本人做前端開發一年多了,對前端的見解還是多多少少有一點的,今天特拿出來跟大家分享分享。
做前端開發少不了各種利器。比如我習慣用的還是Google浏覽器和重型武器Fiddller。
一: 原始情況
首先大家看看如下的代碼:
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JsLoad.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="head">
<title></title>
<link href="Styles/Site.css" rel="stylesheet" type="text/css" />
<script src="jquery/jquery-1.4.1.js" type="text/javascript"></script>
<script src="js/hello.js" type="text/javascript"></script>
<script src="js/world.js" type="text/javascript"></script>
</head>
<body>
<img src="1.jpg" width="200" height="300" />
</body>
</html>
估計90%的程序員都會把js文件放在head中,但是大家有沒有深究過呢?很多浏覽器都會使用單一的線程來做“界面UI的更新”和“JS腳本的處理“,
也就是當執行引擎遇到”<script>“的時候,此時頁面的下載和渲染都必須等待<script>執行完畢。那麼對用戶而言就悲哀了,看著鎖住的頁面,
此時用戶很可能就會給你關掉。

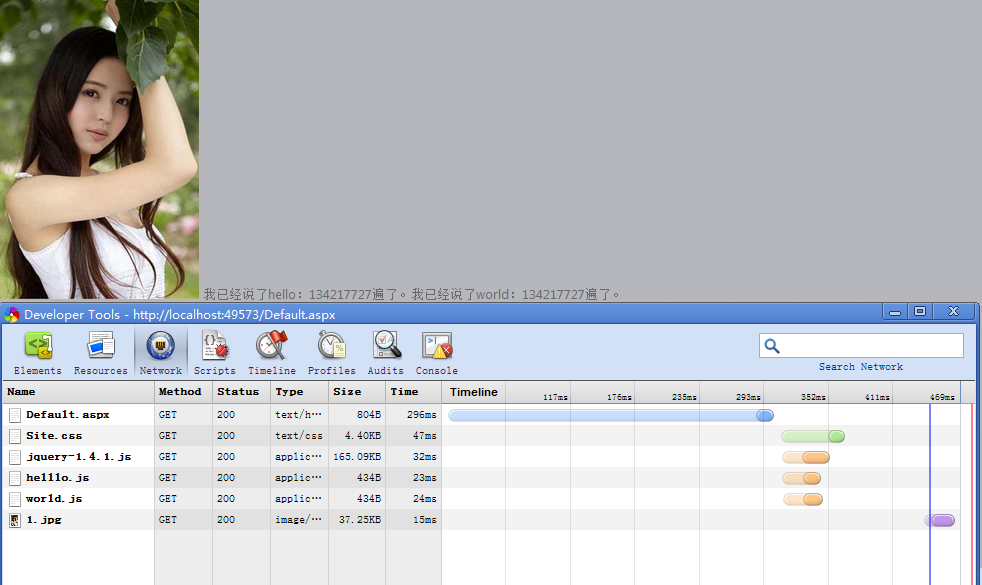
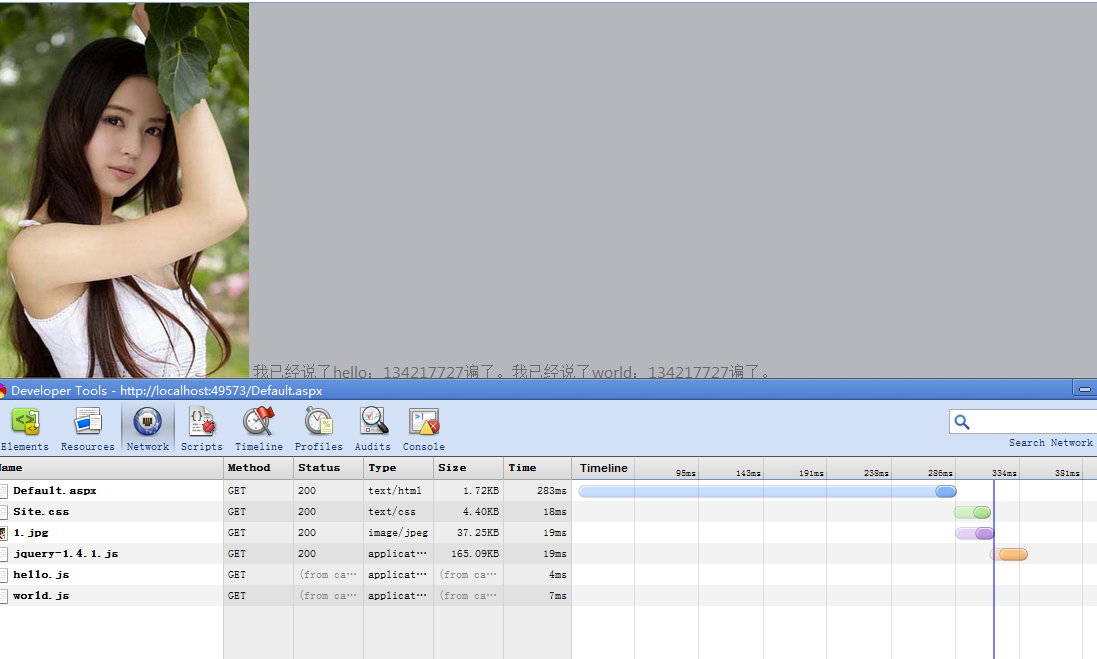
從上面的瀑布圖中我們可以看出二點:
第一:
三個js文件並行下載,但是按我上面的理論中js應該是一個接一個的執行。然而在IE8,Firefox3.5和Chrome2都實現了js的並行下載,
這是相當不錯的,但是他還是會阻礙一些其他資源的下載,比如說圖片。
第二:
圖片1.jpg的下載是在js執行完成後觸發的,這也驗證了上面所說的情況,阻止了image的加載。
二:第一步優化
既然js阻止了UI渲染,那麼我們可以考慮將js放在</body>前,這樣就可以讓<script>前的html完美的呈現,不會讓用戶看到頁面空白等待
而苦惱的情況,自然就提高了友好性。
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JsLoad.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="head">
<title></title>
<link href="Styles/Site.css" rel="stylesheet" type="text/css" />
</head>
<body>
<img src="1.jpg" width="200" height="300" />
<script src="jquery/jquery-1.4.1.js" type="text/javascript"></script>
<script src="js/hello.js" type="text/javascript"></script>
<script src="js/world.js" type="text/javascript"></script>
</body>
</html>
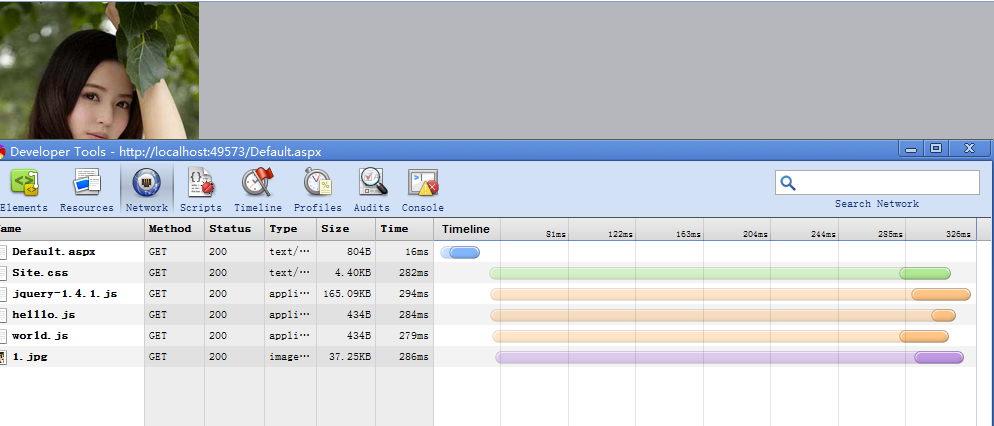
下面的圖也展示了1.jpg和三個js幾乎並行下載和執行。時間由上面的“469ms+”縮小到“326ms”。

三:第二步優化
看上面的“瀑布圖”,估計大家也看出來了,三個js文件進行了三次“Get”請求,大家都知道Get請求是需要帶http頭的,
所以說需要耗費時間,那麼我們采取的方案自然就是減少Get請求。通常有兩種方案。
第一:合並js文件,比如將上面的“hello.js"和“world.js“合並掉。
第二:利用第三方工具,比如php中的Minify。
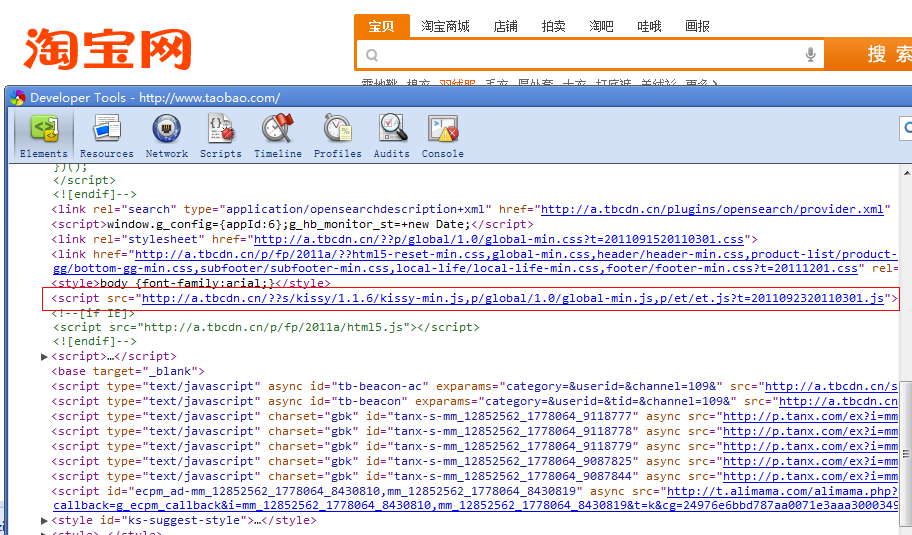
關於第二種做法,taobao用的還是比較多的,看一下其中的一個script,應用了三個js文件。由3個Get請求變為了1個。

四:第三步優化
不管是把js文件放在腳尾,還是三個合並一個,其本質都是”阻塞模式“,就是說鎖死浏覽器,當web頁面越來越復雜,js文件越來越多,還是
讓我們頭疼的,此時我們就提倡一種“無阻塞模式“加載js腳本,也就是頁面全部呈現完再追加js,也就對應著window.onload事件觸發後,我們才
追加js,這就是所謂的“無阻塞“,但是其中有一個非常要注意的地方就是我們對js的要求是否有嚴格的順序。
第一:無順序要求,比如我對”hello.js“和”world.js"沒有順序要求,那麼我們完全可以用jquery來動態追加實現。
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JsLoad.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="head">
<title></title>
<link href="Styles/Site.css" rel="stylesheet" type="text/css" />
</head>
<body>
<img src="1.jpg" width="200" height="300" />
<script src="jquery/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
window.onload = function () {
$("#head").append("<script src='js/hello.js' type='text/javascript'><\/script>")
$("#head").append("<script src='js/world.js' type='text/javascript'><\/script>");
}
</script>
</body>
</html>

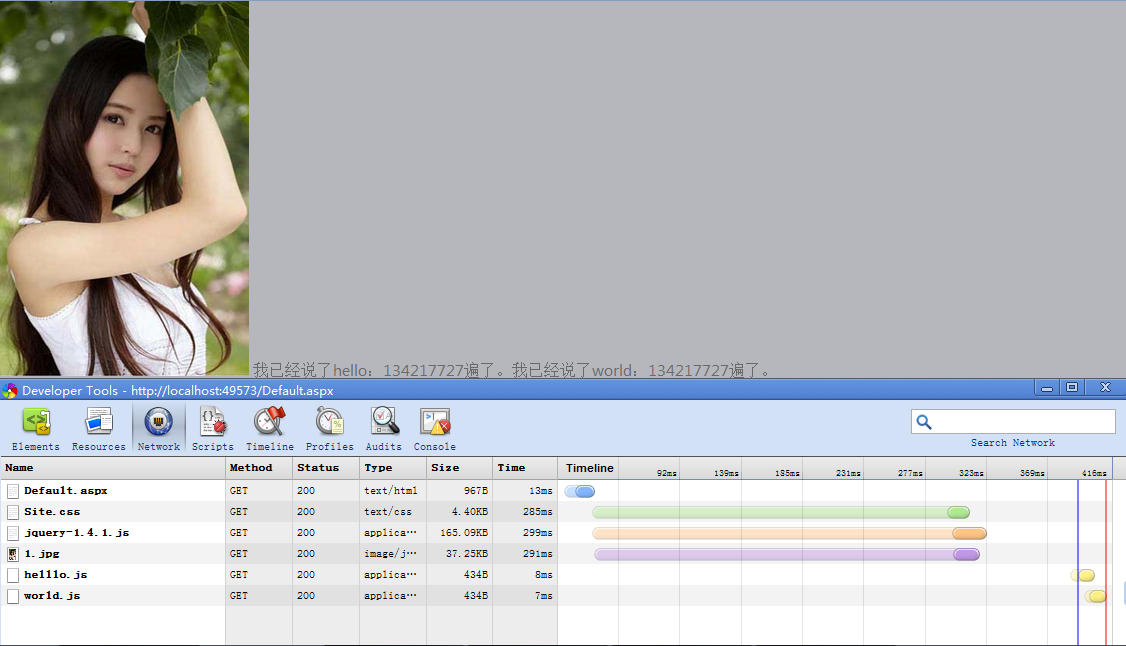
從圖中可以看出,"hello.js"和“world.js"出現在藍色線以後,也就說明這兩個js是在DomContentLoad結束後再進行觸發加載的,這樣就不會造成頁面的鎖定
等待。
第二:有順序要求
為什麼一定要有順序要求這個概念呢?對於上面的那個動態追加的“兩個js”文件,在IE系列中,你不能保證hello.js一定會在world.js前執行,
他只會按照服務器端返回的順序執行代碼。
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JsLoad.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="head">
<title></title>
<link href="Styles/Site.css" rel="stylesheet" type="text/css" />
</head>
<body>
<img src="1.jpg" width="200" height="300" />
<script type="text/javascript">
function loadScript(url, callback) {
var script = document.createElement("script");
script.type = "text/javascript";
//IE
if (script.readyState) {
script.onreadystatechange = function () {
if (script.readyState == "loaded" || script.readyState == "complete") {
script.onreadystatechange = null;
callback();
}
}
} else {
//非IE
script.onload = function () {
callback();
}
}
script.src = url;
document.getElementById("head").appendChild(script);
}
//第一步加載jquery類庫
loadScript("jquery/jquery-1.4.1.js", function () {
//第二步加載hello.js
loadScript("js/hello.js", function () {
//第三步加載world.js
loadScript("js/world.js", function () {
});
});
});
</script>
</body>
</html>

大家也能看到,頁面完全Load的時間其實也就310ms左右,大大提高了網頁的下載呈現和友好型。
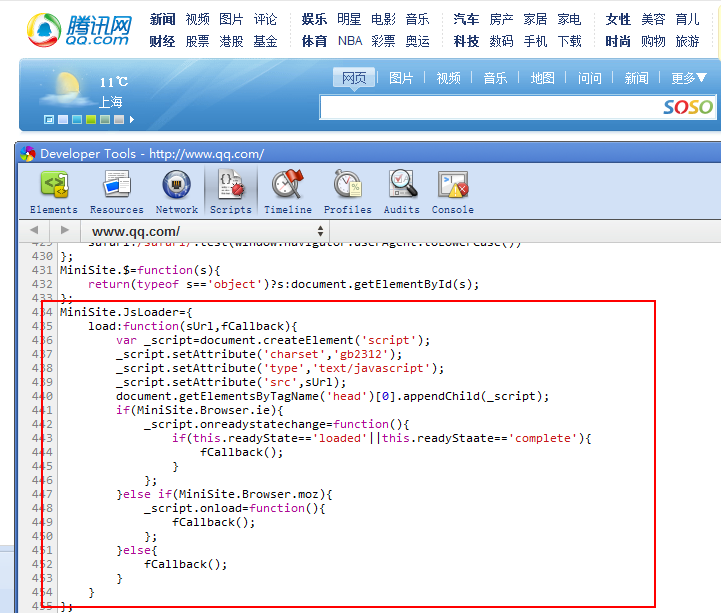
同樣也可以看看騰訊網,他也是這麼干的。

是不是非常的有用呢,本人這裡也是花了些時日來做這些研究測試,希望小伙伴們能看到心裡去,畢竟這也是“麻花籐”公司的解決方案,大家參考下吧