Node.js操作mysql數據庫增刪改查
編輯:關於JavaScript
關於node.js操作mysql數據庫的相關介紹請閱讀全文吧。下文介紹的非常詳細,具體內容如下所示:
安裝mysql模塊
npm install mysql
數據庫准備
mysql server所在的機器IP地址是192.168.0.108,登錄賬戶就用root@123456
在mysql中創建test數據庫
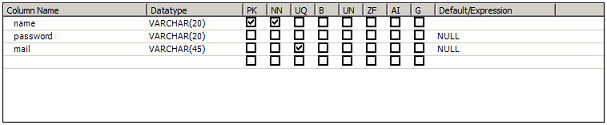
在test數據庫中創建一張users表

操作
連接數據庫
var mysql=require('mysql');
var connection = mysql.createConnection({
host : '192.168.0.108',
user : 'root',
password : '123456',
database : 'test1',
port:'3306'
});
connection.connect();
插入一個user
var usr={name:'zhangsan',password:'pwdzhangsan',mail:'zhangsan@gmail.com'};
connection.query('insert into users set ?', usr, function(err, result) {
if (err) throw err;
console.log('inserted zhangsan');
console.log(result);
console.log('\n');
});
更新user,帶條件
connection.query('update users set password="ddd" where name="zhangsan"', {password:'ppp'}, function(err, result) {
if (err) throw err;
console.log('updated zhangsan\'s password to ddd');
console.log(result);
console.log('\n');
});
刪除一個user,帶條件
connection.query('delete from users where name="zhangsan"', {password:'ppp'}, function(err, result) {
if (err) throw err;
console.log('deleted zhangsan');
console.log(result);
console.log('\n');
});
查詢user,所有
connection.query('select * from users', function(err, rows, fields) {
if (err) throw err;
console.log('selected after deleted');
for(var i= 0,usr;usr=rows[i++];){
console.log('user nae='+usr.name + ', password='+usr.password);
}
console.log('\n');
});
關閉數據庫連接
connection.end();
基本的CRUD完成
mysql模塊的完整功能說明參見官方:
https://www.npmjs.com/package/mysql
https://github.com/felixge/node-mysql
全部demo代碼
var mysql=require('mysql');
var connection = mysql.createConnection({
host : '192.168.0.108',
user : 'root',
password : '123456',
database : 'test1',
port:'3306'
});
connection.connect();
var usr={name:'zhangsan',password:'pwdzhangsan',mail:'zhangsan@gmail.com'};
connection.query('insert into users set ?', usr, function(err, result) {
if (err) throw err;
console.log('inserted zhangsan');
console.log(result);
console.log('\n');
});
connection.query('select * from users', function(err, rows, fields) {
if (err) throw err;
console.log('selected after inserted');
for(var i= 0,usr;usr=rows[i++];){
console.log('user nae='+usr.name + ', password='+usr.password);
}
console.log('\n');
});
connection.query('update users set password="ddd" where name="zhangsan"', {password:'ppp'}, function(err, result) {
if (err) throw err;
console.log('updated zhangsan\'s password to ddd');
console.log(result);
console.log('\n');
});
connection.query('select * from users', function(err, rows, fields) {
if (err) throw err;
console.log('selected after updated');
for(var i= 0,usr;usr=rows[i++];){
console.log('user nae='+usr.name + ', password='+usr.password);
}
console.log('\n');
});
connection.query('delete from users where name="zhangsan"', {password:'ppp'}, function(err, result) {
if (err) throw err;
console.log('deleted zhangsan');
console.log(result);
console.log('\n');
});
connection.query('select * from users', function(err, rows, fields) {
if (err) throw err;
console.log('selected after deleted');
for(var i= 0,usr;usr=rows[i++];){
console.log('user nae='+usr.name + ', password='+usr.password);
}
console.log('\n');
});
connection.end();
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
小編推薦
熱門推薦