本文實例探討了JS中FRAME的操作問題,分享給大家供大家參考。具體分析如下:

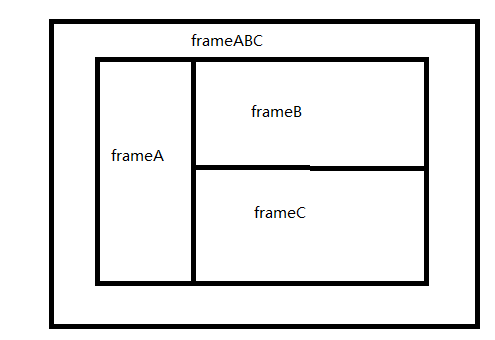
以上圖為例,在這裡把frame之間的互相操作簡單列為:1變量2方法3頁面之間元素的互相獲取。
一、 首先從 父(frameABC)------->子(frameA,frameB,frameC)
① 訪問變量名name
假如在frameABC中操作那麼可以:
代碼如下:window.frames("frameA").contentWindow.name
或者 代碼如下:document.getElementById("frameA").contentWindow.name
或者 代碼如下:jquery:window.$("#frameA")[0].contentWindow.name
② 訪問方法func
假如在frameABC中操作那麼可以:
代碼如下:window.frames("frameA").contentWindow.func();
或者 代碼如下:document.getElementById("frameA").contentWindow.func();
或者 代碼如下:jquery:window.$("#frameA")[0].contentWindow.func();
③ 訪問子頁面元素:username
假如在frameABC中操作那麼可以:
代碼如下:window.frames("frameA").contentWindow.document.getElementById("username");
或者 代碼如下:document.getElementById("frameA").contentWindow.document.getElementById("username");
或者 代碼如下:jquery:window.$("#frameA")[0].contentWindow.$("#username");
二、 然後從子(frameA,frameB,frameC)------------>到父(frameABC)
① 訪問父頁面變量name,假如在frameA中(子頁面)操作那麼可以:
代碼如下:window.parent.name;
② 訪問父頁面方法func,假如在frameA中(子頁面)操作那麼可以:
代碼如下:window.parent.func();
③ 訪問父頁面元素username,假如在frameA中(子頁面)操作那麼可以:
代碼如下:window.parent.$("#username")
或者: 代碼如下:window.parent.document.getElementById("username");
總結:
frame只是一個頁面框架,要想操作子frame中的元素都需要首先進入到window或者contentWindow。從子頁面訪問父頁面,需要計算好父子關系,分幾層結構。
在網上看了其他帖子,談到有關頁面加載的問題。大概意思是在子frame頁面還沒加載出來就進行元素操作,會引起bug,感興趣的朋友可以針對性的測試一下,相信會有新的收獲!
希望本文所述對大家的javascript程序設計有所幫助。