JS使用單鏈表統計英語單詞出現次數
編輯:關於JavaScript
本文實例為大家分享了JS 列出所有單詞及其出現次數的實現代碼,JS統計英語單詞出現次數,可以調用LinkedList 類的方法orderInsert(), 以字母大小的順序儲存 英文字符串,同時記錄英文單詞出現的次數,供大家參考,具體內容如下
<html>
<head>
<title>Linked List</title>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
function Node(data) {
this.data = data;
this.frequency =1;
this.next = null;
}
var SList =function SList() {
this.head = new Node("Dummy");
}
SList.prototype.insertLast =function(data) {
var p = this.head;
while (p.next!=null)
p = p.next;
p.next=new Node(data);
}
SList.prototype.insertFirst =function(data) {
var p=new Node(data);
p.next = this.head.next;
this.head.next=p;
}
SList.prototype.traversal=function (){
var p=this.head;
while (p.next != null){
document.write( p.next.data + "("+p.next.frequency+"), ");
p = p.next;
}
}
SList.prototype.orderInsert =function(data) {
var k = this.search( data );
if (k) k.frequency++;
else {
var p = new Node(data);
var q = this.head;
while (q.next!=null && q.next.data<data)
q = q.next;
p.next=q.next;
q.next=p;
}
}
SList.prototype.search= function (data) {
var p = this.head;
while (p.data != data && p.next!=null)
p = p.next;
if (p.data !=data)
return null;
else
return p;
}
var Slist = new SList();
var s=new Array("earthquake","prediction","geology","physics",
"chemistry","biology","mathematics","computer","earth_science",
"chemistry","biology","mathematics","computer","paleomagnetism",
"topology","biology","mathematics","computer","earthquake");
for (var i=0; i<s.length; i++)
Slist.orderInsert(s[i]);
Slist.traversal();
</script>
</body>
</html>
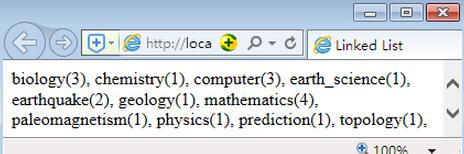
效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦