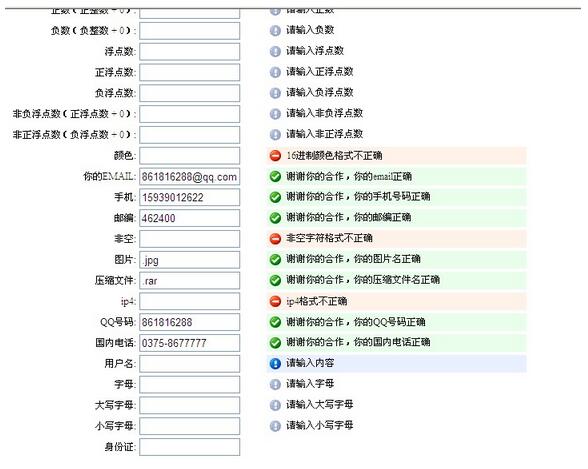
5.效果圖:

6.添加修改說明:
$.formValidator.reloadAutoTip(); //重新加載表單驗證樣式
if(!$.formValidator.pageIsValid('1')) return false; //如果不通過則不提交
$(document).ready(function () {
$.formValidator.initConfig({ formID: "form1", onError: function () { alert("校驗沒有通過,具體錯誤請看錯誤提示") } });
$("#name").formValidator({ onShow: "請輸入姓名!", onFocus: "輸入一個到十個字符", onCorrect: "輸入正確,謝謝您的合作!" }).inputValidator({ min: 1, max: 20, onError: "輸入長度,不對!" });
$("#timelong").formValidator({ onShow: "請輸入路演時長!", onFocus: "輸入格式為正整數!", onCorrect: "輸入正確,謝謝您的合作!" }).regexValidator({ regExp:"intege1",dataType: "enum", onError: "您輸入的時長格式不正確!" });
$("#address").formValidator({ onShow: "請輸入路演平台名稱!", onFocus: "輸入一個到五十個字符", onCorrect: "輸入正確,謝謝您的合作!" }).inputValidator({ min: 1, max: 50, onError: "輸入長度,不對!" });
$("#urladdress").formValidator({ onShow: "請輸入路演鏈接地址!", onFocus: "輸入格式:http://www.baidu.com", onCorrect: "輸入正確,謝謝您的合作!" }).regexValidator({ regExp:"^(http|https|ftp)\://([a-zA-Z0-9\.\-]+(\:[a-zA-Z0-9\.&%\$\-]+)*@)*((25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9])\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])|localhost|([a-zA-Z0-9\-]+\.)*[a-zA-Z0-9\-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(\:[0-9]+)*(/($|[a-zA-Z0-9\.\,\?\'\\\+&%\$#\=~_\-]+))*$", onError: "輸入格式不正確!" });
$("#time").formValidator({ onCorrect: "格式正確" }).functionValidator({fun:isDateTime, onError: "輸入格式,不對!" });
$("#txtcontent").formValidator({ onShow: "請輸入專家簡介!", onFocus: "輸入一個到一百個字符", onCorrect: "輸入正確,謝謝您的合作!" }).inputValidator({ min: 1, max: 100, onError: "輸入長度,不對!" });
});
ajax驗證用戶是否存在
js代碼 (html中一定要設置name值,否則動態是獲取不到值的)
$("#userID").formValidator({ ajax:true,onShow: "請輸入賬號", onfocus: "最好以字母開頭,只能由字母數字組成 ,不能少於6個字符。", onCorrect: "用戶名可以使用,請完善下面信息。" }).regexValidator({ regExp: "username", dataType: "enum", onError: "你輸入的格式不正確!" }).inputValidator({ min: 6, max: 16, onError: "輸入長度不正確!" })
.ajaxValidator({
dataType: "text",
async: true,
url: "Tool/AddUser.ashx",
success: function (data) {
if (data == "0") { return true; }
else if (data == "null") { return "注意:用戶名不能少於6個字符。"; }
else if (data == "false") { return "該用戶名已被注冊,請更換用戶名。"; }
},
buttons: $("#button"),
error: function (jqXHR, textStatus, errorThrown) { alert("服務器沒有返回數據,可能服務器忙,請重試" + errorThrown); },
onError: "該用戶名不可用,請更換用戶名",
onWait: "正在對用戶名進行合法性校驗,請稍候..."
}).defaultPassed(); //這裡添加defaultPassed()的話,則默認驗證通過。
一般處理程序代碼
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
#region 判斷用戶是否被注冊過
string returnStr = "";
//這裡其實是context.Request.QueryString根據name獲取的值 一定要設置空間的name值
if (context.Request["userName"] != null && context.Request["userName"].ToString().Length > 0)
{
if (isExist(context.Request["userName"].ToString()))
{
returnStr = "false";
}
else
{
returnStr = "0";
}
}
else
{
returnStr = "null";
}
context.Response.Write(returnStr);
context.Response.End();
#endregion
}
#region 判斷用戶是否被注冊過
public bool isExist(string userName)
{
Snet.BLL.UserAccount bll = new BLL.UserAccount();
return bll.Exists(userName);
}
#endregion
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦