jQuery插件cxSelect多級聯動下拉菜單實例解析
編輯:關於JavaScript
隨著電商的火爆,這多級聯動下拉菜單體現的更加充分,最明顯的就是地址的多級聯動下拉選擇,所以這裡就簡單的分享一下
jQuery cxSelect 多級聯動下拉菜單
cxSelect 是基於 jQuery 的多級聯動菜單插件,適用於省市、商品分類等聯動菜單。
列表數據通過 AJAX 獲取(需要在服務器環境運行),也可以使用變量自定義,數據內容使用 JSON 格式。
提供國內省市縣數據(數據來源:basecss/cityData Date: 2014.03.31)
個人一直都有習慣,當有新知識點需要學習的時候,做得第一件事情絕對是看API,然後在看Demo!所以先把API附上:

接著來看看我寫的Demo吧,真的很簡單!!!直接上代碼:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>jQuery_cxSelect</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.cxselect.min.js"></script>
</head>
<body>
<!--
select 必須放在元素 id="element_id"(city) 的內部,不限層級
select 的 class 任意取值,也可以附加多個 class,如 class="province otherclass",在調用時只需要輸入其中一個即可,但是不能重復
如需設置 select 默認值,加上 data-value 屬性,例:<select class="province" data-value="浙江省"></select>
-->
<fieldset id="city">
<legend>設置默認值及選項標題</legend>
<p>所在地區:
<select class="province" data-value="上海市" data-first-title="選擇省" disabled="disabled"></select>
<select class="city" data-value="浦東新區" data-first-title="選擇市" disabled="disabled"></select>
<select class="area" data-value="西湖區" data-first-title="選擇地區" disabled="disabled"></select>
</p>
</fieldset>
</body>
<script type="text/javascript">
/* 使用 JSON 格式
* v : 設置 option 的值(可選項,未設置則使用 n)
* n : 設置 option 的文本
* s : 當前選項的子集
*/
$.cxSelect.defaults.url = "data/cityData.min.json";
$("#city").cxSelect({
selects : ["province", "city", "area"],
nodata : "none"
});
</script>
</html>
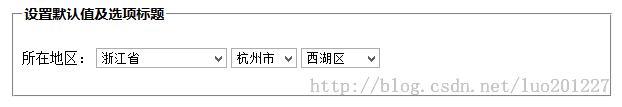
這個時候當然少不了效果圖咯!

簡單的實例就在這裡了,至於要更復雜,那各位就盡情的發揮吧!
小編推薦
熱門推薦