js實現匹配時換色的輸入提示特效代碼
編輯:關於JavaScript
本文實例講述了js實現匹配時換色的輸入提示特效代碼。分享給大家供大家參考。具體如下:
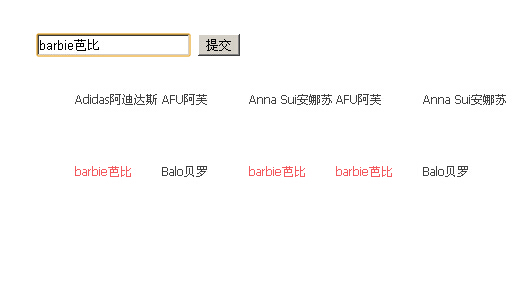
這是一款js輸入提示特效,當你在輸入框中輸入字母時,如果下邊列出的類別中有與你字母相匹配的,那麼這些內容將會變成紅色,著重顯示出來,與輸入框下拉提示是基本是一樣的,只是換了一個方式。
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-tips-cha-color-codes/
具體代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一種輸入提示特效,匹配時換色</title>
<style type="text/css">
html, body { margin:20px; padding:0; }
body { color:#454444; padding: 0; font:12px/30px "宋體"; font-family:Tahoma;}
a { color:#454444; text-decoration:none; }
a:visited { color:#454444; }
a:hover, a:active, a:focus { color:#ff6842; text-decoration:underline; }
.fenlei {margin-bottom:30px; width:100%; float:left;}
.fenlei li { float:left; width:20%;}
.fenlei span,.fenlei span a,.fenlei span a:link,.fenlei span a:active,.fenlei span a:visited { color:#f35d61;}
.red{color:red;}
</style>
<script>
function e(a,f){
for(var i=0,j=a.length;i<j;i++){
f.call(a[i],i);
}
}
function s(o){
var a = document.getElementsByTagName("a"),
r = new RegExp(o.value,"i");
e(a,function(n){
c = a[n].innerHTML;
if(o.value!="" && r.test(c)){
a[n].innerHTML = "<span>" + c.replace(/<[^>]*>/gi,"") + "</span>";
}else{
a[n].innerHTML = c.replace(/<[^>]*>/gi,"");
}
})
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<input type="text" name="textfield" id="textfield" onkeyup="s(this)" />
<input type="submit" name="button" id="button" value="提交" />
</form>
<div class="fenlei">
<ul>
<li><a href="#" target="_blank">Adidas阿迪達斯</a></li>
<li><a href="#" target="_blank">AFU阿芙</a></li>
<li><a href="#" target="_blank">Anna Sui安娜蘇</a></li>
<li><a href="#" target="_blank">AFU阿芙</a></li>
<li><a href="#" target="_blank">Anna Sui安娜蘇</a></li>
</ul>
</div>
<div class="fenlei">
<ul>
<li><a href="#" target="_blank">barbie芭比</a></li>
<li><a href="#" target="_blank">Balo貝羅</a></li>
<li><a href="#" target="_blank">barbie芭比</a></li>
<li><a href="#" target="_blank">barbie芭比</a></li>
<li><a href="#" target="_blank">Balo貝羅</a></li>
</ul>
</div>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦