在web開發當中我們經常需要進行需要在線浏覽PDf內容,在線嵌入動態pdf,傳統的解決方法安裝客戶端PDF閱讀器,如果是在谷歌是可以在線浏覽的,因為他自身就帶了一些插件,以前遇到這樣的問題往往是費時又費力,很不好解決,
今天就給大家分享一系列使用javascript實現的pdf插件效果,無需借助第三方插件就可以實現在線浏覽功能,非常實用,
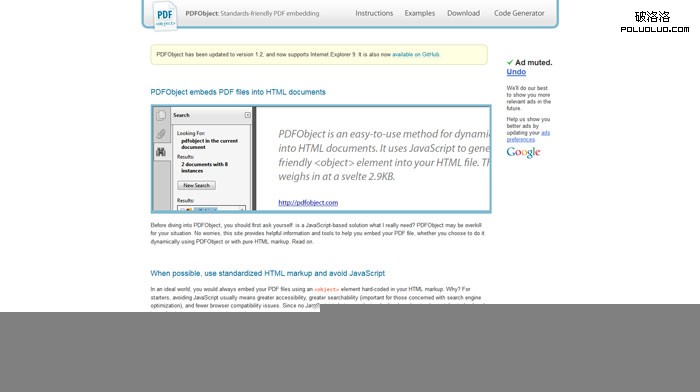
PDFObject

PDFobject可以幫助你在頁面直接嵌入pdf文件,有時候有些項目需要動態地嵌入PDF文件。PDFObject為此而設計的,他能夠快速和容易的嵌入PDF文件,PDFObject使用JavaScript來產生相同的符合標准的<OBJECT>標記,然後插入<OBJECT>到您的HTML元素的選擇。您可以填滿整個浏覽器窗口,或將PDF格式轉換成一個<DIV>或其他塊級元素。
pdf.js

和 Google Chrome 使用的源自 Foxit 的閉源 PDF 浏覽插件不同,PDF.js 是基於開放的 HTML5 及 JavaScript 技術實現的開源產品。
pdf.js 是一個主要用於HTML5 平台上在線閱讀PDF文檔的小插件,基於JavaScript技術編寫而成,無需任何本地技術支持。
pdf.js是由Mozilla Labs發布的。他們的目標是創建一個通用的,基於標准的網絡平台,能夠解析和渲染PDF文件,並最終發布一個PDF閱讀器擴展,毫無疑問 pdf.js 將被整合入 Gecko 成為 Firefox 的內嵌 PDF 閱讀器,但是具體整合時間表尚未確定
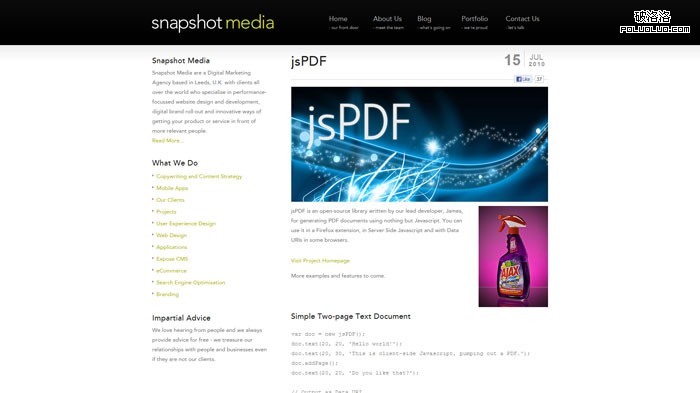
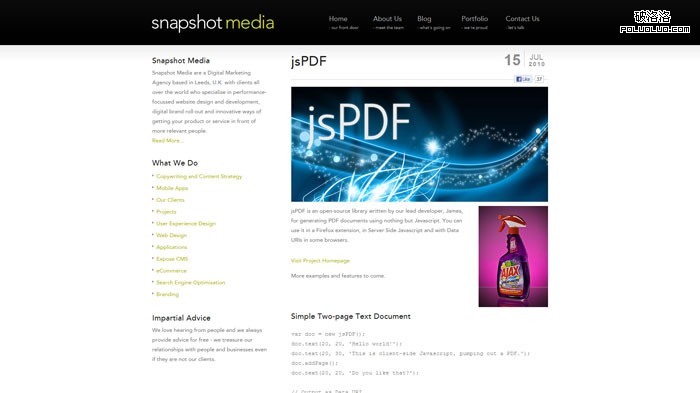
jsPDF

jsPDF 是一個使用Javascript語言生成PDF的開源庫。你可以在Firefox插件,服務端腳本或是浏覽器腳本中使用它。客戶端Safari 和 iPhone Safari 支持得最好,其次是Opera和Windows下的Firefox 3等。IE暫不支持。。
jQuery Media Plugin

jQuery Media Plugin是一款基於jQuery的網頁媒體播放器插件,它支持大部分的網絡多媒體播放器和多媒體格式,比如:Flash, Windows Media Player, Real Player, Quicktime, MP3,Silverlight, PDF。它根據當前的腳本配置,自動將a標簽替換成div,並生成object, embed甚至是iframe代碼,至於生成object還是embed,jQuery Media會根據當前平台自動判別,因此兼容性方面非常出色下面這段代碼是jQuery Media生成後的結果:
<div class="media">
<object width="450" height="250" attr1="attrValue1" attr2="attrValue2"
codebase="http://www.apple.com/qtactivex/qtplugin.cab"
classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B">
<param name="src" value="myBetterMovie.mov">
<param name="autoplay" value="true">
<param name="param1" value="paramValue1">
<param name="param2" value="paramValue2">
<embed width="450" height="250" src="myBetterMovie.mov" autoplay="true"
attr1="attrValue1" attr2="attrValue2" param1="paramValue1" param2="paramValue2"
pluginspage="http://www.apple.com/quicktime/download/" > </embed>
</object>
</div>
具體使用方法
html標記代碼
<a class="media" href="sample.mov">My Quicktime Movie</a>
<a class="media" href="sample.swf">My Flash Movie</a>
<a class="media" href="sample.wma">My Audio File</a>
初始化腳本:
1
$('.media').media();
Google Docs PDF viewer

ZOHO Viewer

Anychart:使用JavaScript導出PDF

下圖可以導出為PNG或JPG格式的靜態圖像或嵌入式靜態圖像,圖表或一個完全互動的功能圖
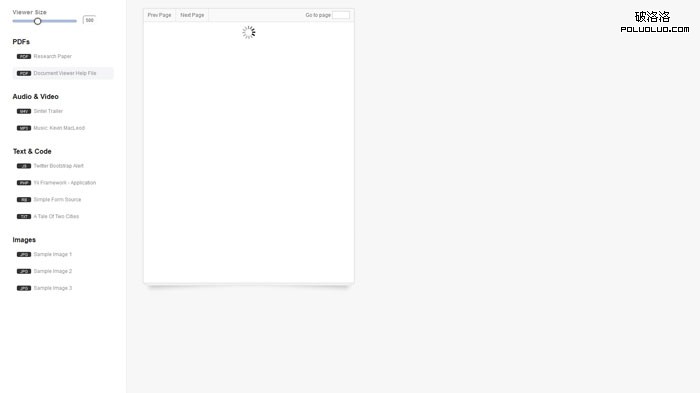
jQuery Document Viewer

Document Viewer是一個jQuery插件,可以讓你在網頁中直接查看多種文件格式。文檔浏覽器支持的文件格式:PDF文件,文本文件,代碼,圖像,音頻,視頻等。